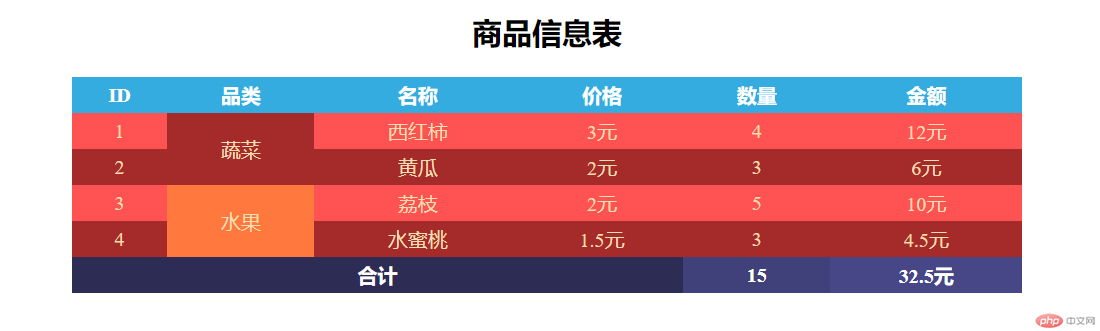
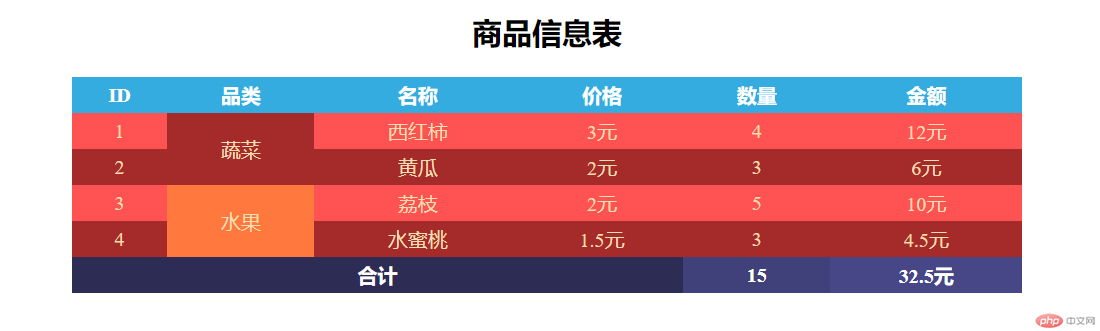
效果

代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table>tbody>tr { text-align: center; background-color: brown; color: wheat; } table>tbody>tr:nth-child(odd) { background-color: #ff5252; } </style></head><body> <table align="center" width="50%" cellspacing="0" cellpadding="4"> <caption> <h2>商品信息表</h2> </caption> <thead> <tr bgcolor="#34ace0" style="color: white;"> <th>ID</th> <th>品类</th> <th>名称</th> <th>价格</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody> <tr> <td>1</td> <td rowspan="2">蔬菜</td> <td>西红柿</td> <td>3元</td> <td>4</td> <td>12元</td> </tr> <tr> <td>2</td> <td>黄瓜</td> <td>2元</td> <td>3</td> <td>6元</td> </tr> <tr> <td>3</td> <td rowspan="2">水果</td> <td>荔枝</td> <td>2元</td> <td>5</td> <td>10元</td> </tr> <tr> <td>4</td> <td>水蜜桃</td> <td>1.5元</td> <td>3</td> <td>4.5元</td> </tr> </tbody> <tfoot align="center"> <tr style="color: white;"> <th bgcolor="#2c2c54" colspan="4">合计</th> <th bgcolor="#40407a" colspan="">15</th> <th bgcolor="#474787" colspan="">32.5元</th> </tr> </tfoot> </table></body></html>