实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!--字符编码-->
<title></title>
<!--样式-->
<style type="text/css">
* {
margin: 0;/*外边距*/
padding: 0;/*内边距*/
font-size: 25px;/*文字大小*/
color: #ccc;/*颜色*/
text-align: center/*文字居中*/;
}
h1 {
font-family: "微软雅黑";/*文字类型*/
font-size: 40px;/*文字大小*/
color: brown;/*字体颜色*/
}
p {
text-indent: 2em;/*首行缩进2字符*/
text-align: left;/*文本左对齐*/
width: 800px;/*宽度*/
margin: 0 auto;/*外边距 块元素水平居中*/
padding: 120px 30px;/*外边距*/
margin-top: 20px;/*上外边距*/
color: cornflowerblue;/*字体颜色*/
border-radius: 20px;/*边框圆角弧度*/
/*背景图片*/
background: url();
background-repeat: no-repeat;/*图片不重复*/
background-size: 860px 538px;/*css3 背景尺寸*/
box-shadow: 8px 8px 6px #CCCCCC;/*盒子阴影*/
}
</style>
</head>
<body>
<!--js鼠标事件: onmouseover 鼠标移入 onmouseout 鼠标移出
this 关键字
-->
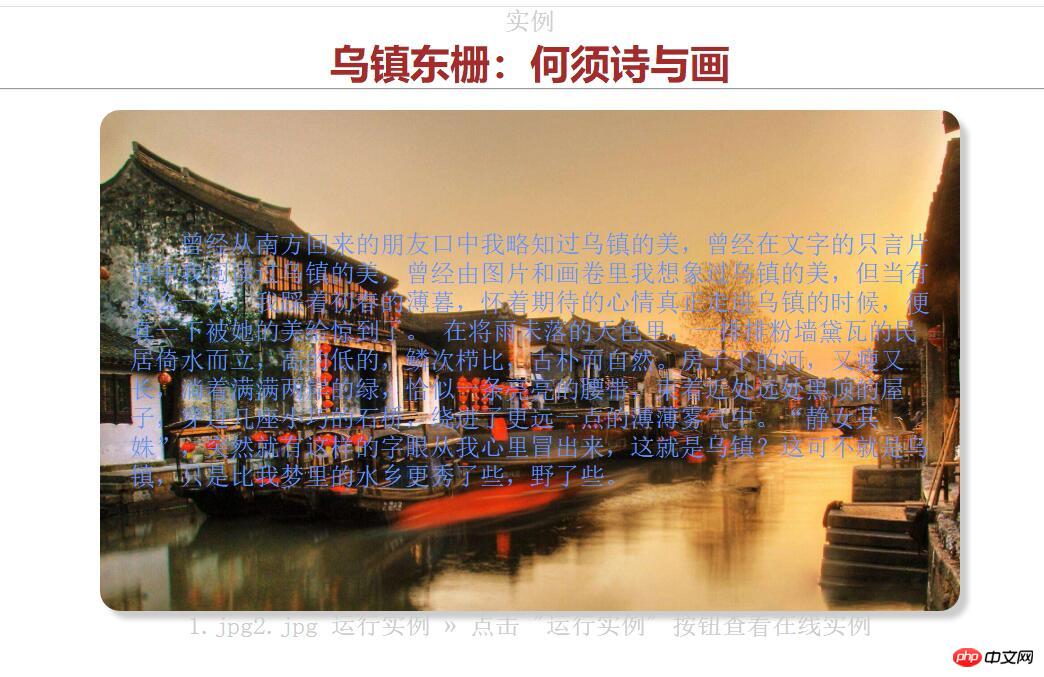
<h1 onmouseover="change(this)" onmouseout="old(this)">乌镇东栅:何须诗与画</h1>
<hr>
<p>曾经从南方回来的朋友口中我略知过乌镇的美,曾经在文字的只言片语中我阅读过乌镇的美,曾经由图片和画卷里我想象过乌镇的美,但当有这么一天,我踩着初春的薄暮,怀着期待的心情真正走进乌镇的时候,便真一下被她的美给惊到了。 在将雨未落的天色里,一排排粉墙黛瓦的民居倚水而立,高的低的,鳞次栉比,古朴而自然。房子下的河,又瘦又长,淌着满满两岸的绿,恰似一条亮亮的腰带,束着近处远处黑顶的屋子,穿过几座小巧的石桥,绕进了更远一点的薄薄雾气中。“静女其姝”,突然就有这样的字眼从我心里冒出来,这就是乌镇?这可不就是乌镇,只是比我梦里的水乡更秀了些,野了些。
</p>
</body>
</html>
<script type="text/javascript">
//创建函数 获取元素 改变元素样式
function change(element) {
element.style.fontSize = '60px';
element.style.color = 'blue';
}
function old(element) {
element.style.fontSize = '40px';
element.style.color = 'brown';
}
</script>
1.jpg2.jpg
运行实例 »
点击 "运行实例" 按钮查看在线实例运行实例 »
点击 "运行实例" 按钮查看在线实例