PHP:字符串系统函数,ASCII字符集转换,url解析函数,字符串散列处理
一.字符串系统函数
| 字符串系统函数 | 含义 |
|---|---|
| strlen(string $string) | 获取字符长度 |
| mt_rand( int $min , int $max) | 生成随机数 |
| strcmp($string1,$string2) | 比较两个字符串的大小,严格区分大小写 |
| strcasecmp($string1,$string2) | 忽略大小写的比较字符串的大小 |
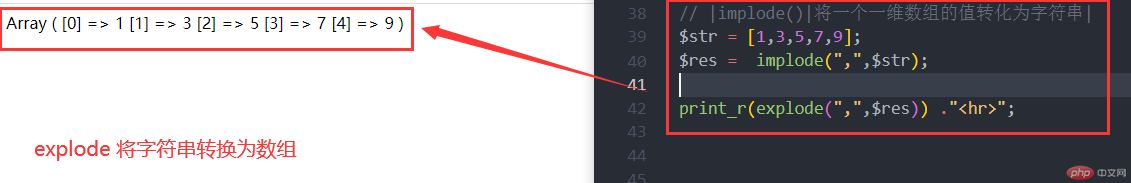
| implode() | 将一个一维数组的值转化为字符串 |
| explode() | 使用一个字符串分割成一个数组 |
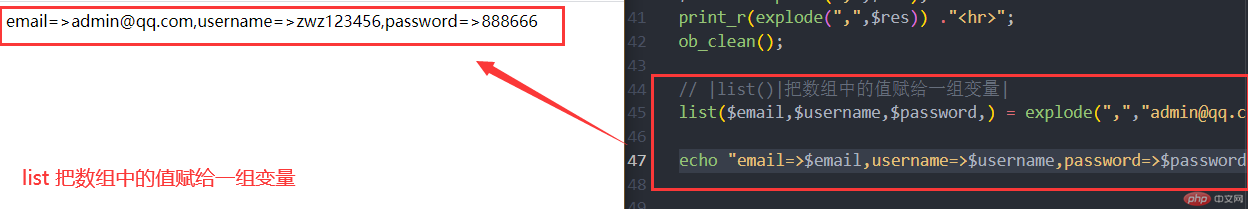
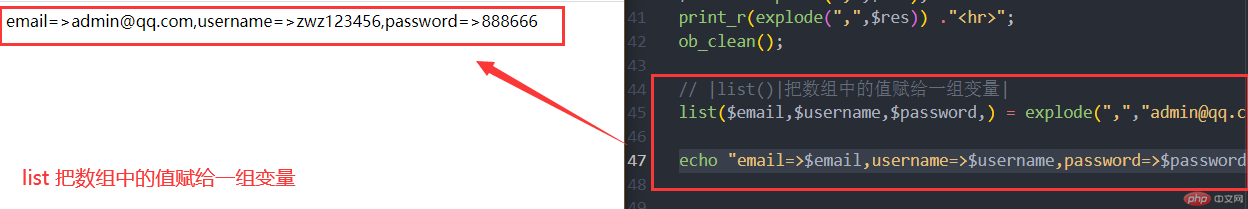
| list() | 把数组中的值赋给一组变量 |
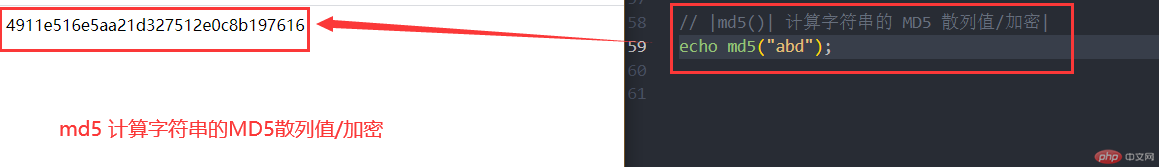
| md5() | 计算字符串的 MD5 散列值/加密 |
| substr(string $string , int $start , int $length = ?) | 返回指定的字符串的子串 |
| str_replace(关联字符,被替换字符,聊天记录) | 子字符串替换 |
| ucfirst() | 将字符串的首字母转换为大写 |
| DIRECTORY_SEPARATOR | 查看当前操作系统支持的路径分隔符 |
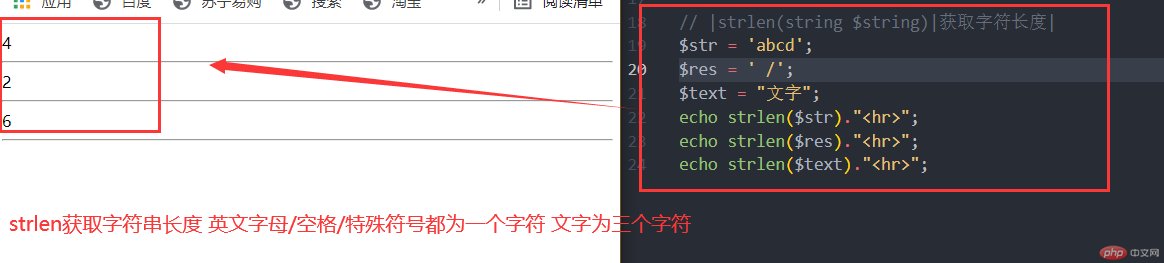
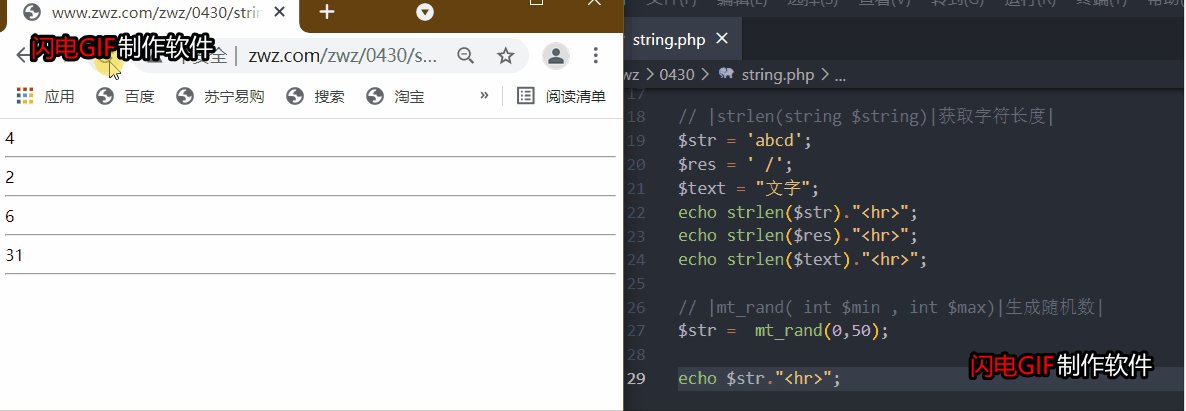
①strlen()获取字符串长度

