0701学习点
- 阿里字体图标的使用
- 布局的原则、元素的默认排列方式、元素类型
- 盒模型常用属性有哪些
- box-sizing属性的解决了什么问题?
- 百分比布局
作业1:阿里字体图标的使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/main.css"></head><body><span class="iconfont icon-tuandui"></span></body></html>
目录结构

作业2:布局的原则、元素的默认排列方式、元素类型
- 布局的原则:默认从左到右,宽度不够会排在下一行显示
- 元素的默认排列方式:行内元素默认早一排从左往右排列,块级元素默认占据一整行
- 元素类型:行内元素、块级元素
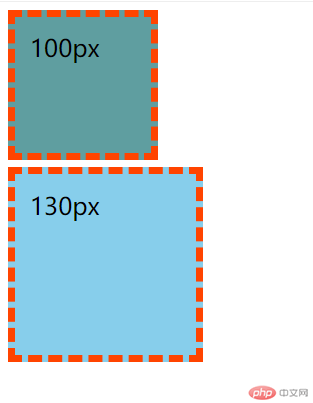
作业3:盒模型常用属性有哪些,实例演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>合模型</title><style>*{padding: 0;margin: 0;}.box{width: 100px;height: 100px;padding: 10px;margin: 5px;}.content1{background-color: cadetblue;border: 5px dashed #f40;/* border-box 常用属性,包括padding border */box-sizing: border-box;}.content2{background-color: skyblue;border: 5px dashed #f40;/* content-box 默认属性,不包括padding border */box-sizing: content-box;}</style></head><body><div class="box content1">100px</div><div class="box content2">130px</div></body></html>
效果如下图所示:
作业4:box-sizing属性的解决了什么问题?
如作业三所示,解决了开发者在开发时计算尺寸的难点,可以精准的控制元素的宽高,方便布局
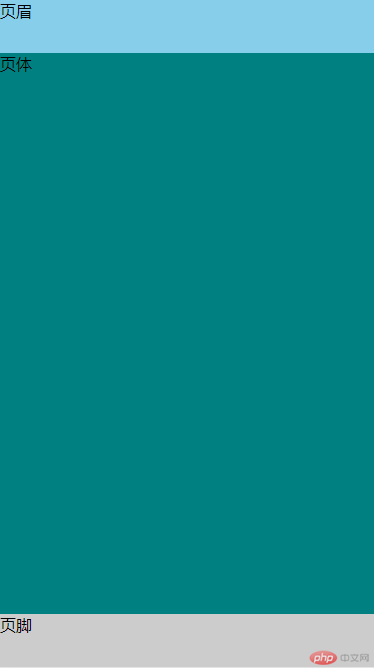
附件:百分比布局
后期可以使用该属性来铺满全屏做背景,使用到属性[1-100]vm,[1-100]vh
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>百分比布局vm vh</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}.box_header{width: 100%;height: 8vh;background-color: skyblue;}.box_body{width: 100%;height: 84vh;background-color: teal;}.box_footer{width: 100%;height: 8vh;background-color: #ccc;}</style></head><body><div class="container"><div class="box_header">页眉</div><div class="box_body">页体</div><div class="box_footer">页脚</div></div></body></html>
效果如下图