PHP:【微信小程序】微信小程序数据交互,微信小程序判断/循环,微信小程序事件
一.交互
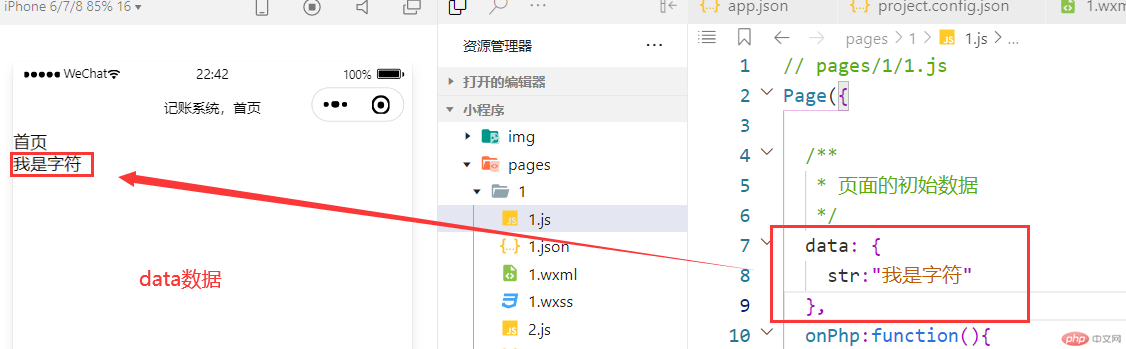
- 1.data 数据
- data 是页面第一次渲染使用的初始数据
- 页面加载时,data 将会以 JSON 字符串的形式由逻辑层传至渲染层
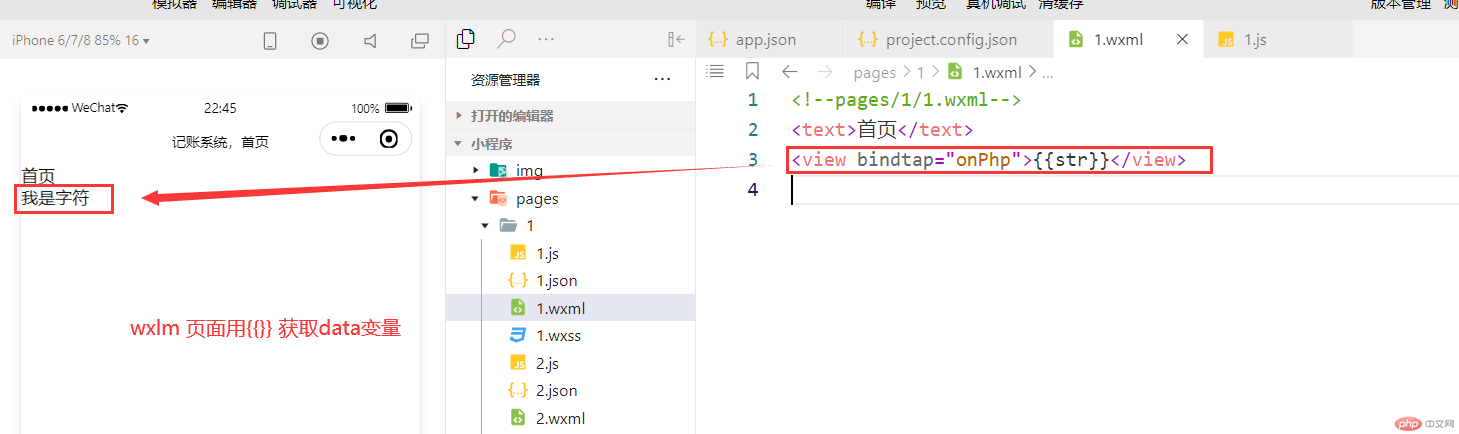
- 渲染层可以通过 WXML 对数据进行绑定

- WXML 通过 {{ 变量名 }} 语法可以使得 WXML 拥有动态渲染的能力,除此外还可以在 {{ }} 内进行简单的逻辑运算

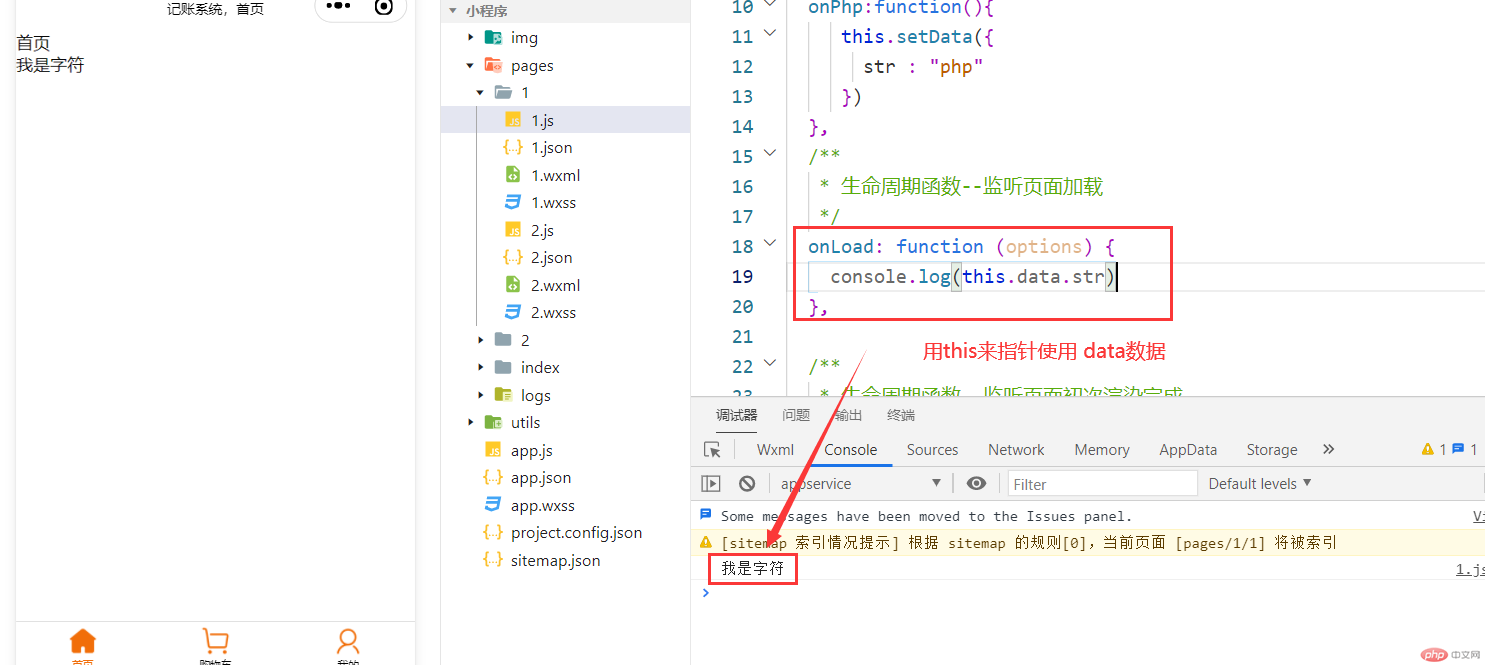
- 2.js 获取 data 数据
- this 调用本文件的方法和参数

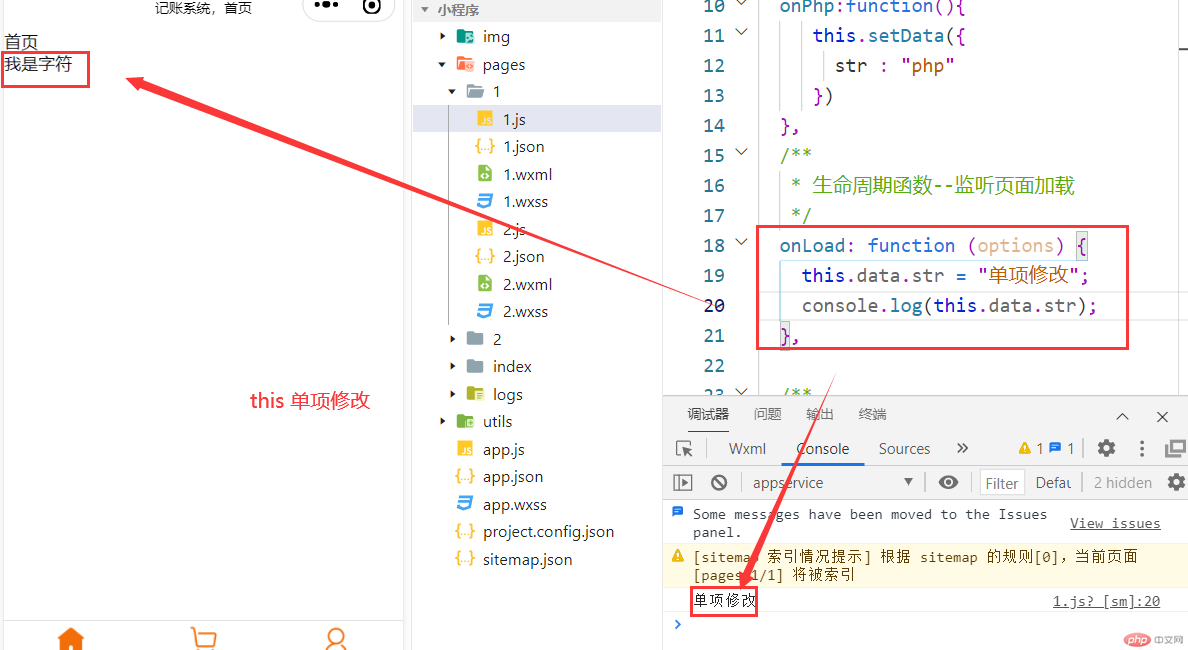
