PHP:实例演示JavaScript和PHP中for/forEach两种语言不一样遍历数组的区别
一.JavaScript:for和forEach遍历数组
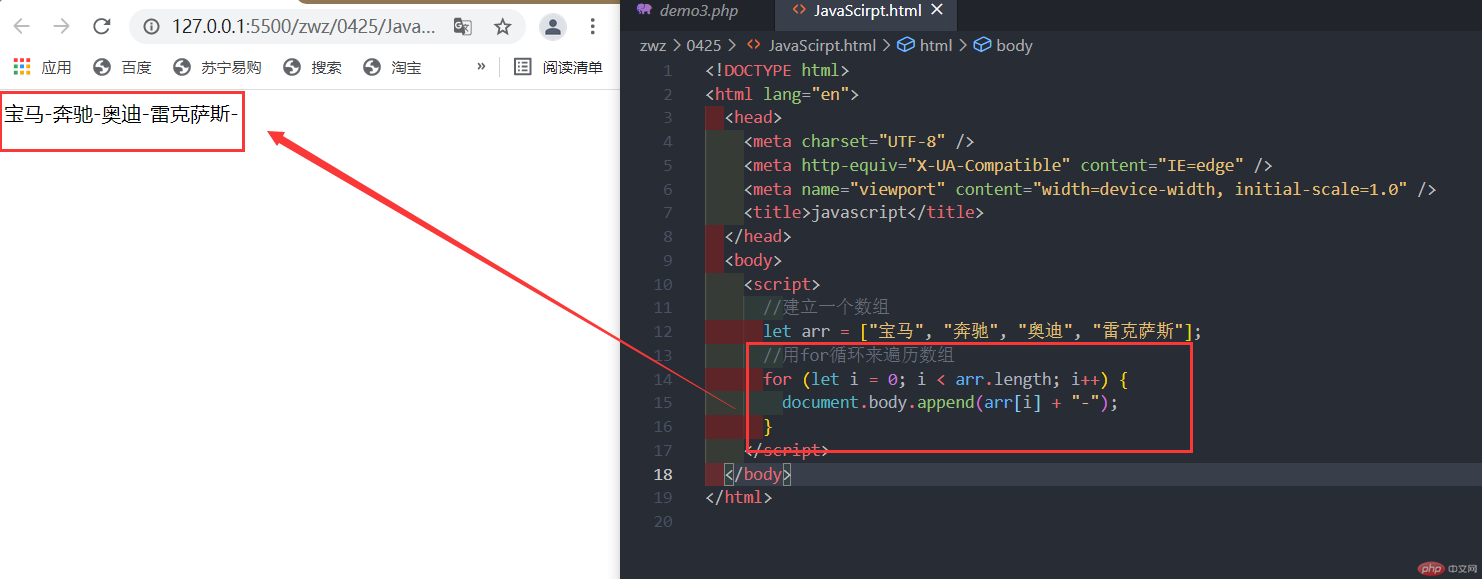
①for循环遍历数组

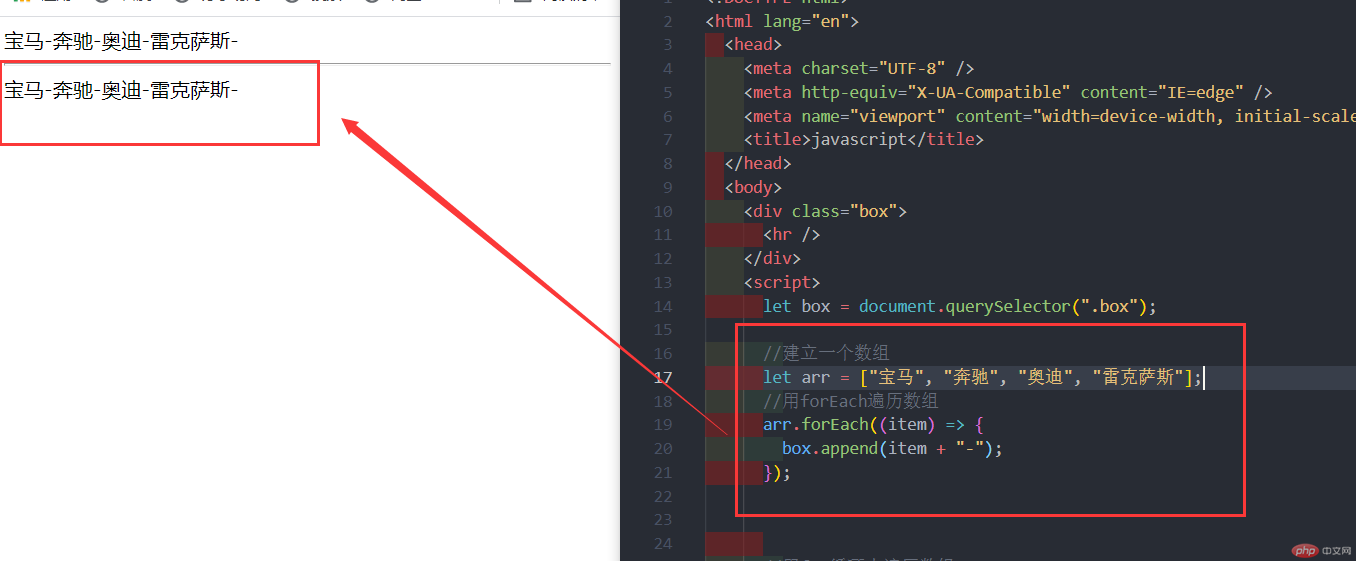
②forEach遍历数组

代码块
<script>let box = document.querySelector(".box");//建立一个数组let arr = ["宝马", "奔驰", "奥迪", "雷克萨斯"];//用forEach遍历数组arr.forEach((item) => {box.append(item + "-");});//用for循环来遍历数组for (let i = 0; i < arr.length; i++) {box.before(arr[i] + "-");}</script>
二.PHP:for和forEach遍历数组
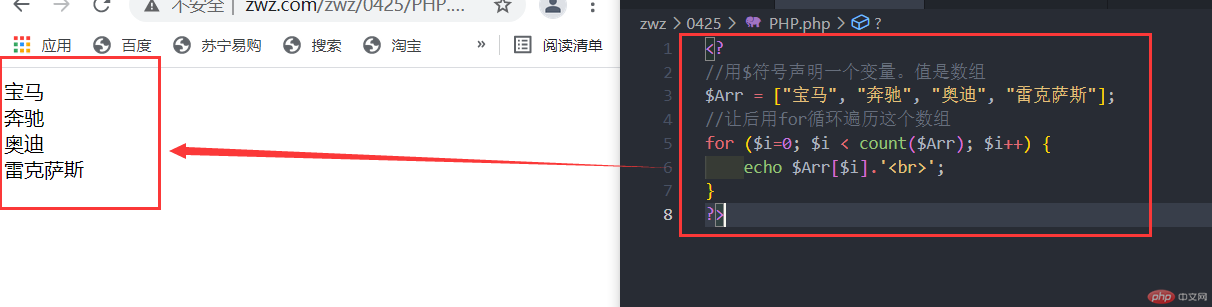
①for循环遍历数组

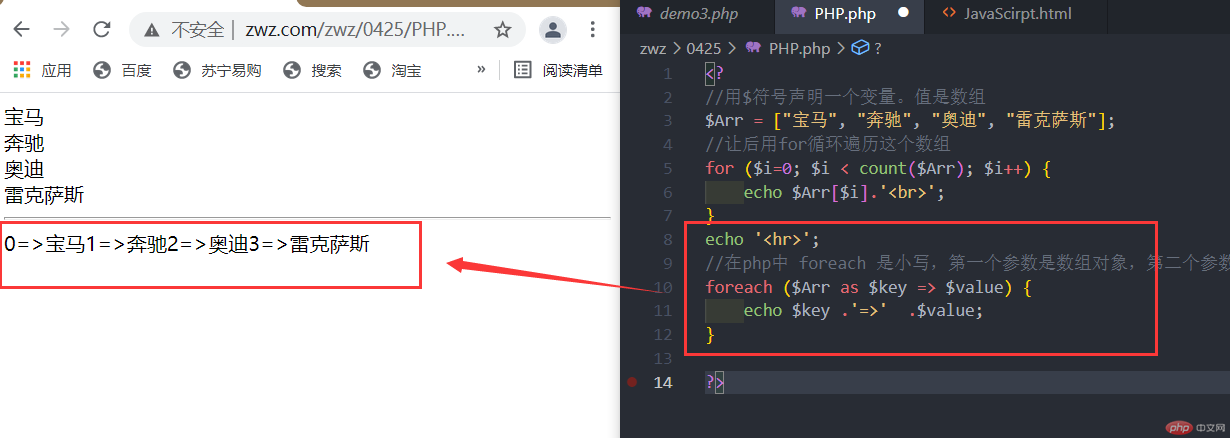
②forEach遍历数组

在php中
foreach是小写,第一个参数是数组对象,第二个参数是键名(选填),第三个参数是遍历的变量,遍历出来的数据保存在变量中
