编辑器和http协议的理解
大家好!我是一名编程初学者,之前通过在网上搜索一些免费用培训视频以及买一些书进行PHP、HTML、MYSQL的学习,有了一些基础,但感觉学起来很费劲,不能系统的掌握。所以报名php中文网的在线培训课程,进行深入系统地学习, 以下是我对第一天课程的VSCode和Http理解。
浏览器的选择
- 首先要选择一款合适的浏览器,以查看代码的显示效果,推荐使用Chrome谷歌浏览器,也可以使用firefox火狐浏览器,建议从官网下载安装。具体下载地址如下:
| 浏览器 | 下载地址 | 备注 |
|---|---|---|
| 谷歌浏览器Chrome | https://www.google.cn/chrome/ | 不推荐从应用市场下载,比较乱 |
| 火狐浏览器firefox | http://www.firefox.com.cn/ | 可做备用 |
编辑器的选择
| 软件名称 | 下载地址 | 是否收费 | 备注 |
|---|---|---|---|
| VSCode | https://code.visualstudio.com/ | 免费软件 | 推荐使用,需要安装插件 |
| PHPstorm | https://www.jetbrains.com/phpstorm/download/#section=windows | 付费软件 | 开箱即用,无需要装插件 |
VSCode的安装及使用
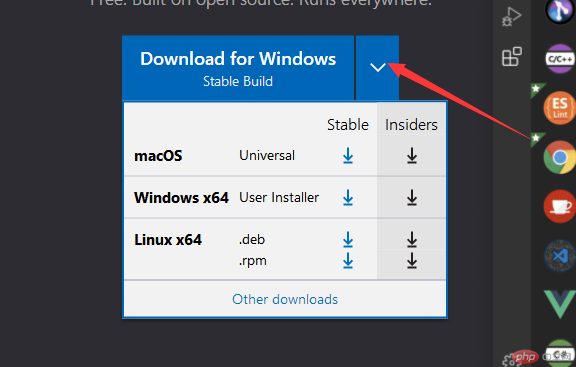
VSCode的下载需要根据所使用的操作系统版本进行下载,有macOS、Windows X64和Linux x64。