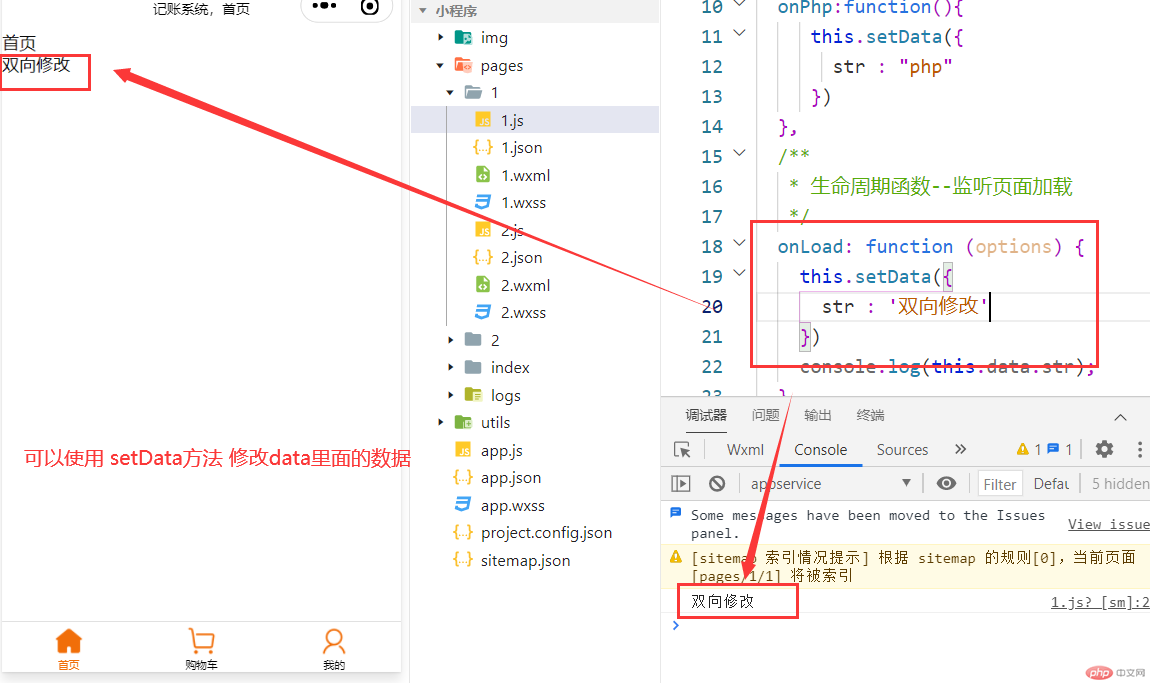
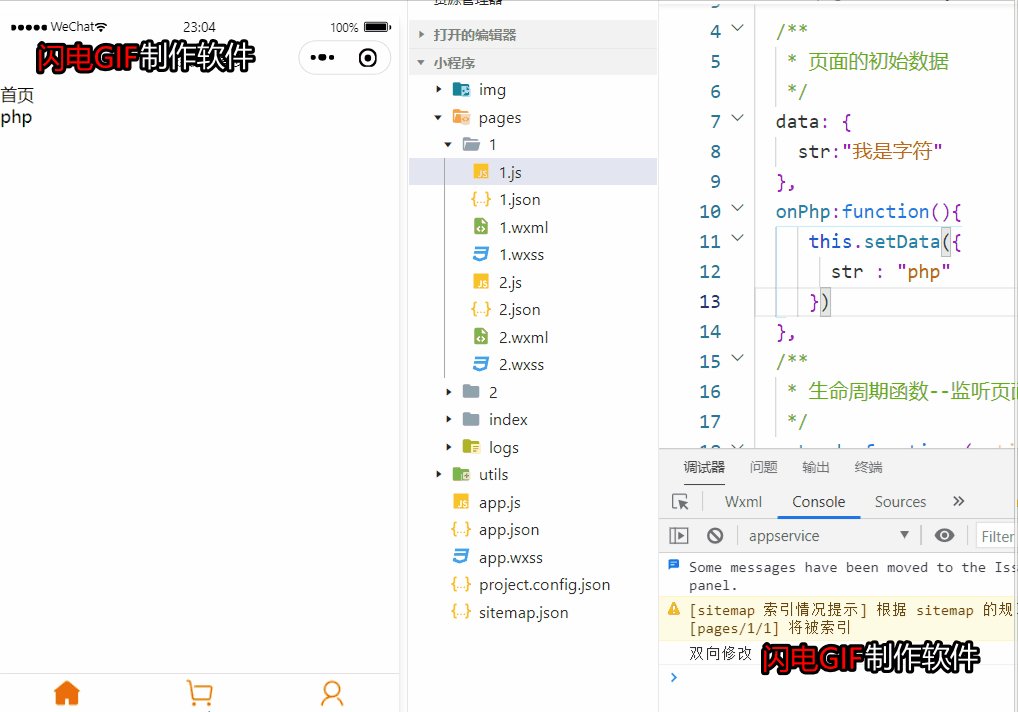
3.js 修改 data 数据
- 单向修改

- 双向修改

- 单向修改
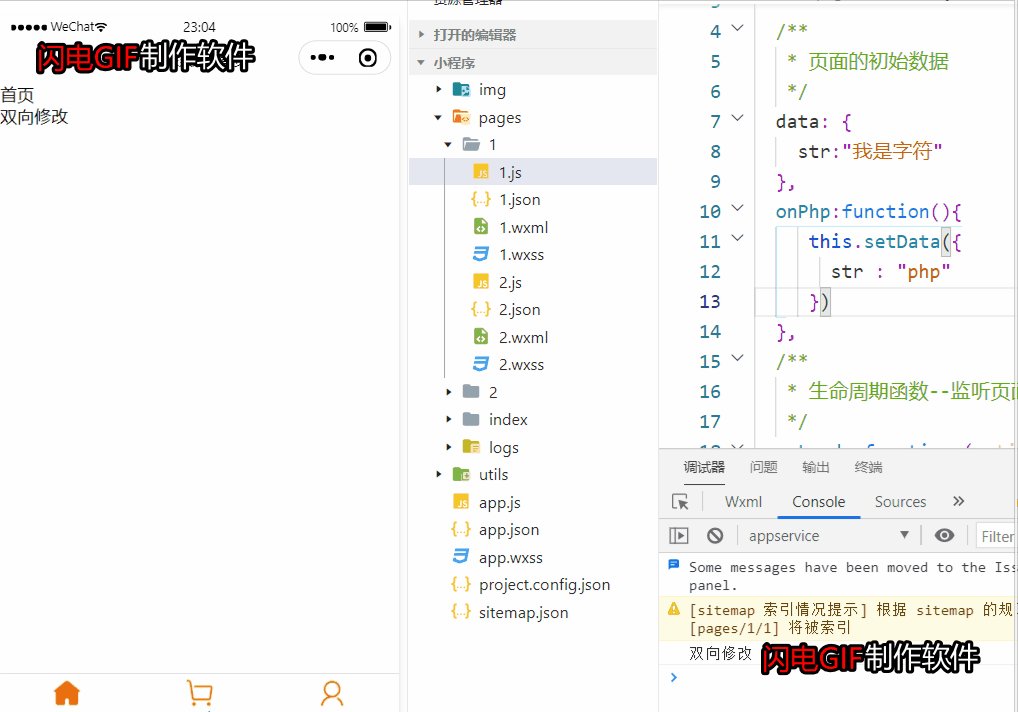
