JavaScript:1.懒加载演示;2.轮播图为翻页按钮添加功能;
一.图片懒加载演示
| 关于高度 |
代码 |
| 视口高度 |
clientHeight |
| 滚动高度 |
scrollTop |
| 距离父级高度 |
offsetTop |

<script> //首先拿到所有的图片 const img = document.querySelectorAll(".box img"); //然后拿到视口高度 const clientHeight = document.documentElement.clientHeight; //创建懒加载函数回调 function layzyload() { //创建滚动距离变量 let scrollTop = document.documentElement.scrollTop; //用forEach遍历img img.forEach((img) => { //用if语句来判断这张图片的顶部距离它的父级的高度,是否小于视口高度与滚动距离之和 //offsetTop 图片距离父级的高度 if (img.offsetTop < clientHeight + scrollTop) { //延迟函数 setTimeout setTimeout(() => { //延迟0.5秒替换显示图片的路径 img.src = img.dataset.src; }, 500); } }); } //创建监听滚动事件 // scroll: 滚动事件, window.addEventListener("scroll", layzyload); //load:当页面加载完成后立即显示第一屏 window.addEventListener("load", layzyload); </script>
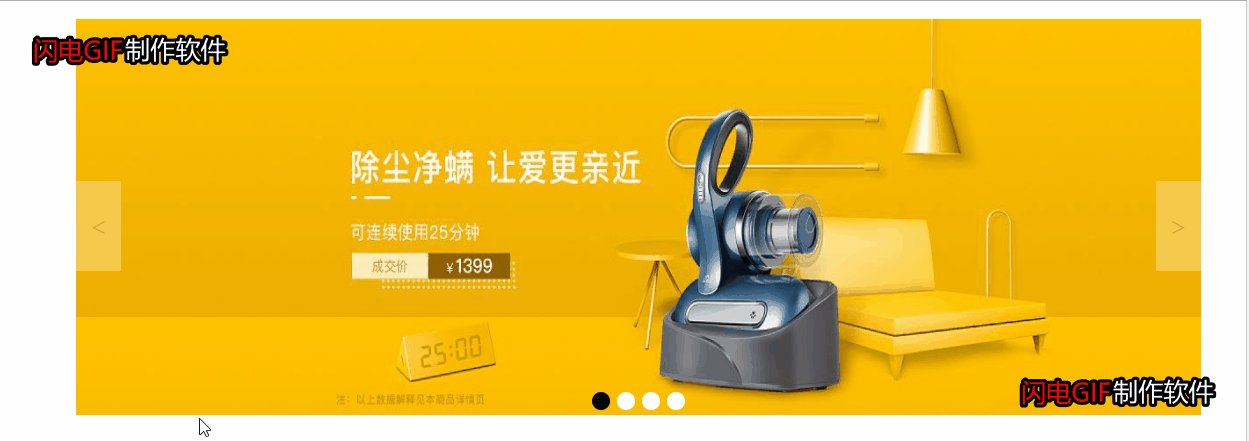
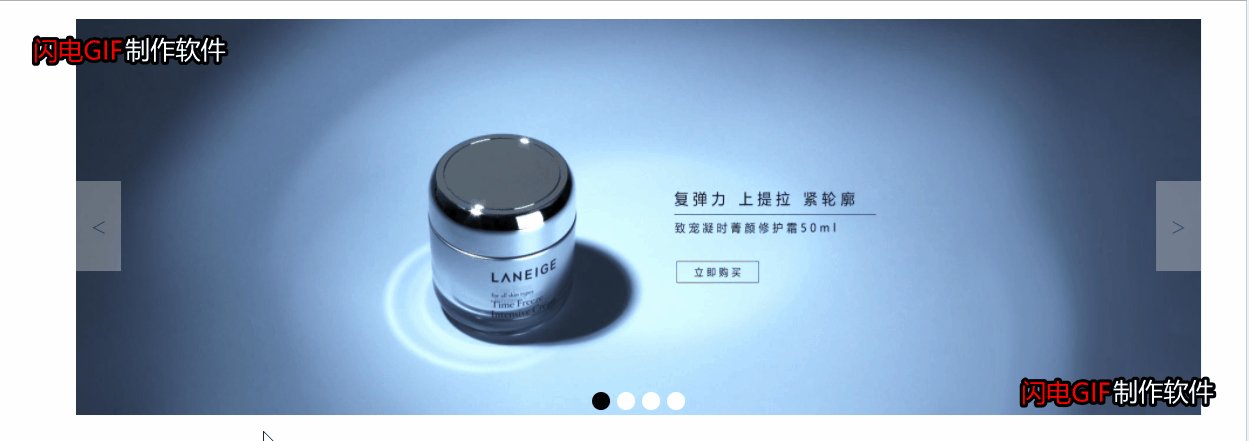
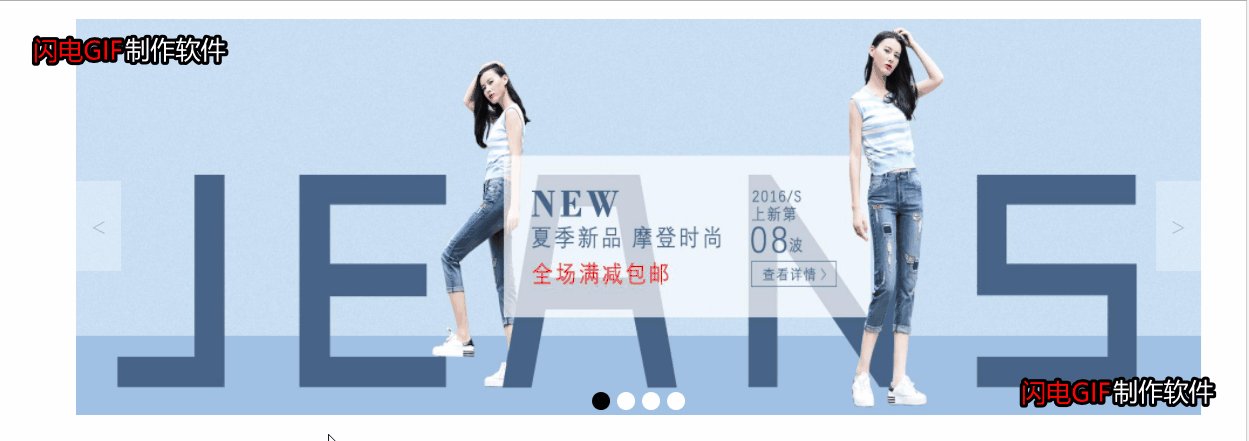
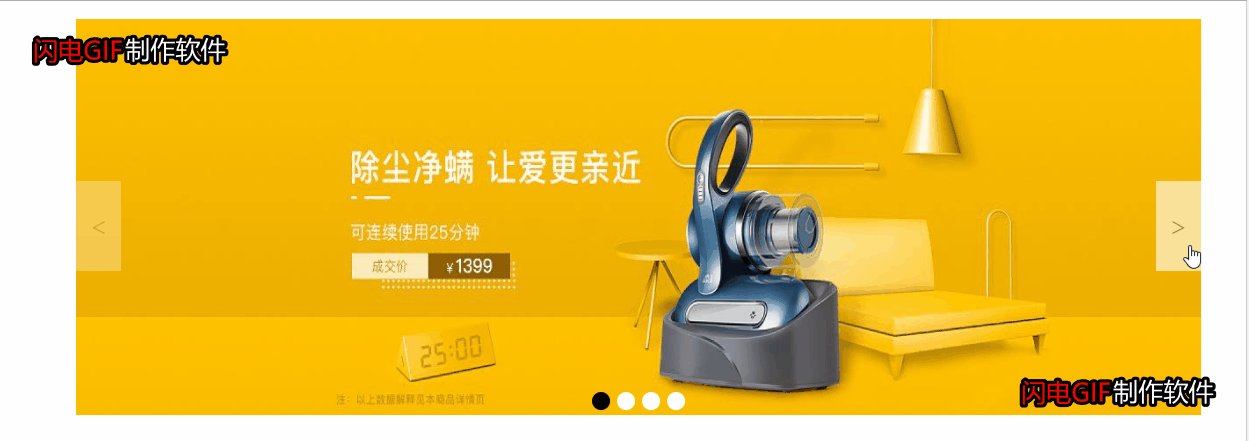
二.轮播图为翻页按钮添加功能

代码块
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>轮播图</title> <style> @import url(lbt.css); </style> </head> <body> <div class="box"> <!-- 图片组 --> <div class="imgs"> <a href="" ><img src="banner/banner1.jpg" alt="" data-index="1" class="active" /></a> <a href=""><img src="banner/banner2.jpg" alt="" data-index="2" /></a> <a href=""><img src="banner/banner3.jpg" alt="" data-index="3" /></a> <a href=""><img src="banner/banner4.jpg" alt="" data-index="4" /></a> </div> <!-- 图片下方小按钮 --> <div class="btns"></div> <!