英文字母/空格/特殊符号为一个字符,文字为三个字符
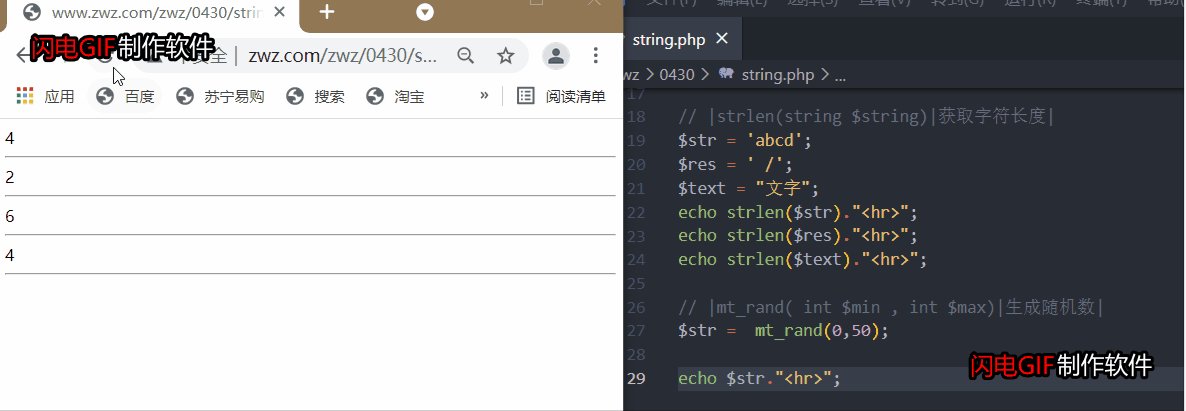
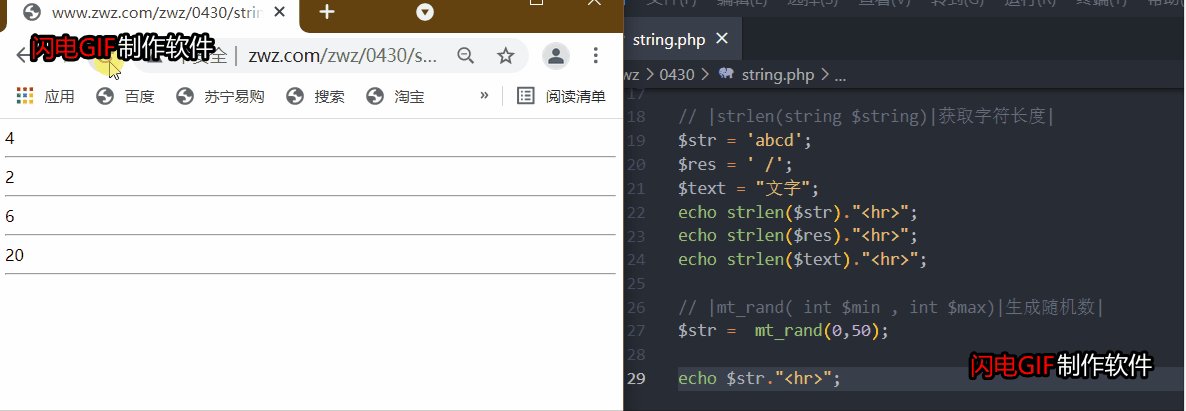
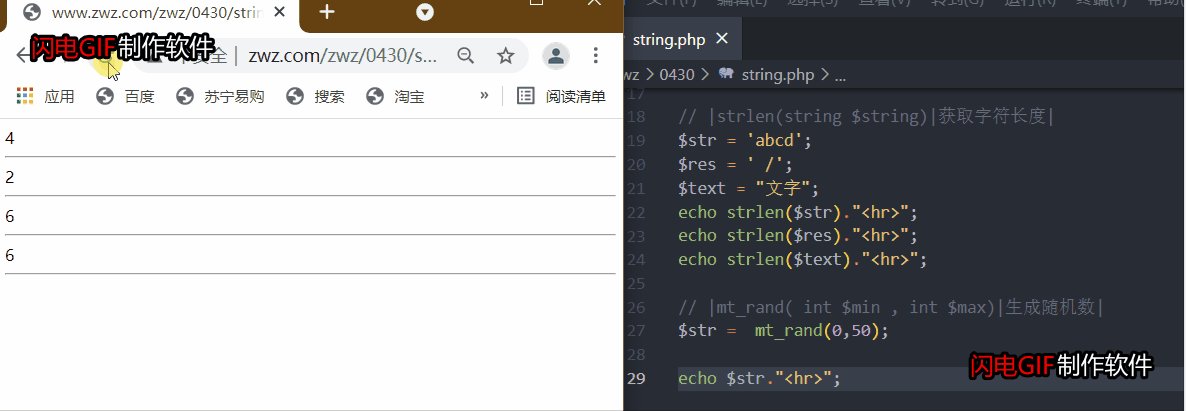
②mt_rand()随机生成数字

