JS的引用方式
1.内部引用
- 内部引用适用与当前html中
- 外部引用适用与多个页面js脚本的配对,如果代码较多或者使要求引入多个html共享则使用外部引用
用处
- 外部引用可以将多个js脚本写到一个页面中,从而实现多个页面的交互。可以优化代码。
- 内部引用由于是将js直接写到htnl文档中则有利于检查元素,从而更快的实现元素的设置。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>引用方式</title><!-- src指向外部js的路径代码 --><script type="text/javascript" src="script/js"></script></head><body><!-- script标签中写入当前html的脚本 --><script type="text/javascript"></script></body></html>
js加载方式
- defer
async
两者的不同
- defer可以实现html与js同步加载,它不会中断html的解析,直到html的dom加载完成才执行,有执行先后顺序之分。
- async只关注js脚本的下载只实现了下载js与解析html得同步,没有执行得先后之分
控制台打印得方式
1.console.log()
2.console.table() - console.dir()
console.error()
5.console.assert()html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><script type="text/javascript">const user={id:1,name:"小红",sex:"femal"}console.log(user);console.table(user);console.dir(user);console.info(user);// 出错提示console.error("不好意思参数出错了");//断言console.assert(10>5,"出错了");console.assert(10<5,"出错了");</script></body></html>


常量与变量
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>变量与常量</title></head><body><button>Btn</button><script>// 传统的方式,在es6之前没有常量// "peter@php.cn": 字面量,直接量// 变量: 数据共享,重复使用let email = "admin@php.cn";console.log(email);console.log(email);console.log(email);// 1. 变量// 声明let userName;console.log(userName); // undefined// 第一次赋值: 初始化userName = "天蓬老师";console.log(userName);// 第二次赋值: 更新,修改userName = "灭绝老师";console.log(userName);userName = null;console.log(userName);// 推荐声明时直接初始化let price = 99;price = 199;// 2. 常量,常量通常全大写,多个单词之间使用下划线// 因为常量不能被更新,所以声明时必须赋值(初始化)const GENDER = "female";// gender = "male";console.log(GENDER);// 3 标识符// 字母,数字,下划线,$,并且禁止数字开头, 123abc, abc@123,// 严格区分大小写let a = 10;let A = 20;console.log(a, A);// 不能使用保留字或关键字let let1 = "abc";console.log(let1);// 4. 命名方案// 驼峰式: userName, unitPrice// 帕斯卡式: UserName, UnitPrice, 大驼峰式,用在类/构造函数// 蛇形式: user_name, unit_price// 匈牙利式: 将数据类型放在变量的最后前.const oBtn = document.querySelector("button");console.log(oBtn);const aNumbers = [1, 2,3];console.log(Array.isArray(aNumbers));console.table(Array.isArray(aNumbers));console.log(Array.isArray(aNumbers));</script></body></html>