-- 翻页按钮 --> <div class="skip active"> <a href="" class="prev"><</a> <a href="" class="next">></a> </div> <script> //拿到所有图片 const imgs = document.querySelectorAll(".box > .imgs img"); //拿到小按钮组 const btns = document.querySelector(".box > .btns"); //动态化创建小按钮组,轮播图片有多少张就有多少个按钮 function zdButton(ele, imgLength) { //优化编程:按钮创造之后放到中介里面去,然后全部完成后放到页面中 //createDocumentFragment 方法 建立复用文档片段 const frag = document.createDocumentFragment(); for (let i = 0; i < imgLength; i++) { //创建a链接 const a = document.createElement("a"); //设置a链接地址为空 a.href = "#"; //设置a链接自定义属性与图片自定义属性相符 a.dataset.index = i + 1; //判断a链接激活样式 if (i === 0) a.classList.add("active"); // 将a链接传入frag复用文档片段中 frag.append(a); } //将复用文档片段传入ele行参中 ele.append(frag); } //调用函数传入按钮位置实参 zdButton(btns, imgs.length); //为刚刚生成的小按钮添加点击事件 //获取到全部的小按钮赋值给常量btnsj const btnsj = document.querySelectorAll(".box > .btns > *"); //建立两个公共函数 //获取激活的元素 function getActiveEle(eles) { //contains 该方法是判断字符串中是否有子字符串,如果有为true,如果没有为false let activeEles = [...eles].filter((ele) => ele.classList.contains("active") ); //返回这个元素给函数 return activeEles[0]; } // 设置激活的元素,根据按钮索引更新正在显示的图片 // 参数就是当前正在点击的按钮的索引 function setActiveEle(btnIndex) { // 先将之前的激活的样式去掉 [imgs, btnsj].forEach((arr) => { getActiveEle(arr).classList.remove("active"); // 再根据当前的的自定义索引来重新设置应该激活的按钮和图片 // 判断当前行参和实参索引是否相等如果相等重新传入active arr.forEach((item) => { if (item.dataset.index === btnIndex) { item.classList.add("active"); } }); }); } // 为按钮添加事件监听器 btnsj.forEach((btn) => btn.addEventListener("click", (ev) => setActiveEle(ev.target.dataset.index) ) ); // 当前图片索引: 公共函数 getActiveEle() let currentImgIndex = getActiveEle(imgs).dataset.index; //轮播图翻页按钮功能设置 //拿到左右的翻页按钮 const skipleft = document.querySelector(".box > .skip >.prev"); const skipright = document.querySelector(".box > .skip >.next"); //拿到翻页按钮 const skip = document.querySelector(".box > .skip"); //首先去除左右两边翻页按钮的默认样式:preventDefault 