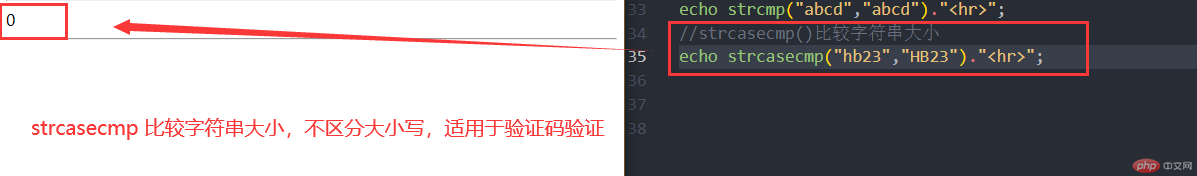
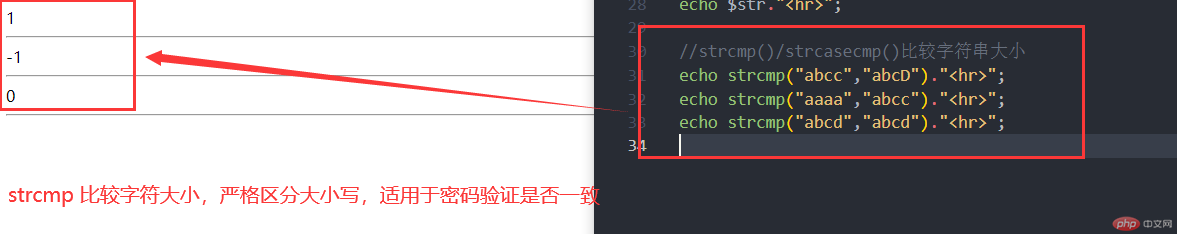
③strcmp()/strcasecmp()比较字符串大小

strcmp比较字符大小,严格要求大小写,适用于验证密码是否一致
strcasecmp比较字符串大小,不区分大小写,适用于验证码验证
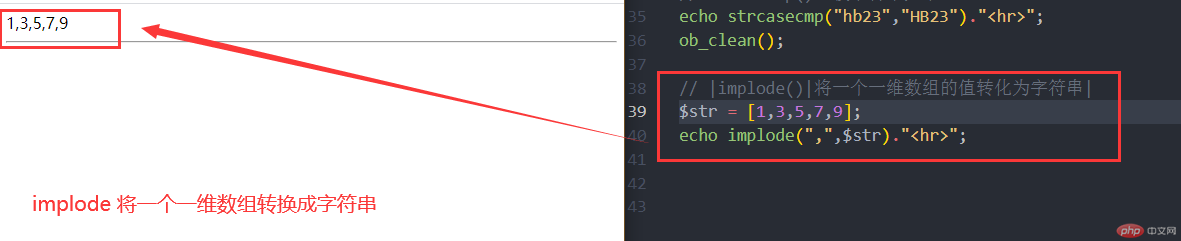
④implode()将一维数组转换成字符串

