VS Code常用插件
一、插件的下载
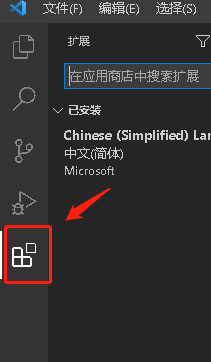
打开VScode之后点击右侧带有小方块的图标

在上方的输入框中输入想要下载的插件的名称即可
二、插件的种类
Chinese (Simplified) Language Pack for Visual Studio Code

一款适用于 VS Code 的中文(简体)语言包beautify

Ctrl+P 后输入beautify file回车 自动整理代码的auto rename tag

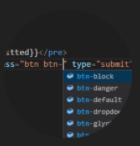
自动修改对应的双标签Prettier - Code formatter

是一款自动修复代码格式,美化代码的插件在保存编辑好的代码后点击保存就会自动修改代码的格式(样式)
使用方法:左下角点击设置→在输入框中输入 Format On Save→在前面的复选框打勾
Bracket Pair Colorizer 2

通过各种的颜色区别开对应的大括号Browser Preview

可直接预览写好的代码Community Material Theme

多种主题
在左下角设置中更换使用indent-rainbow

用不同的颜色标注同一个缩进行代码,有助于识别同一个缩进行代码leetCode

力扣题库,有关于算法的题库,在VSCode的左侧点击使用
Live Server

在左侧一打开的文档上右键使用Markdown All in One

markdown语言的打包工具markdownlint

标示错误语言,并右键帮助修复WakaTime

统计编程工作的插件,例如用过什么样的语言,编辑了多长时间等IntelliSense for CSS class names in HTML

基于你的项目以及通过 link 标签引用的外部文件,该智能插件提供HTML中CSS class名字的补全。vscode-icons

帮助区分不同的文件和文件夹会了吧

打开源码可以自动分析包含的所有英语单词,并显示解释结果,先学单词再看代码。

