PHP:【商城后台管理系统】admin超级管理员后台操作界面部署{无限级菜单}
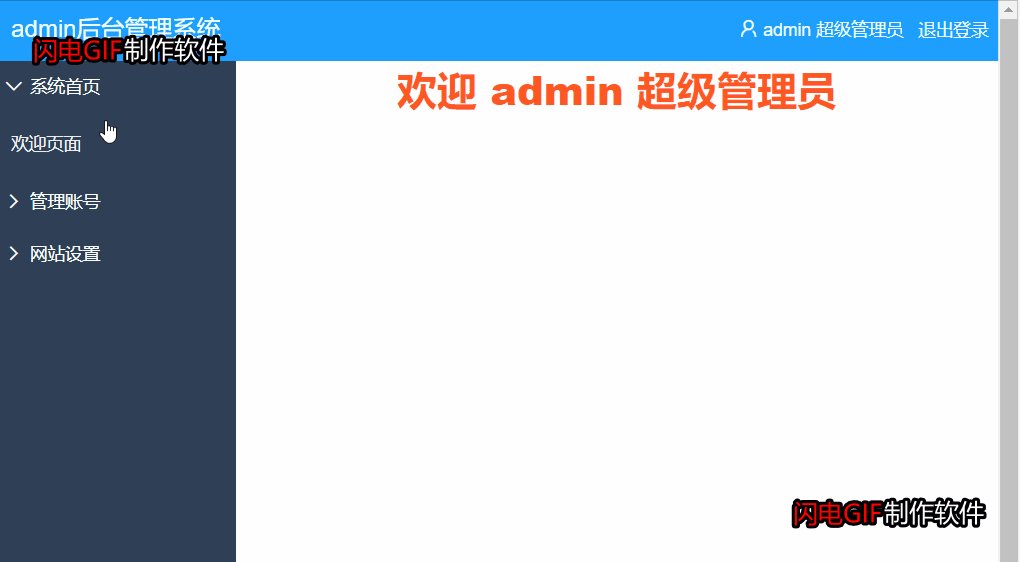
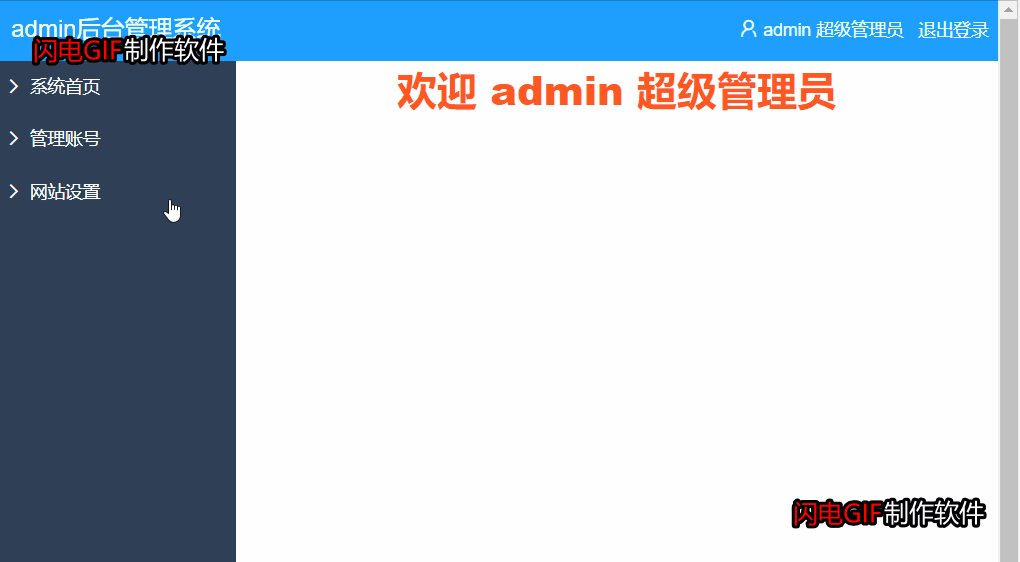
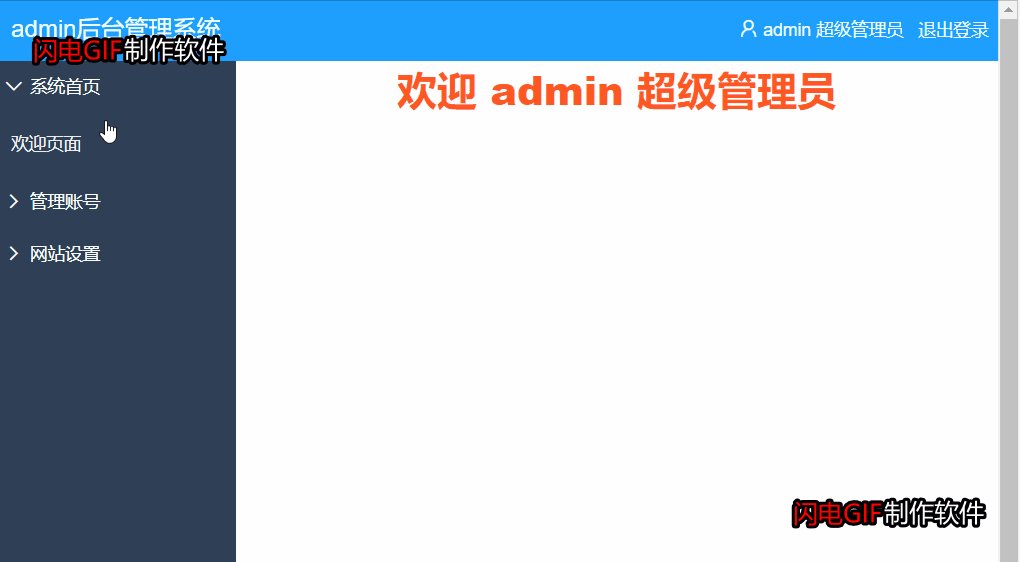
一.超级管理员后台操作界面

二.部署流程
- 界面部署流程
- 页眉栏:采用layui 50px 经典蓝 自设置用户信息Session 进行输出用户名称和用户级别
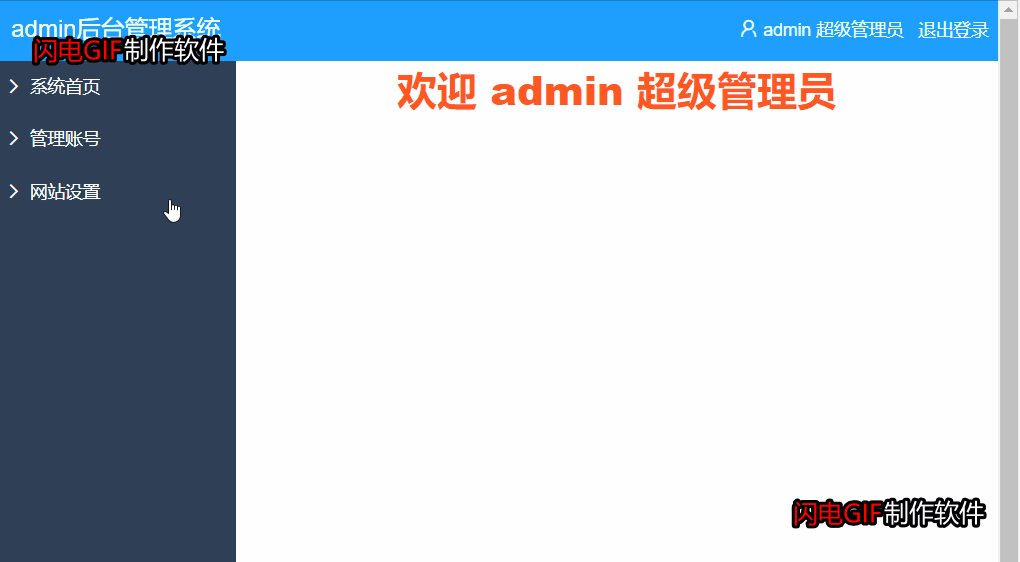
- 左侧导航栏{无限级菜单} :采用layui 手风琴和左侧导航框架进行样式设计,通过连接后台数据库导出数据表中数据渲染导航列表,分为一级菜单和二级菜单
- 主操作区:采用传统 iframe 内联框架进行部署
- 主操作区高度设置:采用css position 定位以及页眉和左部导航还有页面高度进行计算部署
HTML 代码块
<?phpuse think\facade\Session;?><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>后台管理系统</title> <link rel="stylesheet" href="/static/layui-v2.6.8/layui/css/layui.css" /> <script src="/static/layui-v2.6.8/layui/layui.js"></script> <style> :root,.layui-colla-content{ padding: 0; margin: 0; box-sizing: border-box; } a{ text-decoration: none; } .main-menus{ width: 200px; height: calc(100% - 50px); position:absolute; background: #2F4056; } .layui-colla-title, .layui-colla-content, .layui-collapse, .layui-colla-content, .layui-colla-item{ border: none; } .main-form{ position: absolute; left: 200px; right: 0; } </style></head><body> <!-- 头部导航 --> <div class="layui-box" style="background: #1E9FFF;height:50px;line-height:50px;color:azure"> <div class="layui-box"> <span style="margin-left:20px;font-size:1.2rem;color:azure">admin后台管理系统</span> <span style="float: right;"> <i class="layui-icon layui-icon-username"></i> {$data['admin']['username']} <span>{$data['group']['title']=='' ?'