⑤explode()将字符串转换为数组

⑥list()把数组中的值赋给一组变量

索引数组

关联数组
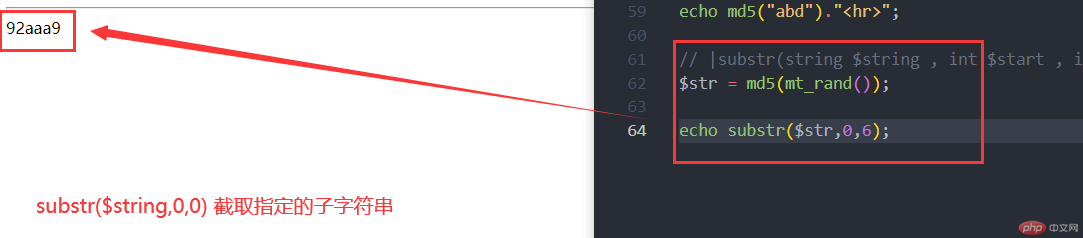
⑦md5()计算字符串的 MD5 散列值/加密

⑧substr()截取指定的子字符串

substr($string,0,0)截取指定的子字符串
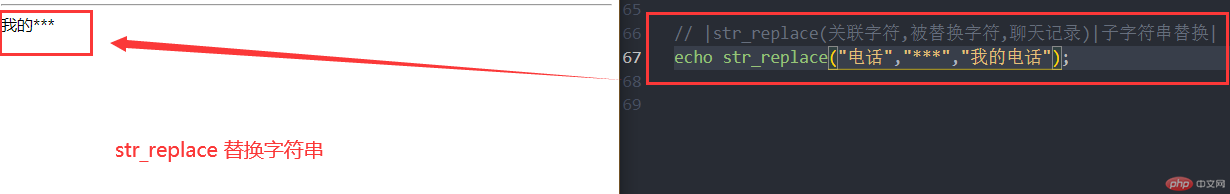
⑨str_replace()替换字符串

⑩ucfirst()将字符串的首字母转换为大写

二.ASCII字符集转换
| 函数 | 含义 |
|---|---|
| ord ( string $string ) | 转换字符串第一个字节为 0-255 之间的值 |
| chr ( int $ascii ) | 输入字符集,返回指定的字符 |
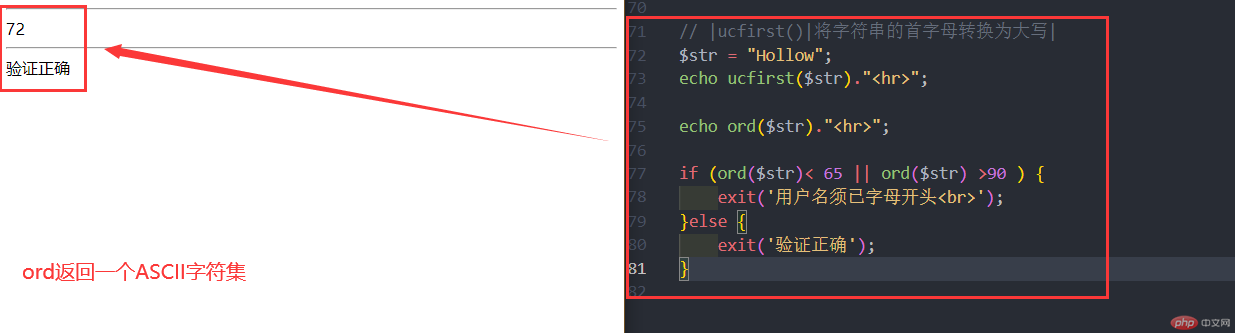
①ord()转换字符串第一个字节为 0-255 之间的值

②chr()输入字符集,返回指定的字符

三.url解析函数,字符串散列处理
| 函数 | 含义 |
|---|---|
| parse_str() | 将字符串解析成多个变量 |
| parse_url() | 解析 URL,返回其组成部分 |
| http_build_query() | 生成 URL-encode 之后的请求字符串 |
| base64_encode() | 使用 MIME base64 对数据进行编码 |
| file_get_contents() | 将整个文件读入生成一个字符串 |
| file_put_contents | 将一个字符串写入文件 |
| md5_file() | 计算指定文件的 MD5 散列值 |
| password_hash(password,PASSWORD_BCRYPT) | 创建密码的散列(hash) |
| password_verify() | 验证密码是否和散列值匹配 |
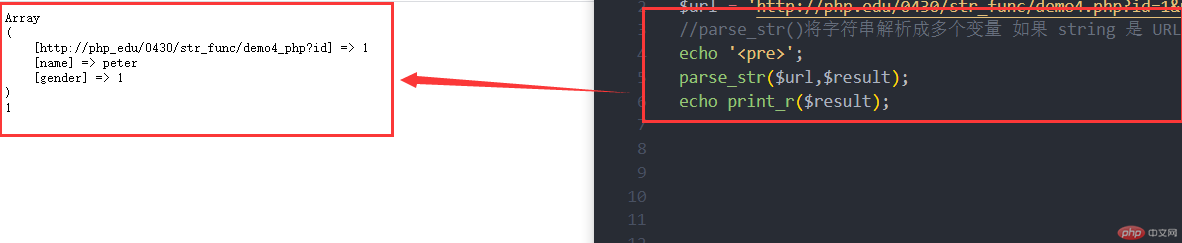
①parse_str()将字符串解析成多个变量

