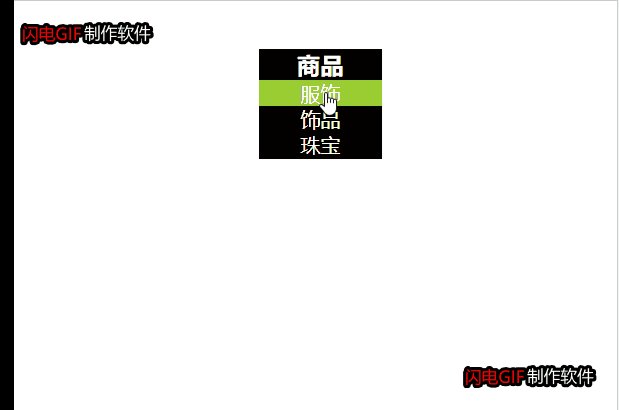
JavaScript:鼠标事件,动态创建导航下拉列表
| 鼠标事件 |
含义 |
| onmouseout |
鼠标移出 |
| onmouseover |
鼠标移入 |

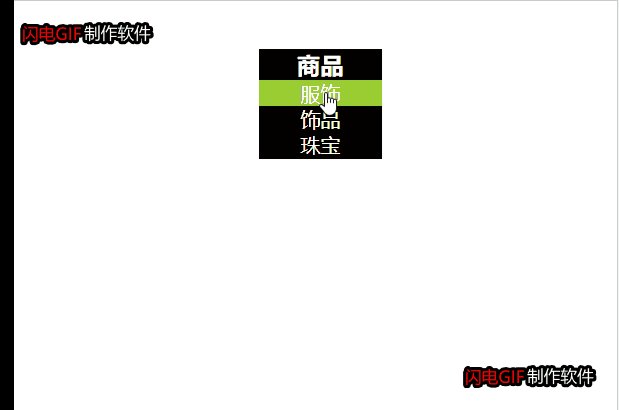
代码块,可看注释
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>js动态创建下拉列表</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } a { text-decoration: none; color: white; } li { list-style: none; } li:hover { background: yellowgreen; } .box { border: 1px solid; width: 100px; margin: 40px auto; text-align: center; background-color: rgb(2, 1, 1); color: white; } .box > #list { display: none; } </style> </head> <body> <div class="box"> <h3 id="title">商品</h3> <ul id="list"> <li><a href="">服饰</a></li> <li><a href="">饰品</a></li> <li><a href="">珠宝</a></li> </ul> </div> <script> // onmouseout 移除 onmouseover 移入 //拿到box盒子 拿到list商品列表 let box = document.querySelector(".box"); let list = document.querySelector("#list"); //设置鼠标移入 商品列表显示 box.onmouseover = () => { list.style.display = "block"; }; //设置鼠标移除时 商品列表消失 box.onmouseout = () => { list.style.display = "none"; }; </script> </body></html>