禁用默认样式 skip.onclick = (ev) => { ev.preventDefault(); }; //设置右边按钮点击一下data-index值就+1 let i = 1; skipright.onclick = (ev) => { if (i <= imgs.length) { // console.log("1" + skipright.target); skipright.dataset.index = i++; } else { i = 1; } [...skipright.children].forEach((item) => item.classList.remove("active") ); ev.target.classList.add("active"); imgs.forEach((item) => item.classList.remove("active")); [...imgs] .filter((item) => item.dataset.index === ev.target.dataset.index) .pop() .classList.add("active"); }; //设置左边边按钮点击一下data-index值就-1 let b = 4; skipleft.onclick = (ev) => { if (b <= imgs.length && b > 0) { // console.log("1" + skipright.target); skipleft.dataset.index = b--; } else { b = 4; } [...skipleft.children].forEach((item) => item.classList.remove("active") ); ev.target.classList.add("active"); imgs.forEach((item) => item.classList.remove("active")); [...imgs] .filter((item) => item.dataset.index === ev.target.dataset.index) .pop() .classList.add("active"); }; // 定时器 let timer = null; // 创建自定义事件对象: 点击类型 let clickEvent = new Event("click"); // 为轮播图容器绑定鼠标事件 const container = document.querySelector(".box"); // 鼠标移入时,停止自动播放 container.addEventListener("mouseover", stopPlay, false); // 鼠标移出时,自动播放 container.addEventListener("mouseout", autoPlay, false); // 自动播放 function autoPlay(ev) { // 创建一个每隔1秒自动触发的"间歇式定时器" timer = setInterval(() => { // 将自定义点击事件任意派发给"前进或后退"中的一个按钮即可,本例自动点击前进按钮 skip.querySelector(".next").dispatchEvent(clickEvent, skipright); }, 1000); } // 页面加载完成开始播放 window.onload = () => { autoPlay(1000); }; // 自动停止播放 function stopPlay(ev) { // 清除间隙定时器,结束自动播放 clearInterval(timer); } </script> </div> </body></html>