本日学习内容
讲了vscode常用的一些插件以及html一些常用的标签,其中包括:
- div
- table
- link
- images
- a
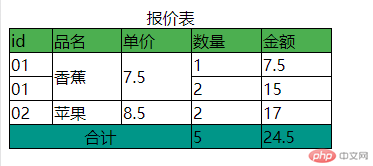
table部分讲了合并单元格
以下是html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>td{border:solid#000 1px;}</style></head><body><table style="width: 90%;border-collapse:collapse;border:none;" border="0" cellspacing=1><caption>报价表</caption><thead><tr style="background-color: #4caf50;"><td>id</td><td>品名</td><td>单价</td><td>数量</td><td>金额</td></tr></thead><tbody><tr><td>01</td><td rowspan="2">香蕉</td><td rowspan="2">7.5</td><td>1</td><td>7.5</td></tr><tr><td>01</td><td>2</td><td>15</td></tr><tr><td>02</td><td>苹果</td><td>8.5</td><td>2</td><td>17</td></tr></tbody><tfoot style="background-color: #009688;"><tr><td colspan="3" align="center">合计</td><td>5</td><td>24.5</td></tr></tfoot></table></body></html>
效果图如下: