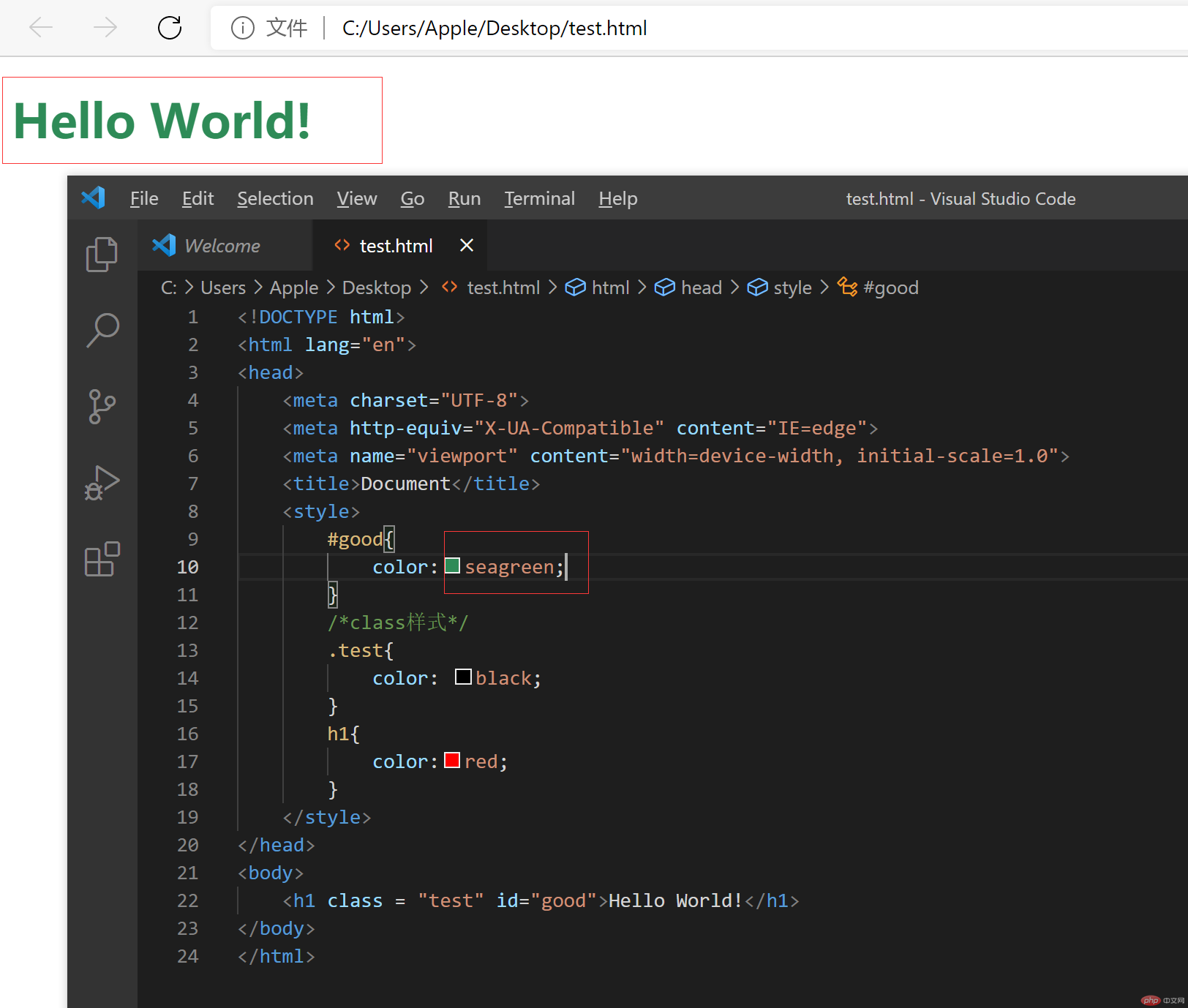
1.选择器的优先级
行内样式 > style标签设置的内部样式
如果优先级相同,显示最后的样式。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!--内部样式,仅作用于当前文档。--><style>h1 {color: red;/*不建议用important,一般用作调试。*/}</style></head><body><!--行内样式,优先级高于style标签设置的内部样式--><h1 style="color: blue;">Hello World!</h1><h1 style="color: green;">你好,PHP!</h1><h1 style="color: yellow;">你好,CSS!</h1></body></html>

id > class > tag
2.前端组件样式模块化的原理与实现
模块化之前:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模块化样式表</title><style>header{min-height: 3em;background-color: #999;}main{min-height: 35em;background-color:lightblue;}footer{min-height: 4.2em;background-color: #ddd;}</style></head><body><header>页眉</header><main>主体</main><footer>页脚</footer></body></html>