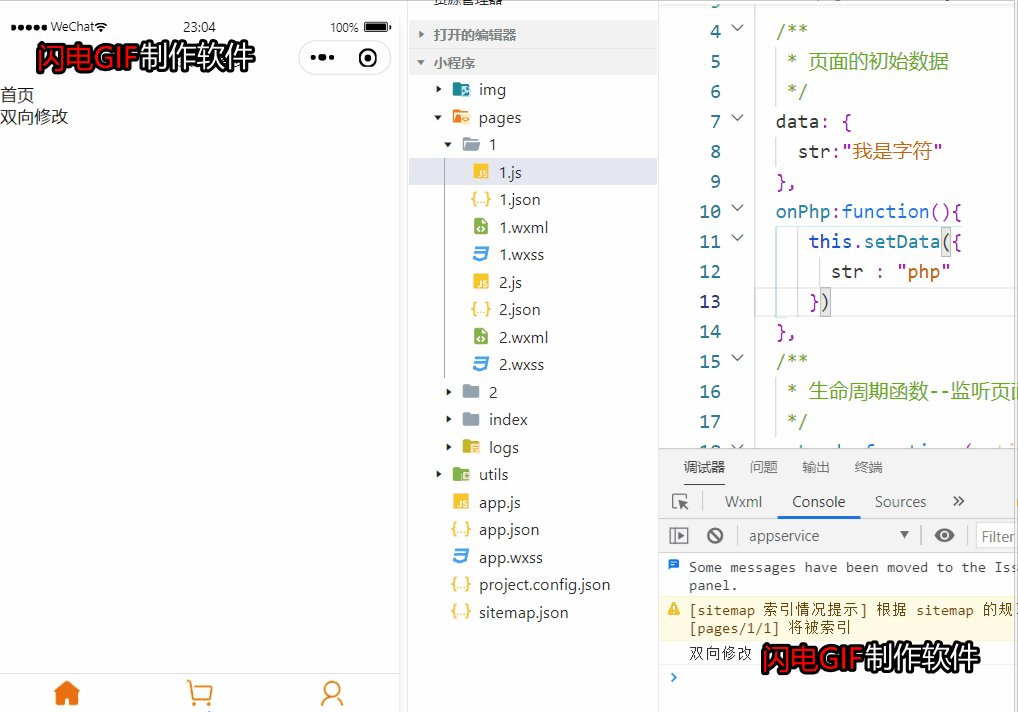
4.动态修改
- 需要使用 js 事件 bindtap 绑定自定义事件


- 需要使用 js 事件 bindtap 绑定自定义事件
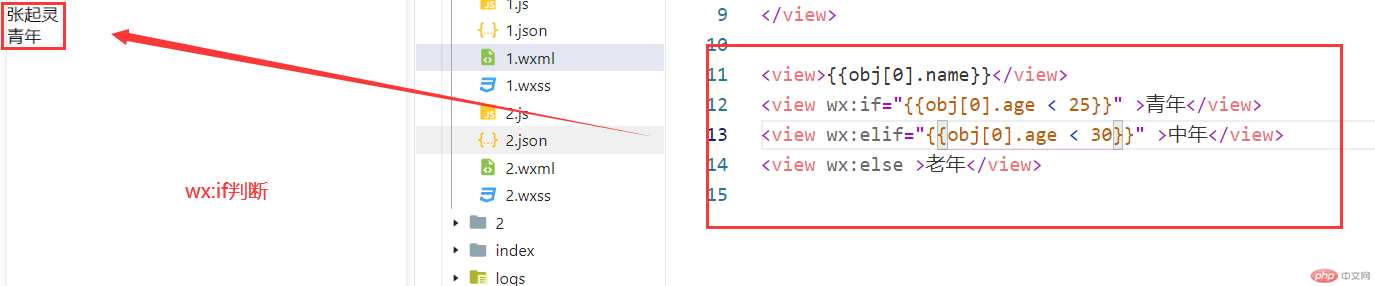
