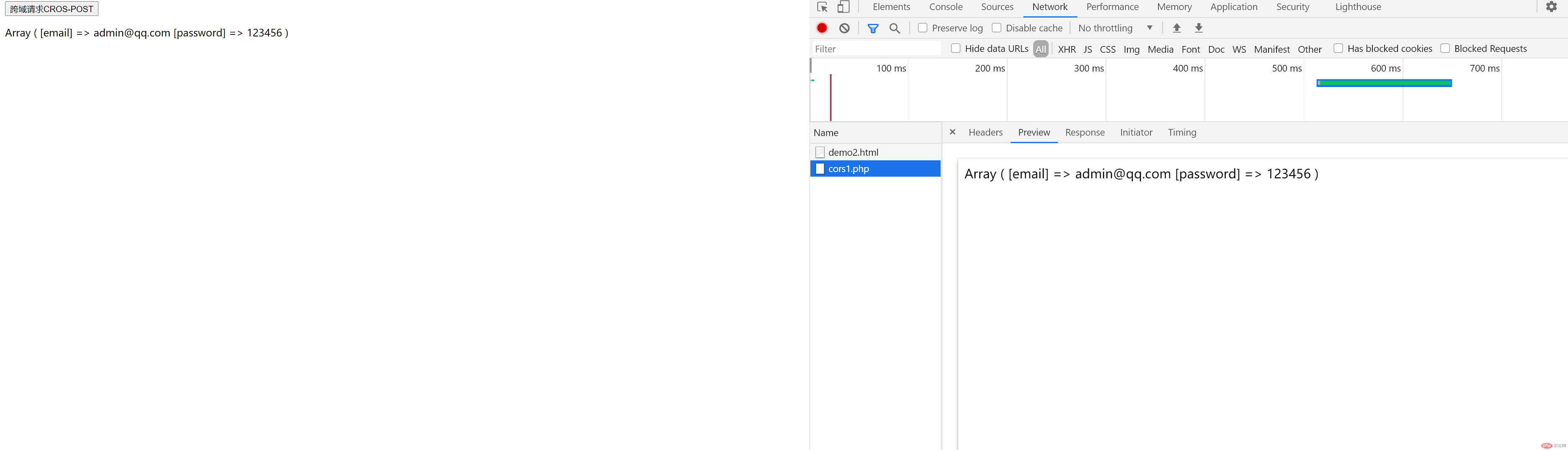
1.ajax演示
代码块
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CROS-POST</title></head><body><button>跨域请求CROS-POST</button><p class="tips"></p><script>const btn = document.querySelector('button');const tips = document.querySelector('p');btn.onclick = (ev) =>{// 1.xhr对象const xhr = new XMLHttpRequest();// 2.配置xhrxhr.open('post','http://www.a.com/cors1.php');// 3.处理xhr响应xhr.onload = () => tips.innerHTML = xhr.response;// 4.发送xhr请求// 模拟表单数据 FormDatalet formData = new FormData();formData.append('email','admin@qq.com');formData.append('password','123456');xhr.send(formData);}</script></body></html>
php
<?phpheader('Access-Control-Allow-Origin:*');print_r($_POST);
效果

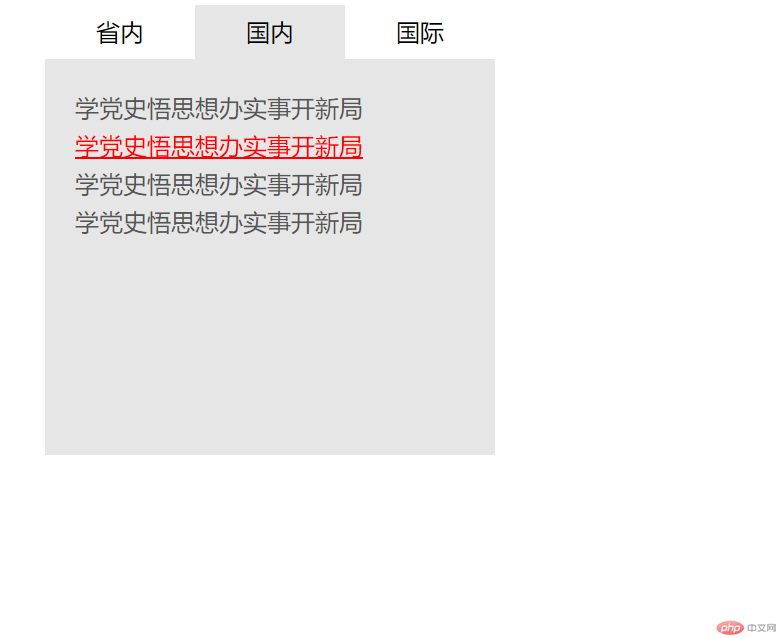
2. 选项卡
代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>选项卡</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #555;}a:hover {text-decoration: underline;color: red;}li {list-style: none;line-height: 1.6em;}li:hover {cursor: default;}.tabs {width: 300px;height: 300px;margin: 30px;background-color: #e6e6e6;display: flex;flex-direction: column;}.tab {height: 36px;display: flex;}.tab li {flex: auto;text-align: center;line-height: 36px;background-color: #fff;}.tab li.active {background-color: #e6e6e6;}.tab li:hover {cursor: pointer;}/* 默认所有选项卡只有一个显示,其它隐藏 */.item {padding: 20px;display: none;}.item.active {display: block;}</style></head><body><div class="tabs"><!