1,获取元素的api有哪些
哪些是针对于IE
window.iddocumen.getElementById('id')document.getElementsByTagName('id')document.getElementsByClassName('id')[0]/*以上三行针对于IE*/documenr.querySelector('#id')document.querySelectorAll('.id')[0]
- 增
(1)创建一个标签节点
(2)创建一个文本节点let div=document.createElement('div')document.createElement('style')document.createEmlement('li')document.createElement('script')
(3)将文本插入标签text1=document.createTextNode('hi')
(4)将标签加入页面(目前所创建的标签在JS线程中,要把它加入页面)div.appendChild(text1)div.innertext('hi')div.textContent('hi')
一个元素不能同时出现在两个地方,除非克隆一份document.body.appendChild('div')('已在元素').appendChild('div')
- 删
两种方法
把元素移除不等于删除,移除可以添加回来,如果想删除,就在移除后将节点设置为NULL浏览器就会自动的回收就真的删除了。parentNode.childChild('child')//以前版本childNode.remove('child')//现在
- 改
(1)改class
(2)改stylediv.className='ni'//全覆盖div.classList.add('ni')
(3)在css中,改带有横杠的属性时,不要横杠将横杠后面的字母大写。div.style='width:50px;height:10px'//全覆盖div.style.width=550px;
(4)改事件处理函数background-color=>backgroundColor
div.onclick()事件的默认值是为null
this指的是ID为div的这个元素,argument[]这个数组存放了这个元素的事件<div id='div'></div>/*=========是JS函数=====*/div.onclick = function(){console.log(this)console.log(arguments[0])}
