
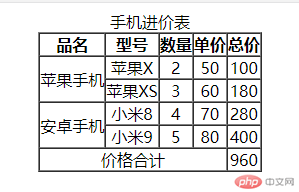
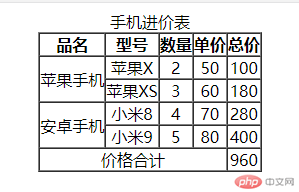
<body> <!-- 作业内容:写一个商品信息表,要求有id,品名,价格,数量,金额等字段, 最后要有合计,如总数, 总金额,并且商品按品类进行合并显示,要求用到行与列的合并, 别怕失败,多写几次,就对表格的编写就熟练了。 --> <table cellspacing="0" cellpadding="0" border="1" align="center"> <!-- 标题 --> <caption>手机进价表</caption> <!-- 表头 --> <thead> <tr> <th>品名</th> <th>型号</th> <th>数量</th> <th>单价</th> <th>总价</th> </tr> </thead> <tbody align="center"> <tr> <td rowspan="2">苹果手机</td> <td>苹果X</td> <td>2</td> <td>50</td> <td>100</td> </tr> <tr> <!-- <td>1</td> --> <td>苹果XS</td> <td>3</td> <td>60</td> <td>180</td> </tr> <tr> <td rowspan="2">安卓手机</td> <td>小米8</td> <td>4</td> <td>70</td> <td>280</td> </tr> <tr> <!-- <td>1</td> --> <td>小米9</td> <td>5</td> <td>80</td> <td>400</td> </tr> <tr> <td colspan="4">价格合计</td> <!-- <td>2</td> --> <!-- <td>3</td> --> <!-- <td>4</td> --> <td>960</td> </tr> </tbody> </table></body>