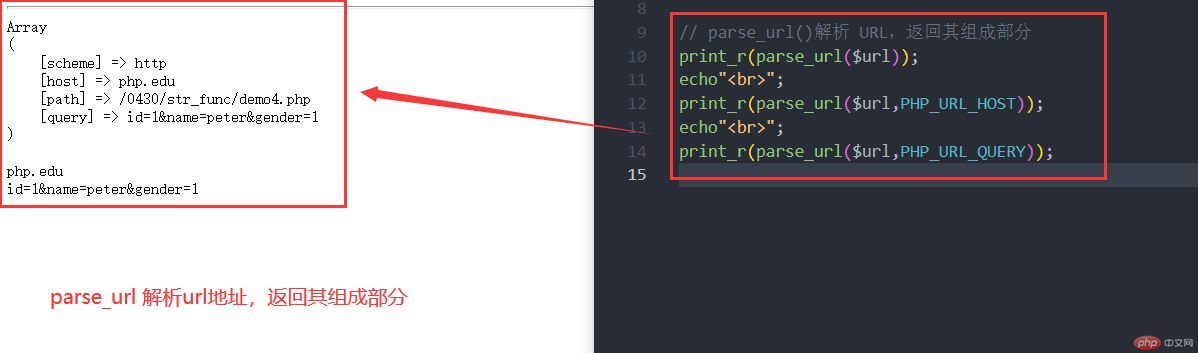
②parse_url() 解析 URL,返回其组成部分

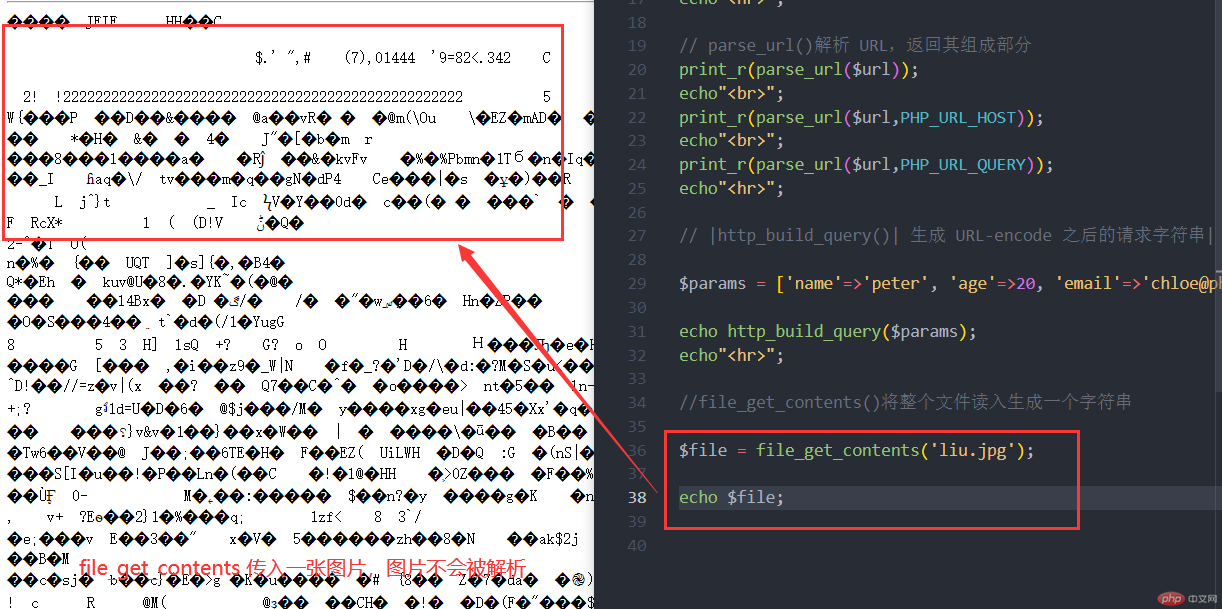
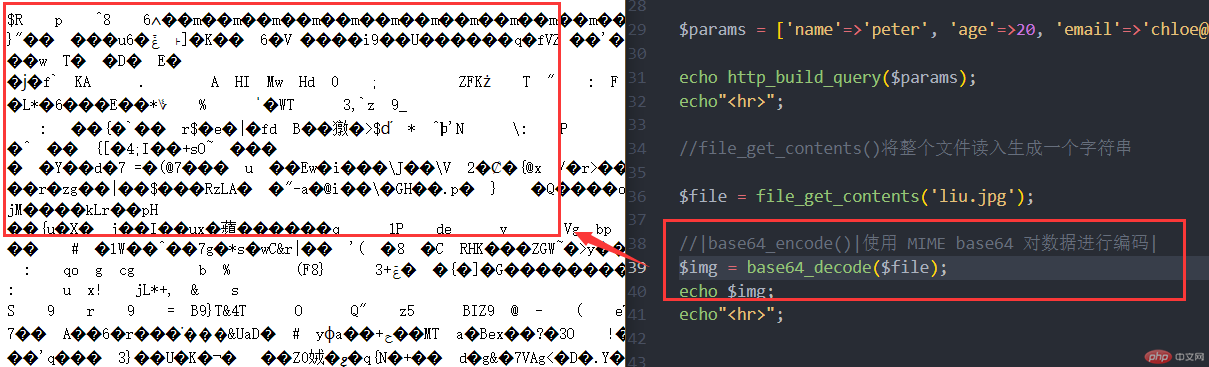
③file_get_contents()将整个文件读入生成一个字符串