(5)改文本内容
(6)改HTML内容div.innerText='xxx'div.contenText='xxx'
(7)改标签div.innerHTML='<span>hi</span>'
先清空在添加
(8)改爸爸div.innerHTMl=''div.appendChild('div2)
newParent.appendChild(div)
- 查
查爸爸
查爷爷node.parentNode()node.parentElement()
查兄弟node.parentNode.parentNode()
要遍历兄弟姐妹把自己排出去node.parentNode.childNode()node.parent.Childrent()
查子代node.childNode()node.children()
查看老大
node.fristChild()
查看老幺
node.lastChild()
查看上一个姐姐/哥哥
node.previosSibling()
查看弟弟、妹妹
node.lastSibling()
遍历一个div里的所有元素
travle=(node,fn)=>{fn(node)if(node.childen){for(let i=0;i<node.childen.length;i++){travle(node.childen[i],fn)}}}travle(node,node=>{console.log(node)})
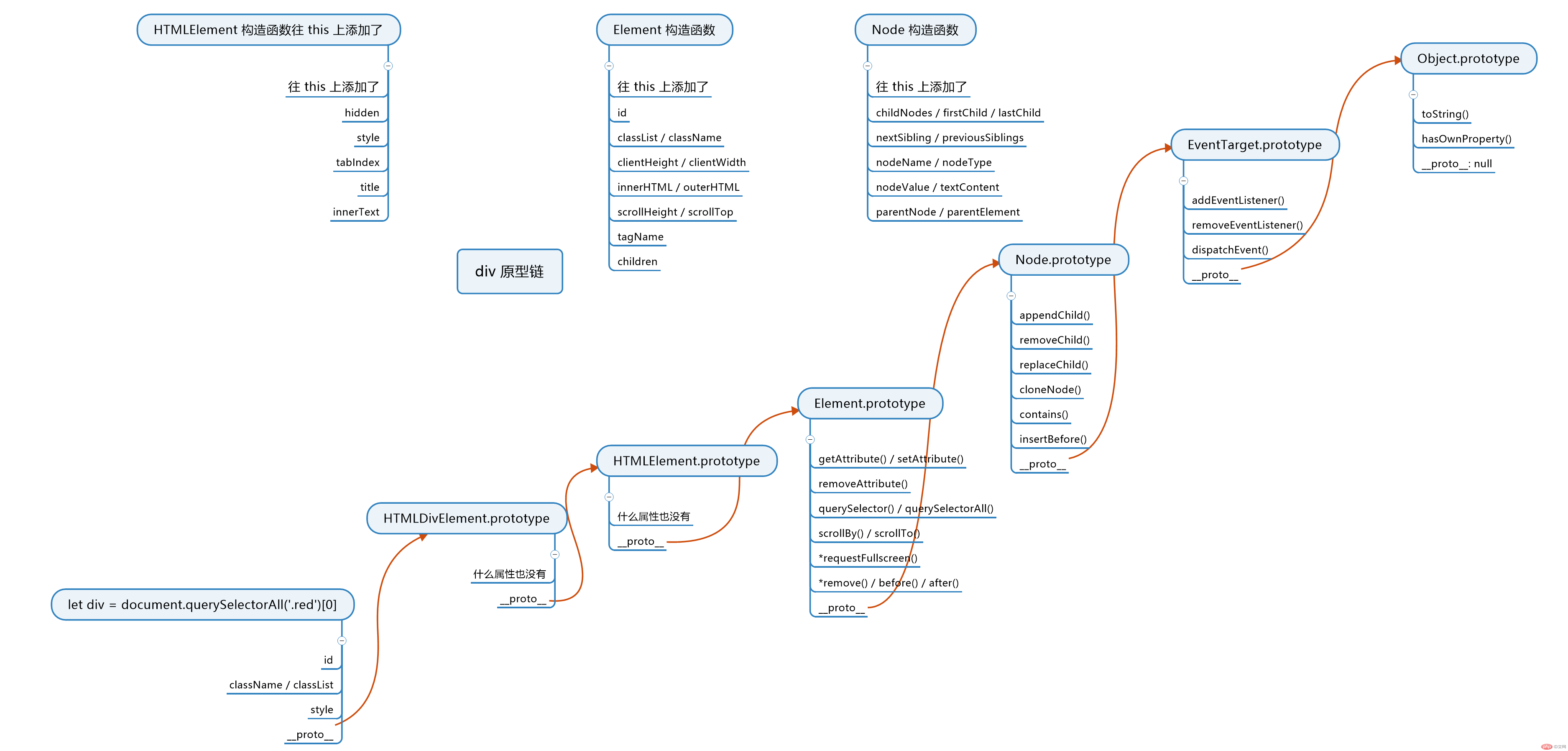
2,获取后的数据类型是,对象,所以会有原型,一个div除开自身的属性有六层的原型链;每一层原型都会添加一些属性。
3,节点和元素分别是什么
看某个元素的节点类型是什么
x.nodeType
- 这个能返回一个数字,这个数字会代表这个节点的数据类型。
- 1:表示Element
- 3:Text
- 8:表示注释comment
- 9:表示Document
- 11:表示文档片段DocumentFragment
4,document.all是第6歌falsy值
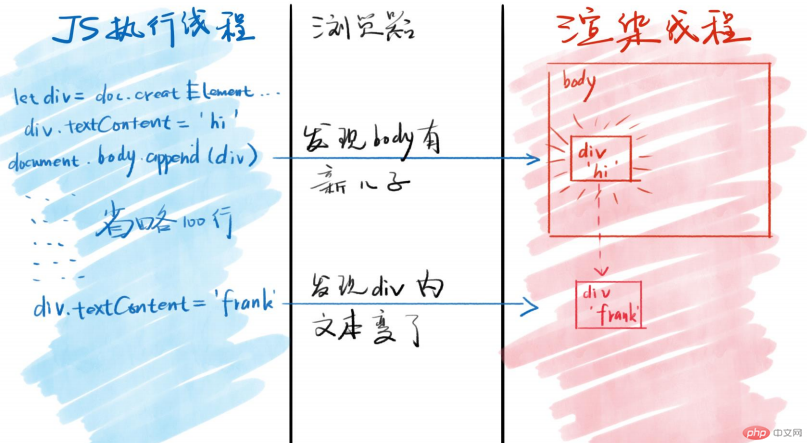
5,dom操作是夸线程的
(1)非标准属性是不会同步更新的,要以’data-‘为开头命名才会自动更新的。
6,porperty VS Attribute
porperty是JS线程里的属性
Attribute是渲染引擎里的属性
大部分情况下他们相等,但是attribute是只支持字符串,单数property支持字符串,布尔等类型。