【管理员】': $data['group']['title']}</span> <a style="margin: 0 8px;color:azure" href="javascript:;" onclick="otuLogin()">退出登录</a> </span> </div> </div> <!-- 侧边导航 --> <div class="main-menus"> <div class="layui-collapse layui-bg-cyan " lay-accordion> {foreach($data['menuList'] as $menuKey => $menu)} <div class="layui-colla-item layui-bg-cyan"> <h2 class="layui-colla-title layui-bg-cyan">{$menu['title']}</h2> <div class="layui-colla-content {$menuKey == 0 ? 'layui-show' :''}" > <ul class="layui-nav layui-nav-tree layui-bg-cyan" lay-filter="test"> {foreach($menu['children'] as $chd)} <li class="layui-nav-item"><a href="javascript:;">{$chd['title']}</a></li> {/foreach} </ul> </div> </div> {/foreach} </div> </div> <!-- 主操作区 --> <div class="main-form"> <iframe src="/admin/Home/main_form" frameborder="0" onload="setHeight(this)" style="height: 100%; width: 100%;"> </iframe> </div></body></html><script> $ = layui.jquery; //设置iframe 高度 function setHeight(obj) { let height = document.documentElement.clientHeight - 50; $(obj).parent('div').height(height); } //退出登录 function otuLogin() { let date = {}; $.post('/admin/Home/otuLogin',date,function(res) { if (res.id == 1) { layer.alert(res.msg,{icon:1}); setTimeout(() => { window.location.href = '/admin/Account/login'; }, 1500); }else{ layer.alert(res.msg,{icon:2}); } },"json") }</script>