④base64_encode()使用 MIME base64 对数据进行编码

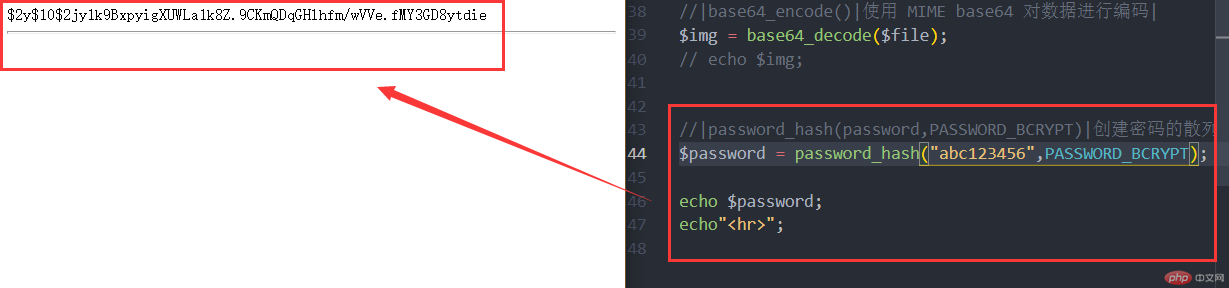
⑤password_hash(password,PASSWORD_BCRYPT)创建密码的散列(hash)

