1. 实例演示字体图标的用法;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./sysle2.css" /></head><body><h1>图标</h1><span class="iconfont icon-wahaha"></span><span class="iconfont icon-banana"></span><span class="iconfont icon-pingguo"></span></body></html>
@import url(iconfont.css);.icon-wahaha {font-size: 2em;color: skyblue;}.icon-banana {font-size: 8em;color: rgb(162, 135, 235);}.icon-pingguo {font-size: 100px;color: rgb(235, 135, 177);}

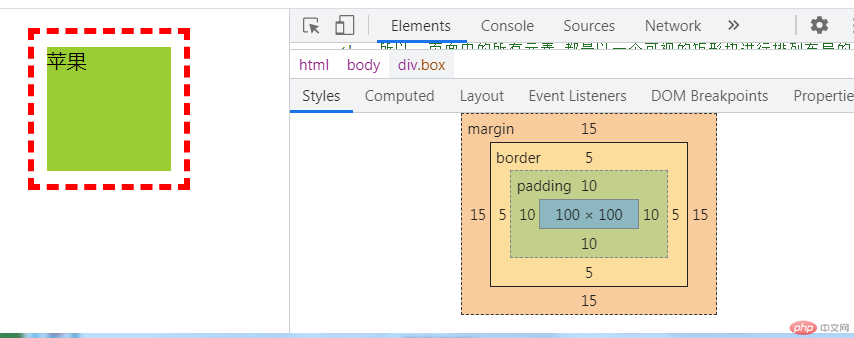
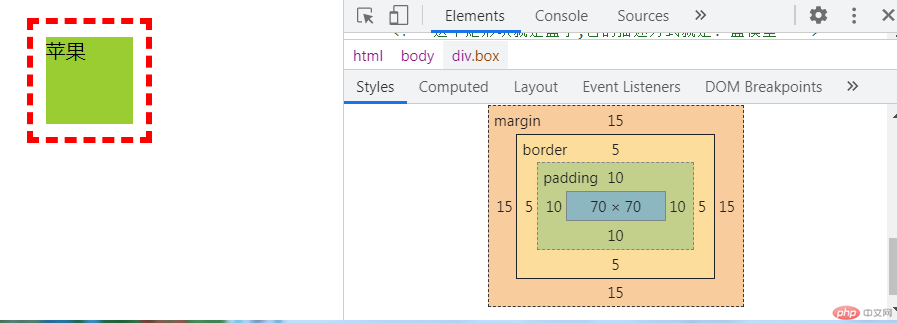
2. 按自己理解写一下布局的原则与元素的默认排列方式与元素类型?
布局按照默认从左到右,从上到下的结构。内联元素根据规定的size从左到右排列,右边排列满时自动切换到下一行。块元素独自占一行。