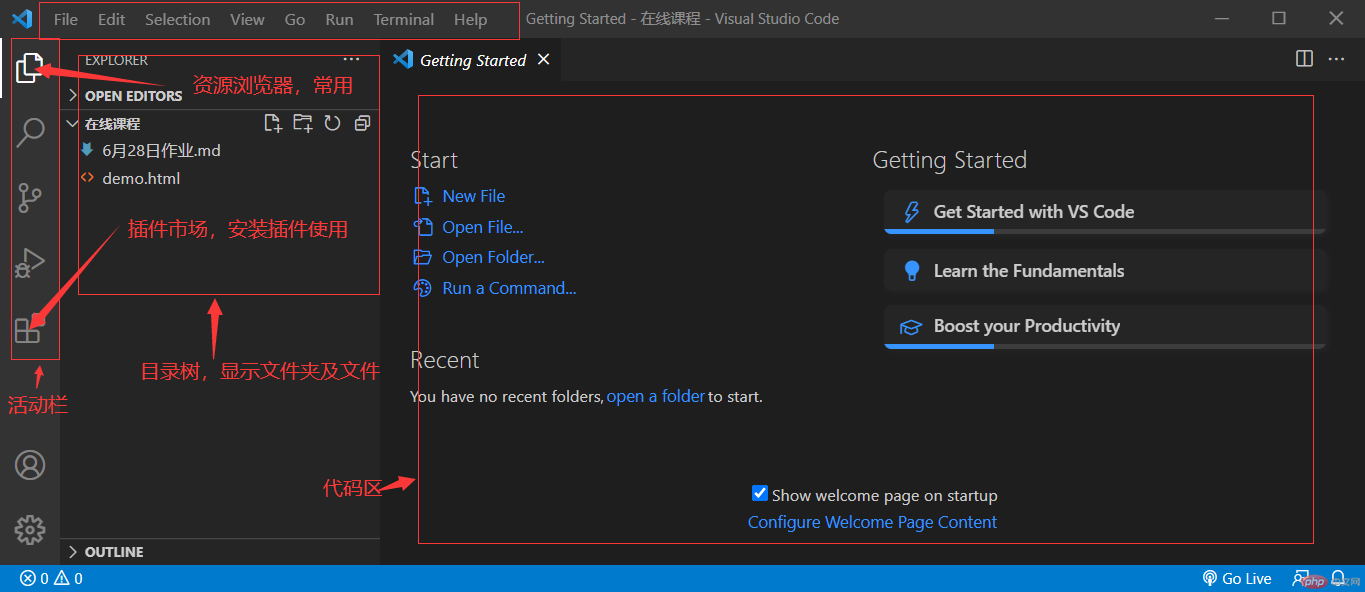
下载安装过程很简单,在此就不过多讲述。安装好后打开界面如下

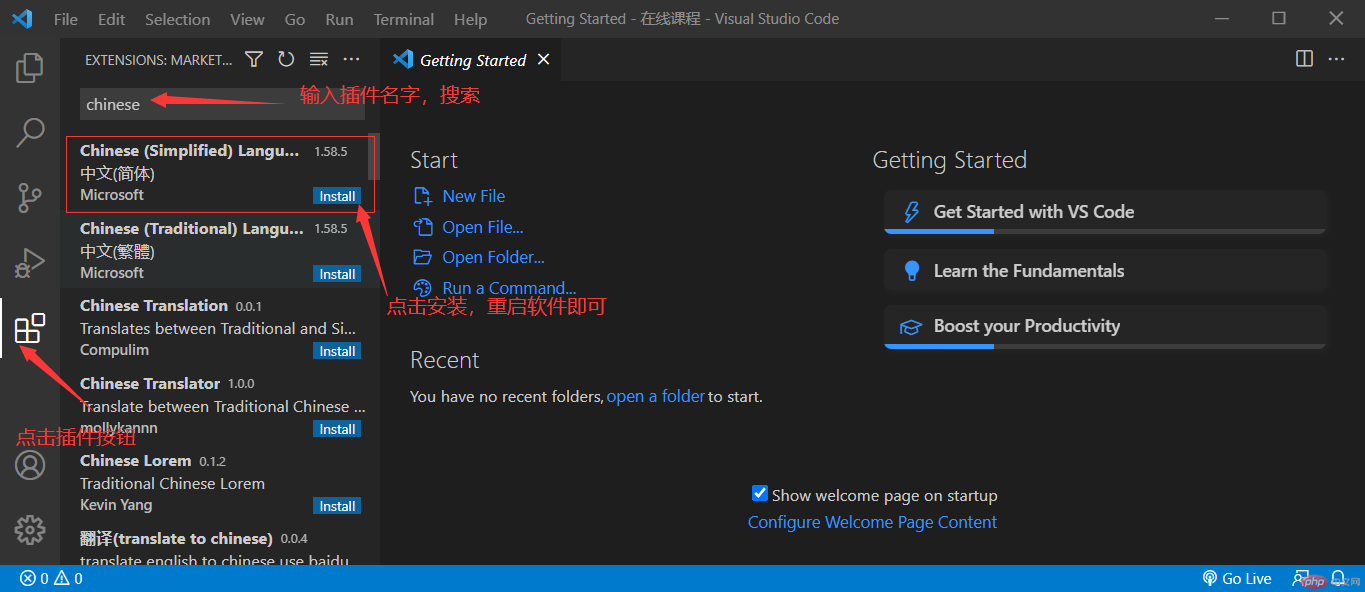
首次打开VSCode是全英文界面,需要安装插件才能显示中文界面,在插件市场搜索“chineses”安装并重启即可

其它插件按照上面的方法安装即可,常用的插件整理如下:
| 插件名称 | 功能 | 备注 |
|---|---|---|
| Chinese | 中文语言包 | 安装后需要重启VSCode |
| live server | 自动更新页面 | VSCode代码保存后,页面自动更新 |
| Markdown Preview Enhanced | MD代码预览 | |
| Markdownlint | MD语法检查 | - |
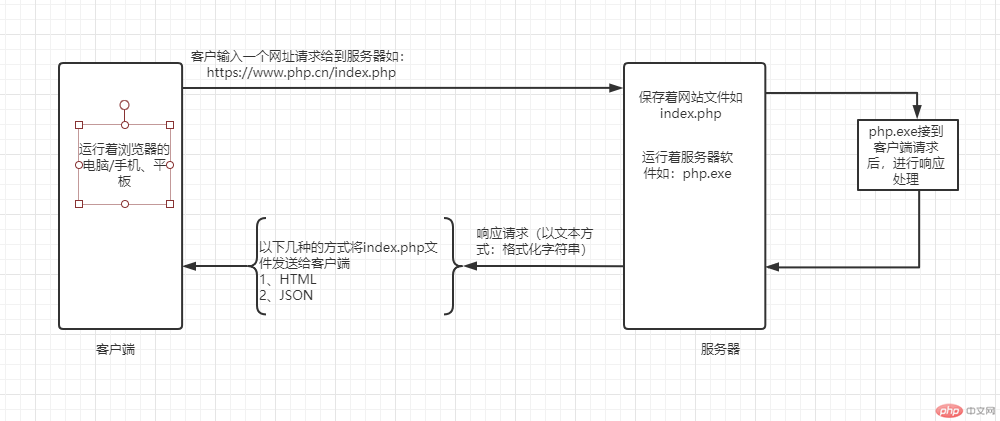
HTTP协议的工作原理
HTTP即超文本传输协议,是一组在网上交换文件的规则,web浏览器和web服务器使用这一协议,web浏览器用户输入网址或点击链接请求文件时,浏览器构造一个HTTP请求并发送到服务器,服务器收到请求后进行必要的处理,再将被请求的文件和信息发送出去进行应答。通常使用客户端/服务器架构。
- 客户端通常指的是用户的电脑、手机、平板,通常会运行浏览器软件如谷歌浏览器、IE浏览器
- 服务器一般指装有服务器软件的特殊的计算机,一直保持网络连接,接收客户端网页的请求,响应请求并发送相关网页信息给到客户端
- 具体工作原理如下图