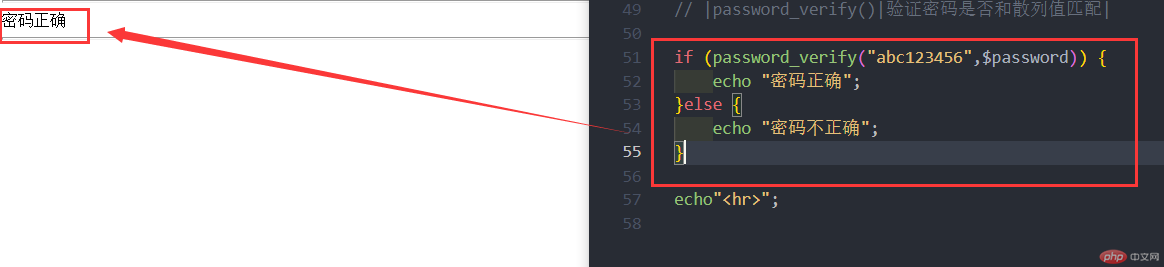
⑥password_verify()验证密码是否和散列值匹配

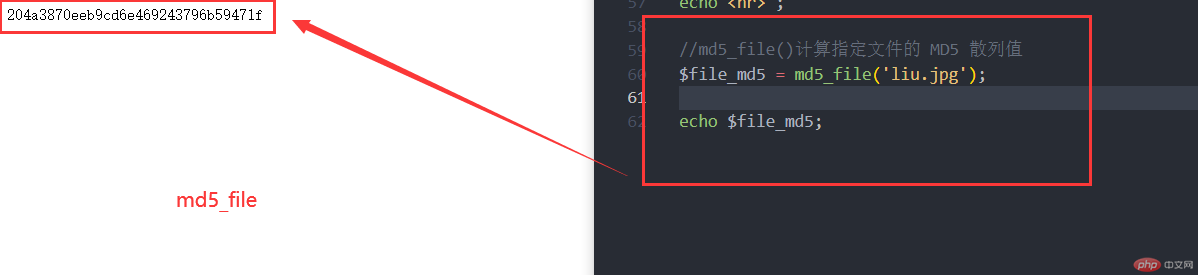
⑦md5_file()计算指定文件的 MD5 散列值

⑧file_put_contents将一个字符串写入文件

四.md选择题答案
| 序列号 | 对应选项 |
|---|---|
| 1-5 | D BCD C B A |
| 6-10 | AD D B C C |
| 11-14 | D B ABC D |
| 15-23 | B B A D C D C B A |
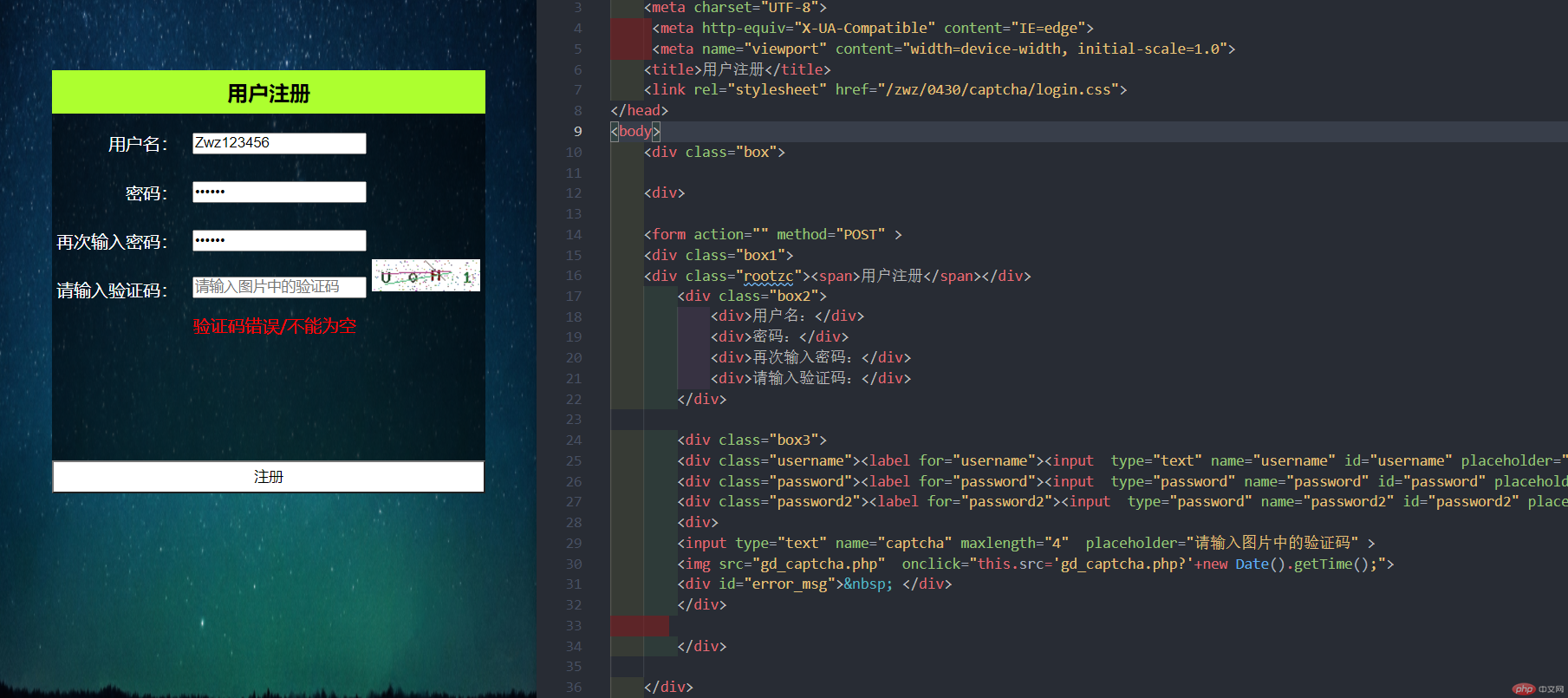
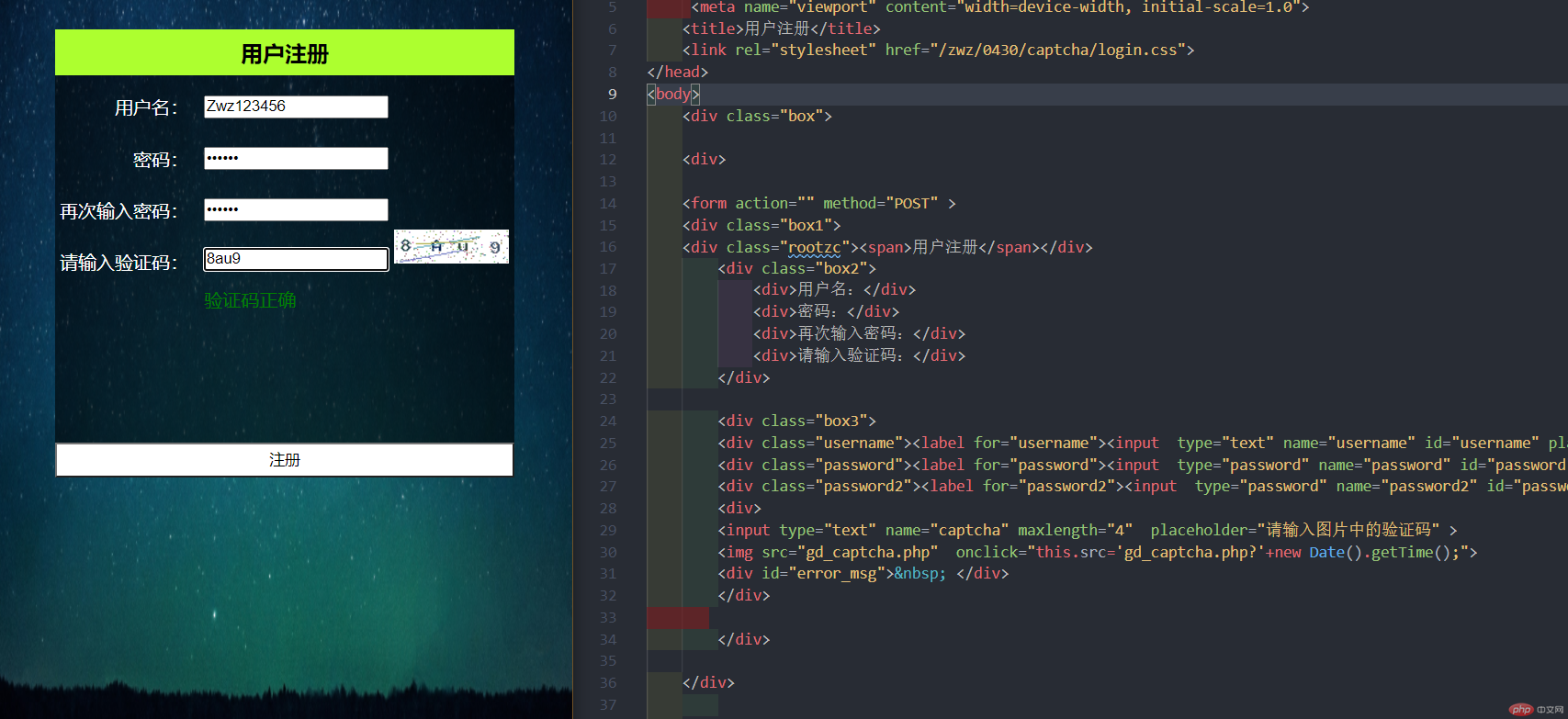
五.用户注册页面/验证码验证/限制密码长度/两次密码须一致/用户名首位需是字母