PHP 代码块
<?phpnamespace app\admin\controller;use app\BaseController;use think\facade\Request;use think\facade\Db;use think\facade\View;use think\facade\Session;/** * admin后台界面管理 */class Home extends BaseController{ //后台界面管理 public function index() { //用户信息 $data['admin'] = Session::get('admin'); //用户角色 $data['group'] = Db::table('admin_group')->where('id',$data['admin']['gid'])->find(); //一级菜单 $data['menuList'] = Db::table('admin_menu')->where('pid',0)->select()->toArray(); //二级菜单 $menuList2 = Db::table('admin_menu')->where('pid','>',0)->select()->toArray(); foreach ($data['menuList'] as $key => $menu) { $data['menuList'][$key]['children'] = []; foreach ($menuList2 as $chd) { if ($chd['pid'] == $menu['mid']) { $data['menuList'][$key]['children'][] = $chd; } } } // print_r($data['menuList']); // exit; View::assign([ 'data'=>$data ]); return View::fetch('/home/index'); } //后台主操作区域 public function main_form() { $admin = Session::get('admin'); View::assign([ 'username' => $admin, ]); return View::fetch("/home/main_form"); } //退出登录 public function otuLogin() { if (!Session::delete('admin')) { echo json_encode(['id' => 1,'msg' => '退出登录成功']); }else { echo json_encode(['id' => 0,'msg' => '再次点击退出登录']); } }}