总结:
- Array.isArray() 用来判断一个数是否为数组
- undefind是表示声明了一个变量但是没有赋值
- null表示声明了变量但是赋值为空值。
基本数据类型和引用数据类型
基本数据类型:
- string, number,null boolean, undefined,
- boolean有两个值分别是true和false。
- 引用数据类型
- object,Array,function,
3.类型判断 - typeof()
判断结果
typeof(number):number
typeof(string):string
typeof(true or false):boolean
typeof(null):object
typeof(undefined):undefined
5.类型转化:- 数字类型转化:Number()
- 字符串类型转化:String()
- 布尔类型转化:Boolean()
- 将值转化为整数型:parseInt()
- 将值转化为浮点型:parseFloat()
- 特殊值
- Number()类型转化中对于不算数字的值返回NaN
- Boolean(1):true,Boolean(0):false
Number(false);//0
Number(true);//1
Number(undefined);//NaN
Number(null);//0
7 ‘===’与’==’的区别- ‘==’表示非严格判断,只判断值本身但是不判断值的类型
‘==’表示严格判断,即对值判断也对值得类型判断
8 函数调用和添加属性function getName(){getName.userName="Anno";console.log(getName.userName);}
9.函数提升和重写
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>函数提升与重写</title></title>
</head>
<body>
<script>
// 声明
function getName(name) {
return “welcome to: “ + name;
}// 调用,按名
console.log(getName(‘Anne’));
// 函数允许重写
function getName(name) {return "欢迎: " + name;
}
// 调用语句写到了函数声明语句之前console.log(sum(1,6));// 1. 命名函数声明提升function sum(a,b) {return a + b;}// 如果不希望函数提升,必须先声明再使用,用匿名函数let sum =function (a,b) {return a + b;};console.log(sum(1,6));</script></body></html>```10.函数的参数与返回值```html<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>函数的参数与返回值</title>
</head>
<body>
<script>
// 函数都是单值返回
// 必选参数
let sum = function (a, b) {
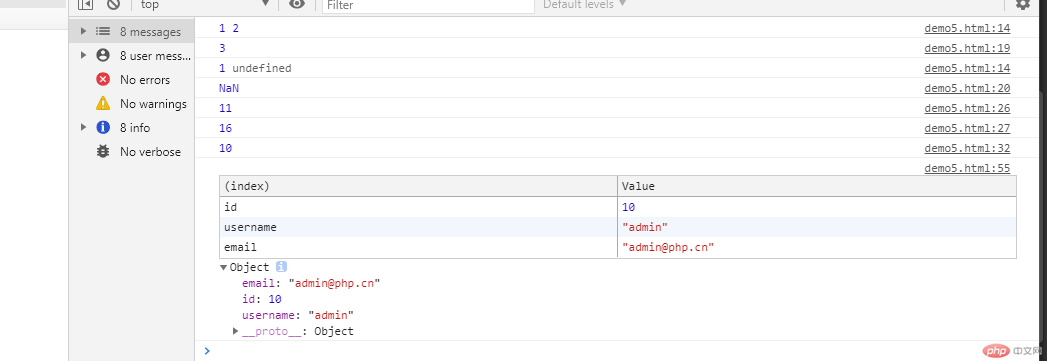
console.log(a, b);//1 2
return a + b;//3
};
console.log(sum(1, 2));
// 默认参数sum = function (a, b = 10) {return a + b;};//1表示a值console.log(sum(1));sum = function (a, b, c, d) {return a + b + c + d;};console.log(sum(1, 2, 3, 4));// 返回多个值,使用数组或对象function getUser() {return [10, "admin", "admin@php.cn"];}function getUser() {return { id: 10, username: "admin", email: "admin@php.cn" };// }// console.table(getUser());```

11.归并参数
-rest语法,将所有参数压到一个数组中来简化参数的获取过程
-实例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>归并参数</title></head><body><script type="text/javascript">sum=function(...arr){let t=0;for(let i=0;i<arr.length;i++){t+=arr[i];}return t;}console.log(sum(1,2,3,4,5,6));</script></body></html>
12.高阶函数
- 概念:
-高阶函数: 使用函数为参数或者将函数作为返回的函数
13.回调函数let sum=function(a,b){return function(c,d){return a+b+c+d;};};let f1=sum(1,2);// 1与2分别代表c和d。console.log(typeof(f1));// 3与43分别代表a与b。console.log(f1(3,43));
1.概念:
-回调函数:函数作为参数
14.箭头函数:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>回调函数</title></head><body><script type="text/javascript">function demo(f) {console.log(f);//functionreturn function () {return "abc";};}let a = demo(function () {});console.log(a);console.log(a());//abc</script></body></html>
- 匿名函数可以用箭头函数来简化。
2.如果使用了this关键字就不可以用箭头函数。
15.立即执行函数<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>箭头函数</title></head><body><script>let sum = function (a, b) {return a + b;};let sum=function(a,b){return a+b;}console.log(sum(1,6));//匿名函数,可以使用箭头函数来简化。sum =(a,b)=>{return a+b;}console.log(sum(1,2));</script></body></html>
1.立即执行函数: 声明调用二合一, 声明后直接执行
16.addEventListener以及onclick的区别。(function (a, b) {console.log(a + b);//700//a,b分别代表100,600})(100, 600);
1.前者可以在同一个元素中声明多个。并且按顺序执行相应的语句。
2.后者不同在一个元素中声明两个或者两个以上onclick事件,如果声明则会覆盖上一个想要执行党的语句。