html
<html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title><link rel="stylesheet" href="/zwz/0430/captcha/login.css"></head><body><div class="box"><div><form action="" method="POST" ><div class="box1"><div class="rootzc"><span>用户注册</span></div><div class="box2"><div>用户名:</div><div>密码:</div><div>再次输入密码:</div><div>请输入验证码:</div></div><div class="box3"><div class="username"><label for="username"><input type="text" name="username" id="username" placeholder="用户名首位需是字母" minlength="8" maxlength="12" ></label></div><div class="password"><label for="password"><input type="password" name="password" id="password" placeholder="输入密码不小于8位" minlength="8" maxlength="12" ></label></div><div class="password2"><label for="password2"><input type="password" name="password2" id="password2" placeholder="请再次输入密码" minlength="8" maxlength="12" ></label></div><div><input type="text" name="captcha" maxlength="4" placeholder="请输入图片中的验证码" ><img src="gd_captcha.php" onclick="this.src='gd_captcha.php?'+new Date().getTime();"><div id="error_msg"> </div></div></div></div></form></div><div class="btn"><button name="button" class="button" >注册</button></div></div><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><script type="text/javascript" src="/zwz/0430/captcha/ajax.js"></script></body></html>
CSS
/*初始化*/* {padding: 0;margin: 0;box-sizing: border-box;}/*设置body背景*/body {background: url(/zwz/0430/captcha/xkimg.jpg);background-size: 100% 100%;background-repeat: no-repeat;}/*主体盒子样式*/.box {width: 400px;height: 389px;color: white;background-color: rgb(0, 0, 0, 0.6);margin: 80px auto;/* display: grid; *//* grid-template-rows: 120px 80px; */}/*用户注册样式*/.rootzc {grid-column: span 2;background-color: greenyellow;color: #000;font-size: 1.2em;font-weight: bold;display: flex;justify-content: center;align-items: center;width: 100%;height: 100%;}/*box1盒子样式*/.box1 {display: grid;grid-template-columns: 120px 1fr;grid-template-rows: repeat(1, 40px 1fr);gap: 5px;place-items: center;}/*box2盒子样式*/.box2 {grid-area: 2/1;display: grid;grid-template-rows: repeat(7, 45px);place-items: center end;}/*box3盒子样式*/.box3 {grid-area: 2/2;display: grid;grid-template-rows: repeat(7, 45px);place-items: center left;position: relative;}/*注册按钮样式*/.button {width: 100%;height: 30px;background-color: white;}.button:hover {background-color: greenyellow;cursor: pointer;}/*提示样式*/#error_msg {position: relative;bottom: -15px;}
gd验证码
<?php//session_start — 启动新会话或者重用现有会话session_start();//imagecreatetruecolor — 新建一个真彩色图像$image = imagecreatetruecolor(100, 30);//imagecolorallocate — 为一幅图像分配颜色$bgcolor = imagecolorallocate($image, 255, 255, 255);// imagefill — 区域填充imagefill($image, 0, 0, $bgcolor);$content = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";$captcha = "";for ($i = 0; $i < 4; $i++) {// 字体大小$fontsize = 10;// 字体颜色 //imagecolorallocate — 为一幅图像分配颜色$fontcolor = imagecolorallocate($image, mt_rand(0, 120), mt_rand(0, 120), mt_rand(0, 120));// 设置字体内容 随机$content下标$fontcontent = substr($content, mt_rand(0, strlen($content)), 1);//空字符串 保存随机的字体 拼接4次$captcha .= $fontcontent;// 显示的坐标$x = ($i * 100 / 4) + mt_rand(5, 10);$y = mt_rand(5, 10);// 填充内容到画布中 // imagefill — 区域填充imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);}$_SESSION["captcha"] = $captcha;//4.3 设置背景干扰元素for ($$i = 0; $i < 200; $i++) {$pointcolor = imagecolorallocate($image, mt_rand(50, 200), mt_rand(50, 200), mt_rand(50, 200));imagesetpixel($image, mt_rand(1, 99), mt_rand(1, 29), $pointcolor);}//4.4 设置干扰线for ($i = 0; $i < 3; $i++) {$linecolor = imagecolorallocate($image, mt_rand(50, 200), mt_rand(50, 200), mt_rand(50, 200));imageline($image, mt_rand(1, 99), mt_rand(1, 29), mt_rand(1, 99), mt_rand(1, 29), $linecolor);}//5.向浏览器输出图片头信息header('content-type:image/png');//6.输出图片到浏览器imagepng($image);