在运行JS之前发生了什么,一些需要知道的概念
- 浏览器
(1)浏览器的功能(在地址栏输入网址后浏览器做了些什么):发起请求,下载HTML文件,解析HTML文件,下载css文件,解析css文件,渲染界面,下载JS,解析JS,执行JS
(2)功能模块:用户界面,渲染引擎,JS引擎,储存等 - JS引擎
(1)主要功能:
编译:把JS翻译成机器能执行的语言
优化:改写代码,使代码更高效
执行:执行上面编译的字节码或者机器编译码
垃圾回收:内存释放
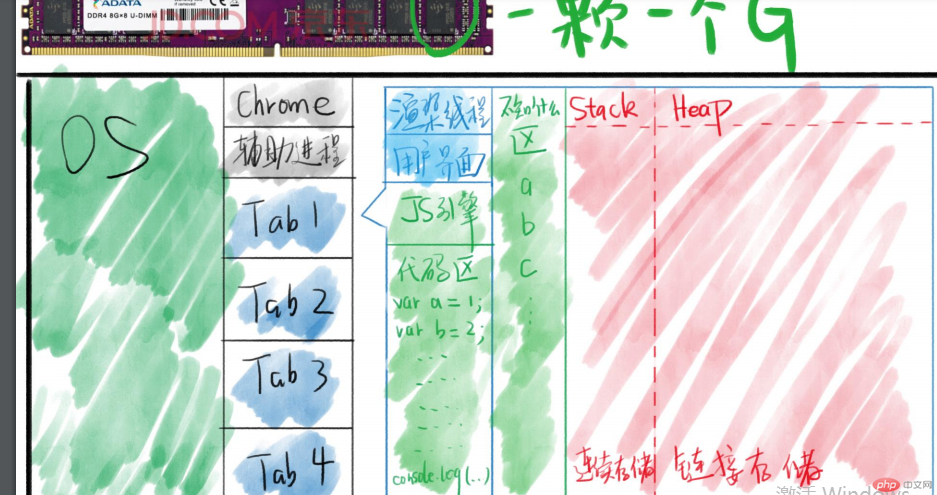
(2)执行之前有什么,有一个运行环境runtime env js代码放的地方在内存,放的结构如下

(1)不知道什么区放变量,
不知道什么区是因为每个浏览器会有不同的放置和命名
Stack:存储方式是按块和顺序存储,存储非对象类,
Heap:存储方式是随机储存,存放的是对象
(2)对象被篡改
篡改对象只能对当前对象篡改,不能篡改它的父对象的相关值,就是只能改一层,不能改两层。
(3)JS要有什么
要有:Windows,document,console,对象,数组,函数。
为什么什么都要挂在Windows上,因为挂在Windows上后哪里都可以用了。
window对象和window变量不是一个东西,window对象是heap里的一堆数据,window变量是一个容器放window对象的地址
- 原型链
console.dir()可以打印出当前对象的结构,包含的函数。
每声明一个对象,都有隐藏的属性,都有一个特定的原型,这样做让我们定义一个新的某个变量或者对象时更加简洁。 - 以大写字母开头的隐藏属性由prototype代指(对象),以小写字母开头的对象由proto代指(变量)。
XXX.prototype,储存了XXX对象的共同属性