-- 导航--><ul class="tab"><li data-index="1" class="active">省内</li><li data-index="2">国内</li><li data-index="3">国际</li></ul><!-- 与导航标签页对应的详情页--><ul data-index="1" class="item active"><li><a href="">坚持房住不炒,深圳态度坚决打击炒房团</a></li><li><a href="">坚持房住不炒,深圳态度坚决打击炒房团</a></li><li><a href="">坚持房住不炒,深圳态度坚决打击炒房团</a></li><li><a href="">坚持房住不炒,深圳态度坚决打击炒房团</a></li></ul><ul data-index="2" class="item"><li><a href="">学党史悟思想办实事开新局</a></li><li><a href="">学党史悟思想办实事开新局</a></li><li><a href="">学党史悟思想办实事开新局</a></li><li><a href="">学党史悟思想办实事开新局</a></li></ul><ul data-index="3" class="item"><li><a href="">柬埔寨单日新增新冠确诊病例数创新高</a></li><li><a href="">柬埔寨单日新增新冠确诊病例数创新高</a></li><li><a href="">柬埔寨单日新增新冠确诊病例数创新高</a></li><li><a href="">柬埔寨单日新增新冠确诊病例数创新高</a></li></ul></div><script>//事件代理实现导航的切换const tap = document.querySelector('.tab');const items = document.querySelectorAll('.item');tap.onclick = (ev) => {// console.log(ev.currentTarget)// console.log(ev.target)//1. 清空之前的active样式,将当前导航设置为active样式// ...转为数组//轮询删除class active[...tap.children].forEach((item) => item.classList.remove('active'));// 点击的元素增加class activeev.target.classList.add('active');items.forEach((item)=> {item.classList.remove('active');});//items变为类数组,然后过滤与点击的tap相等的data-index出来,并把它添加class属性active[...items].filter((item)=>item.dataset.index===ev.target.dataset.index).pop().classList.add('active');}</script></body></html>
效果

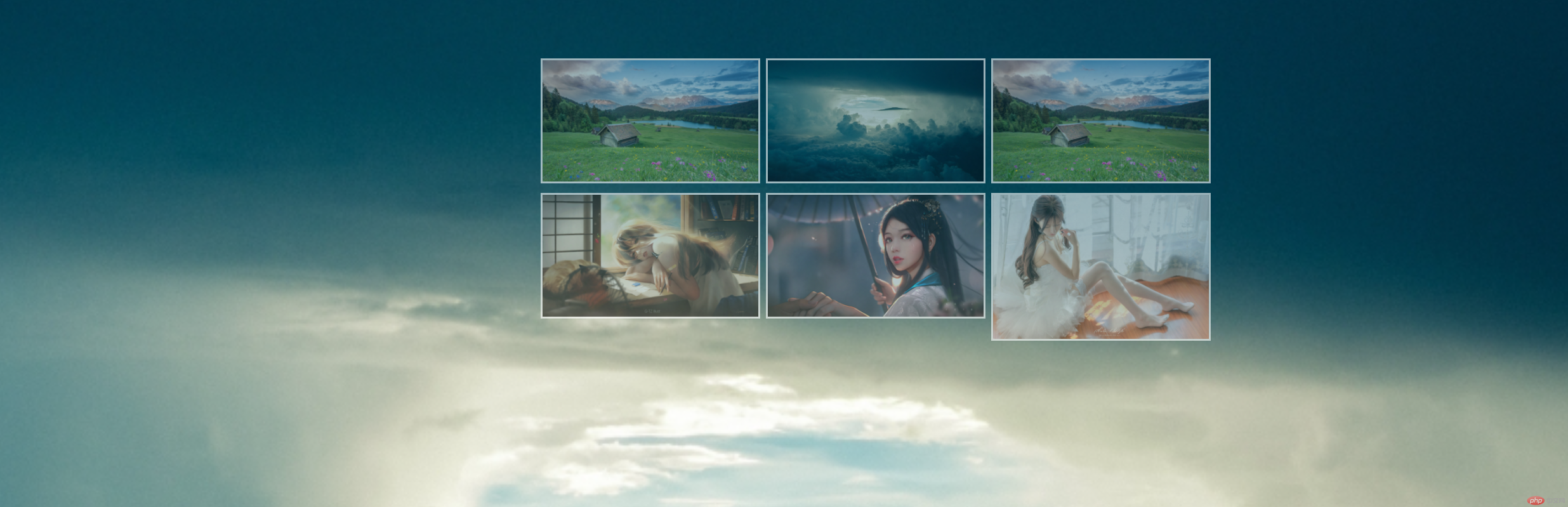
3.换肤