5.条件逻辑
wx:ifwx:elifwx:else

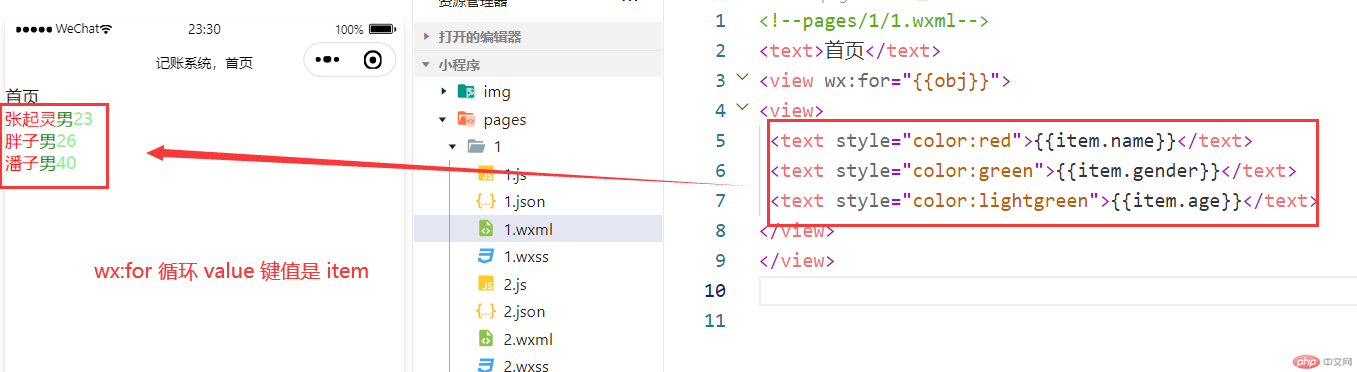
- 6.循环
- 使用 wx:for-item 可以指定数组当前元素的变量名
- 使用 wx:for-index 可以指定数组当前下标的变量名