1.使用curl请求聚合支付的驾考宝典题库接口数据, 并渲染到页面上;
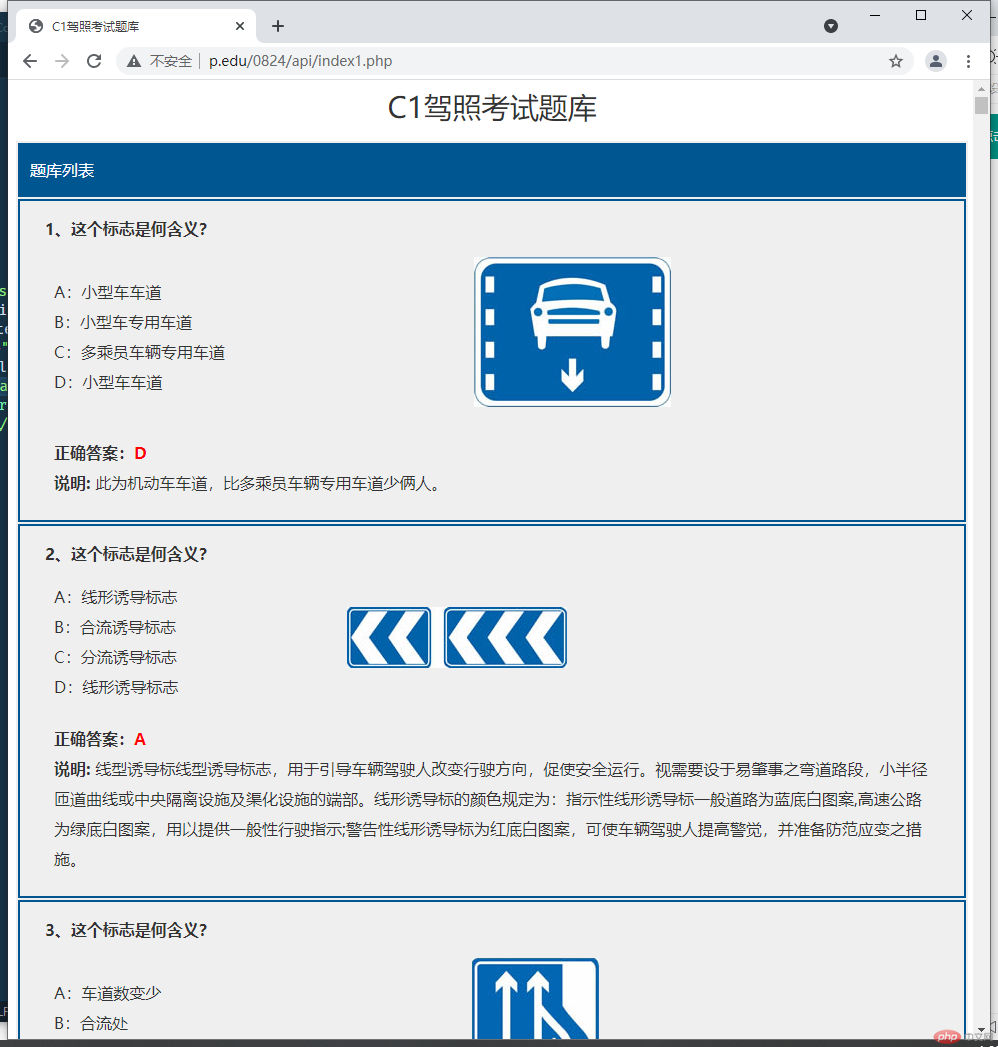
话不多说,先上演示截图

代码
<?php// curl 初始化 获取一个curl句柄 在后端发起网络请求$ch = curl_init();$url = 'http://v.juhe.cn/jztk/query?';$key = '044e7c9159cfe85265f9ec38fb49ac4b';$subject = '1';$model = 'c1';$testType = 'order';$query = http_build_query( ['key'=>$key, 'subject'=>$subject, 'model'=>$model, 'testType' => $testType] );curl_setopt( $ch, CURLOPT_URL, $url.$query );curl_setopt( $ch, CURLOPT_HTTPGET, true );// 启用时会将头文件的信息作为数据流输出。curl_setopt( $ch, CURLOPT_HEADER, false );// true 将curl_exec()获取的信息以字符串返回,而不是直接输出。curl_setopt( $ch, CURLOPT_RETURNTRANSFER, true );$apiData = curl_exec( $ch );curl_close( $ch );?><!DOCTYPE html><html lang = 'en'><head><meta charset = 'UTF-8'><meta http-equiv = 'X-UA-Compatible' content = 'IE=edge'><meta name = 'viewport' content = 'width=device-width, initial-scale=1.0'><title>C1驾照考试题库</title></head><style>table{color:#333;background-color:#efefef;width:900px;text-align:left;margin:auto;}td{border:2px solid #005691;padding:10px;line-height:30px;}table caption{font-size:1.8rem;margin-bottom:15px;}table thead tr:first-of-type{background-color:#005691;color:white;}.nostyle{border:0px;}.nostyle td{border:0px;}</style><body><script>const obj = <?=$apiData?>;// console.log( obj );// 创建表格元素const table = document.createElement('table');// 标题table.createCaption().textContent ='C1驾照考试题库';// 创建表头, 并尾部添加新行, 将表头参数填入const tr = table.createTHead().insertRow(-1);tr.insertCell(0).innerText = '题库列表';obj.result.forEach(item=>{// 先生成一个新行, 并插入到表尾const row = table.insertRow(-1);// 遍历题库中所有对象数组,并填充到生成的单元格中row.insertCell(0).innerHTML = "<table class='nostyle' withd=100%><tr><th colspan='2'><b>"+item.id+"、"+item.question+"</b></th></tr><tr><td>"+"A:"+item.item1+"<br>"+"B:"+item.item2+"<br>"+"C:"+item.item3+"<br>"+"D:"+item.item1+"<br>"+"</td><td><img src="+item.url+"></td></tr><tr><td colspan='2'><b>正确答案:</b><span style='color:red;font-weight: bold;'>"+String.fromCharCode(+item.answer+ 64) +"</span> <br><b>说明: </b>"+item.explains+"</td></tr></table>";// 将生成的该行插入到表格元素中table.appendChild(row);});// 最后将表格添加到页面中document.body.appendChild(table);</script></body></html>
2. composer 常用的指令有哪些?
1、composer查看全局设置:composer config -gl
2、查看已存在的包:composer info
3、搜索包:composer search ***
4、安装包:composer require或者composer install
对于 require 和 install 是不相同的,require 会把包的信息添加到 composer.json 文件中并进行 install 。
而 install 是直接从 composer.json 或 composer.lock 文件中提取依赖信息,然后进行安装。
不编辑composer.json的情况下安装库
你可能会觉得每安装一个库都需要修改composer.json太麻烦,那么你可以直接使用require命令。如:
composer require "foo/bar:1.0.0"
5、清理缓存:composer clearcache
6、设置composer镜像为国内阿里云镜像:
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ //全局配置composer config repo.packagist composer https://mirrors.aliyun.com/composer/ //单独项目配置
7、Composer 卸载某个扩展或者删除某个包
composer remove vendorName/packageName
这只是删除了依赖关系,不会自动加载,但其依赖包还在vender文件夹里,可手动删除
8、Mac上卸载Composer:
where composer 或者type composer或brew info composerrm -rf /usr/bin/composerrm -rf /usr/local/bin/composer.phar
9、在composer.json进行修改后使之生效:
composer dump-autoload
10、此命令用来对指定包的指定版本进行 zip/tar 归档。它也可以用来归档你的整个项目,不包括 excluded/ignored(排除/忽略)的文件。
php composer.phar archive vendor/package 2.0.21 --format=zip
3. mvc pathinfo 路由映射是怎么实现的
暂未做,待定.