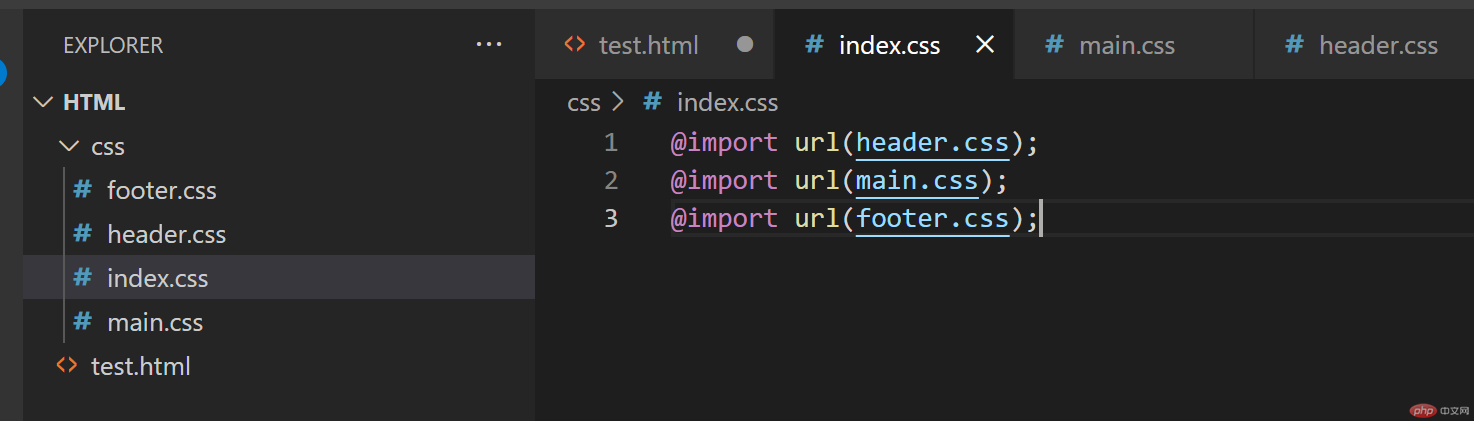
模块化之后:

3.常用伪类选择器的使用方式
属性选择器语法:
class属性选择器语法:
元素[class = “”]{
样式
}
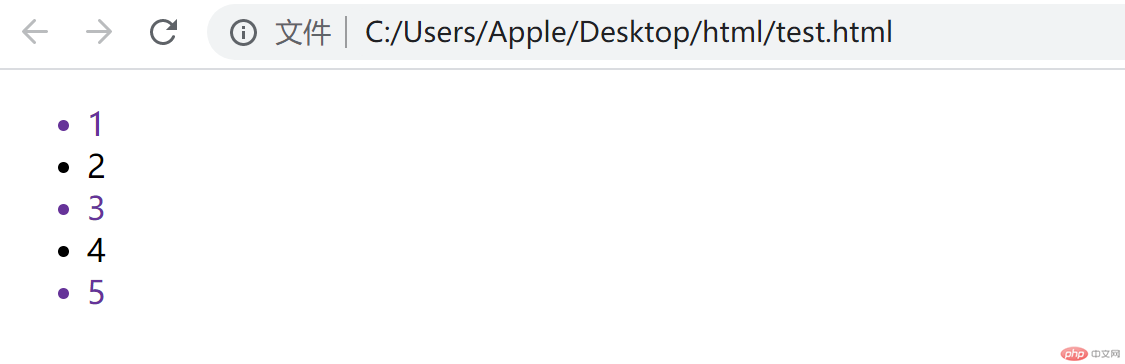
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test</title><style>li[class = "on"]{color: rebeccapurple;}</style></head><body><ul><li class="on">1</li><li>2</li><li class="on">3</li><li>4</li><li class="on">5</li></ul></body></html>