代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>一键换肤</title><style>* {margin: 0;padding: 0;}body {background-image: url('https://pic.netbian.com/uploads/allimg/180826/113958-153525479855be.jpg');/*自动填充,以窗口为大小*/background-size: cover;/*去重复*/background-repeat: no-repeat;}.container {display: grid;position: absolute;right: 0;left: 0;top: 80px;/*水平居中*/margin: auto;width: 700px;grid-template-columns: repeat(3,1fr);gap: 10px;}.container > img {opacity: 0.6;width: 100%;border: 2px solid white;}.container > img:hover {width: 105%;opacity: 1;cursor : pointer;}</style></head><body><div class="container"><img src="https://pic.netbian.com/uploads/allimg/180826/113958-153525479855be.jpg" alt=""><img src="https://pic.netbian.com/uploads/allimg/170609/123945-1496983185ad61.jpg" alt=""><img src="https://pic.netbian.com/uploads/allimg/180826/113958-153525479855be.jpg" alt=""><img src="https://pic.netbian.com/uploads/allimg/190824/212516-15666531161ade.jpg" alt=""><img src="https://pic.netbian.com/uploads/allimg/210328/001020-1616861420d950.jpg" alt=""><img src="https://pic.netbian.com/uploads/allimg/190518/174718-1558172838db13.jpg" alt=""></div><script>// 事件代理document.querySelector('.container').onclick =(ev) =>document.body.style.backgroundImage = `url('${ev.target.src}')`;/* const box = document.querySelector('.container');box.onclick = function (ev) {const body = document.body;let urlImg = `url('${ev.target.src}')`;body.style.backgroundImage = urlImg;}*/</script></body></html>
效果