代码块
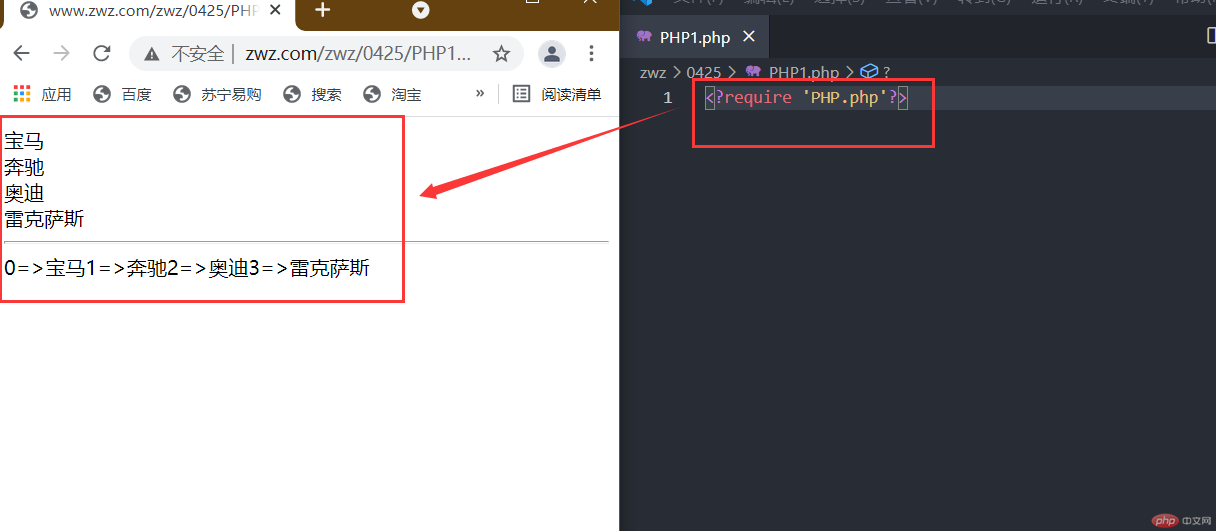
<?//用$符号声明一个变量。值是数组$Arr = ["宝马", "奔驰", "奥迪", "雷克萨斯"];//让后用for循环遍历这个数组for ($i=0; $i < count($Arr); $i++) {echo $Arr[$i].'<br>';}echo '<hr>';//在php中 foreach 是小写,第一个参数是数组对象,第二个参数是键名(选填),第三个参数是遍历的变量,遍历出来的数据保存在变量中foreach ($Arr as $key => $value) {echo $key .'=>' .$value;}?>
二.PHP:require 引入外部文件/模块加载

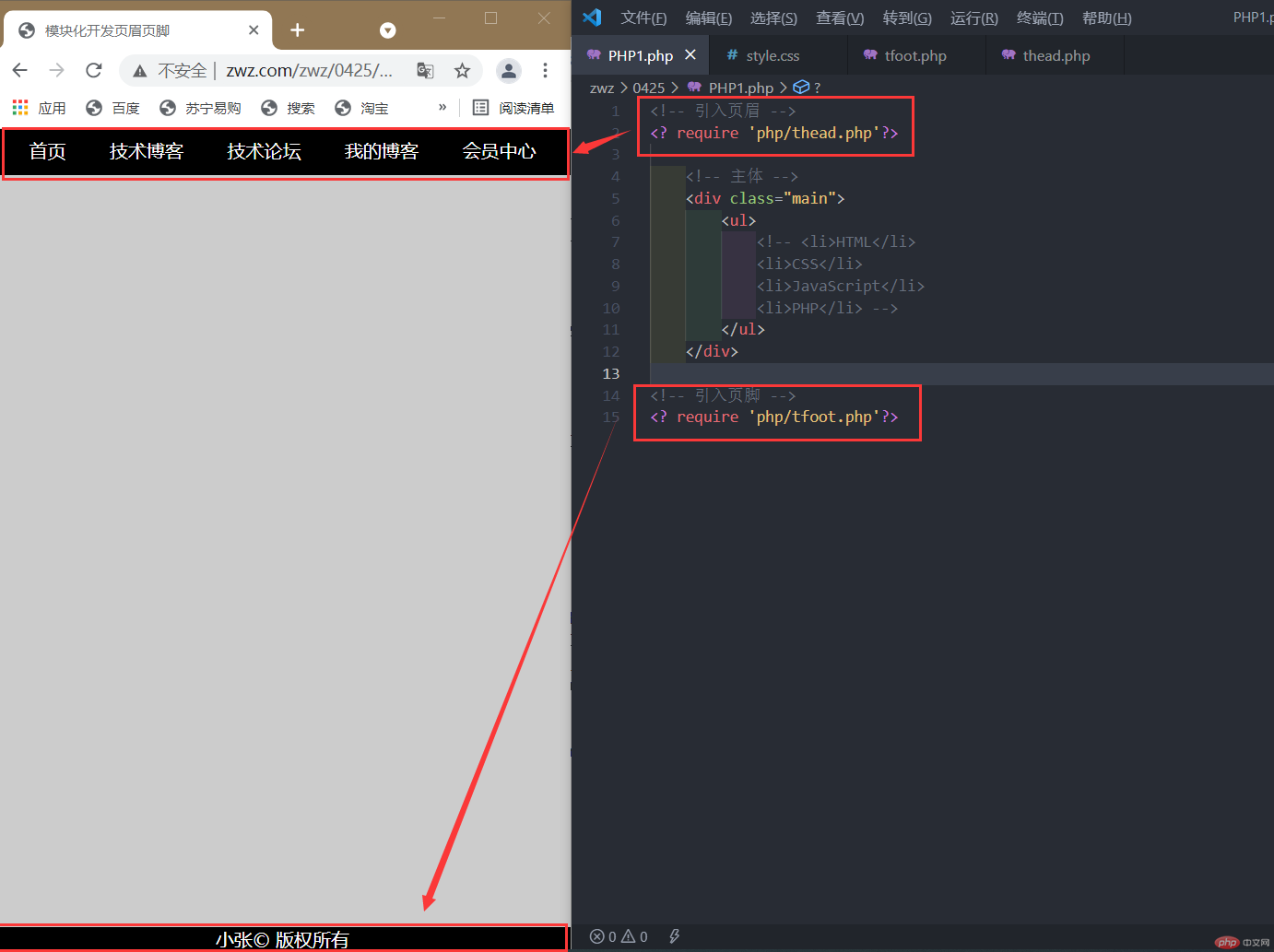
大家可以看到,在这个页面中我直接引入了另外一个文件,可以直接访问到另外文件输出的内容,利用这个特点我们接下来模块化开发一个共同的页眉和页脚吧
小案例:模块化开发页眉页脚

使用require模块化引入php文件,使得代码更加的简洁,但是要提前设置好页眉和页脚,还有css样式
①css样式
/* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: white;}li {list-style: none;margin: 0.5em;height: 1.5em;}:root {background: #ccc;}/*设置导航样式*/.thead {position: fixed;left: 0;top: 0;right: 0;background-color: #000;height: 40px;}.list {display: flex;justify-content: space-evenly;align-items: center;text-align: center;}.list > li:hover {background-color: yellowgreen;}/*设置页脚样式*/.tfoot {position: fixed;left: 0;bottom: 0;right: 0;text-align: center;background-color: #000;color: white;}/*设置主体样式*/.main {position: absolute;top: 40px;bottom: 1rem;}
②页眉
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模块化开发页眉页脚</title><style>@import url(/zwz/0425/style/style.css);</style></head><body><!-- 页眉 --><div class="thead"><thead class="nav"><ul class="list"><li class='item' ><a href="" >首页</a></li><li class='item' ><a href="">技术博客</a></li><li class='item' ><a href="">技术论坛</a></li><li class='item' ><a href="">我的博客</a></li><li class='item' ><a href="">会员中心</a></li></ul></thead></div>
③页脚
<!-- 页脚 --><div class="tfoot"><tfoot><p class="copyright"><? echo '小张';?>© 版权所有</p></tfoot></div></body></html>
④主体
<!-- 引入页眉 --><? require 'php/thead.php'?><!-- 主体 --><div class="main"><ul><!-- <li>HTML</li><li>CSS</li><li>JavaScript</li><li>PHP</li> --></ul></div><!-- 引入页脚 --><? require 'php/tfoot.php'?>