简化:
li.on{color: rebeccapurple;}
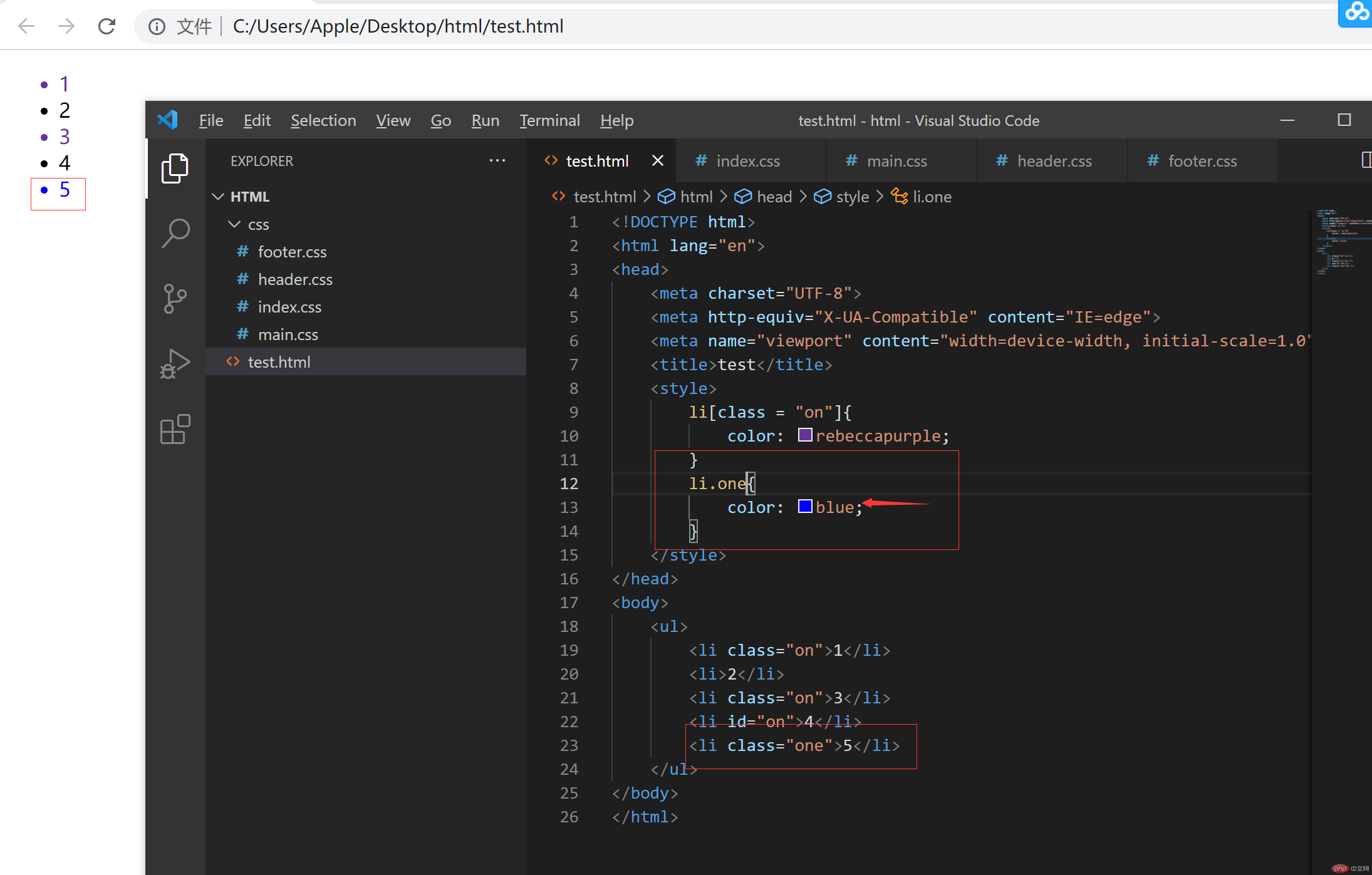
id属性选择器语法:
li[id = "on"]{color:blue;}可以简化为:li.one{color:blue;}

并用伪类来模块化元素组件(例如表单或列表)
伪类选择元素语法:
选择任何一个:nth-of-type(n)
选择第一个:first-of-type
选择最后一个:last-of-type
选择倒数某一个:nth-last-of-type()
唯一子元素的元素:only-of-type
用伪类来模块化表单:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>Document</title><style>/**导入表单样式**/@import url(../html/css/login.css);</style></head><body><form action="" style="display: grid;gap:1rem" class="login"><input type="text" placeholder="username"><input type="password" placeholder="password"><input type="email" placeholder="email"><button>提交</button></form></body></html>
css文件代码如下:
/**用伪类选择器选择唯一的元素(button)**/.login :only-of-type{background-color:lightblue;/**设置背景颜色为蓝色**/}
效果图: