grid的基础知识
什么是Grid
基于行与列的二维空间布局
网格容器;
有若干个矩形网格单元构成;
使用属性display:grid就是网格容器;
默认是块元素在span中设置dispaly:grid其本身的行内元素会成为块元素
网格单元
单元格|网格区域
网格项目
网格容器中的子元素就是网格项目;
默认生成1行N列的容器(N就是项目的数量)
网格轨道
由多个网格单元组成
轨道就是行和列
设置列数量grid-template-columns :
设置轨道的行高 grid-template-rows :
轨道间距
容器中轨道之间的间距;
轨道间距 gap : 水平 垂直;
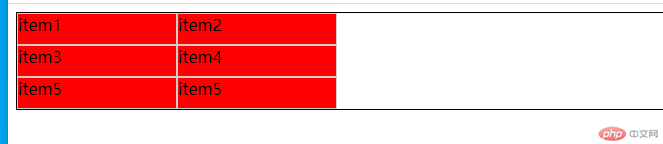
实例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid实现三行两列的布局</title><style type="text/css">.container{display: grid;/*设置三行*/grid-template-rows:2em 2em 2em;/*设置两列*/grid-template-columns:10em 10em;border:1px solid #000;}span{border: 1px solid #ccc;background-color: red;}</style></head><body><div class="container"><span>item1</span><span>item2</span><span>item3</span><span>item4</span><span>item5</span><span>item5</span></div></body></html>

网格单元尺寸单位:fr(相对单位,一般用于移动端的布局)
设置轨道列宽的可以使用fr 响应式
fr与auto的区别
auto默认是适应,fr可以实现对应的倍数等
比如3行2列时 中间一列是左右俩列的2倍宽,auto就无法实现,fr可以实现:grid-template-columns: 1fr 2fr 1fr;
实例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid实现三行两列的布局</title><style type="text/css">.container{display: grid;/*设置三行*/grid-template-rows:2em 2em 2em;/*设置两列*/grid-template-columns:1fr 2fr 1fr;border:1px solid #000;}span{border: 1px solid #ccc;background-color: red;}</style></head><body><div class="container"><span>item1</span><span>item2</span><span>item3</span><span>item4</span><span>item5</span><span>item6</span></div></body></html>

fr和%的区别
%无法计算列边距,会出现内容超出,如果使用%,则需要关闭gap间距;
%可以与fr共存,计算方式:总宽度-%的宽度,将剩下的分配给fr
总结:auto 、fr 、%都是相对单位,都可以触发自动计算,尽量不要同时出现。
fr与其他单位混合:em、px等
px、em是固定值,计算时要减去固定值,将剩下的空间在fr之间分配;
grid-template-columns: 1em 2fr 3fr;
设置网格单元尺寸的常用函数
repeat()
重复:grid-template-columns: 1em 1em 1em;可以写成grid-template-columns: repeat(3,1em);
混合使用grid-template-columns: repeat(3,1fr) 2fr; 1fr 1fr 1fr 2fr;
minmax()最大最小值,grid-template-columns: 1fr minmax(5em,10fr) 1fr;
适用于局部响应式;超过了最大值页面不会收缩了,如果没有这个值这页面会无限收缩,不符合布局要求。
隐式轨道
声明的网格单元数量与网格项目不匹配时,多余的网格单元称为隐式轨道
隐式轨道也是可以控制的;
控制排列方式:grid-auto-flow: row|columns;
行优先时使用grid-auto-rows设置行高
列优先时使用grid-auto-columns设置列宽
总结映射关系:行优先grid-auto-flow:row对应grid-auto-rows
列优先grid-auto-flow:columns对应grid-auto-columns
网格项目的显示顺序
默认是按照书写顺序排列,可以自定义排序;
行号,列号:从左上角开始(1,1)递增;
属性grid-area: 行起始编号 / 列起始编号 /行结束编号 /列结束编号;
grid-area 参数不同意义不同
1、值中有span
单值:跨越的行数
双值:跨的行与列数,如果只想设置列数,就必须设置行数(auto);
2、值中有span和编号
双值:没有span 默认跨一行一列,
三值:省略了列结束编号或跨的数量,此时前面的值可以使用auto
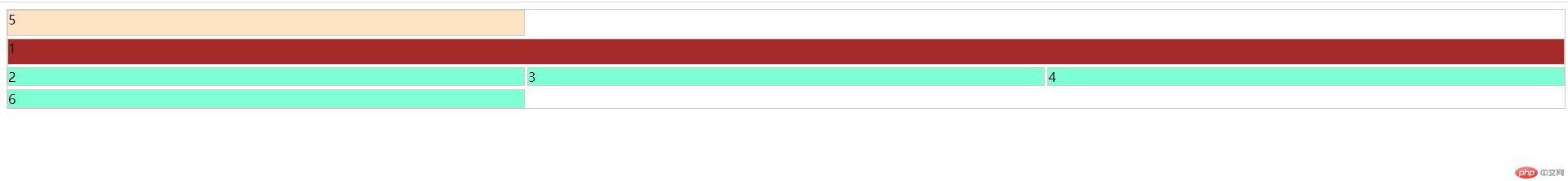
实例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid实现三行两列的布局</title><style type="text/css">.container {display: grid;border: 1px solid #ccc;/* 轨道列宽 */grid-template-columns: repeat(3, 1fr);/*等同*//*grid-template-columns:1fr 1fr 1fr;*//* 行高 */grid-template-rows: 2em 2em;/* 间距表示水平垂直都是0.2em的间距*/gap: .2em;}.item {background-color: aquamarine;border: 1px solid #ccc;}.item:nth-of-type(5) {background-color: bisque;/*1/1表示是元素原来的位置而2/2表示是设置之后的位置*/grid-area: 1 / 1 / 2 / 2;/* 跨一行时可以简写 */grid-area: 1 / 1;}.item:first-of-type {background-color: brown;/*表示跨一行三列*/grid-area: span 1 /span 3;}</style></head><body><div class="container"><span>item1</span><span>item2</span><span>item3</span><span>item4</span><span>item5</span><span>item6</span></div></body></html>

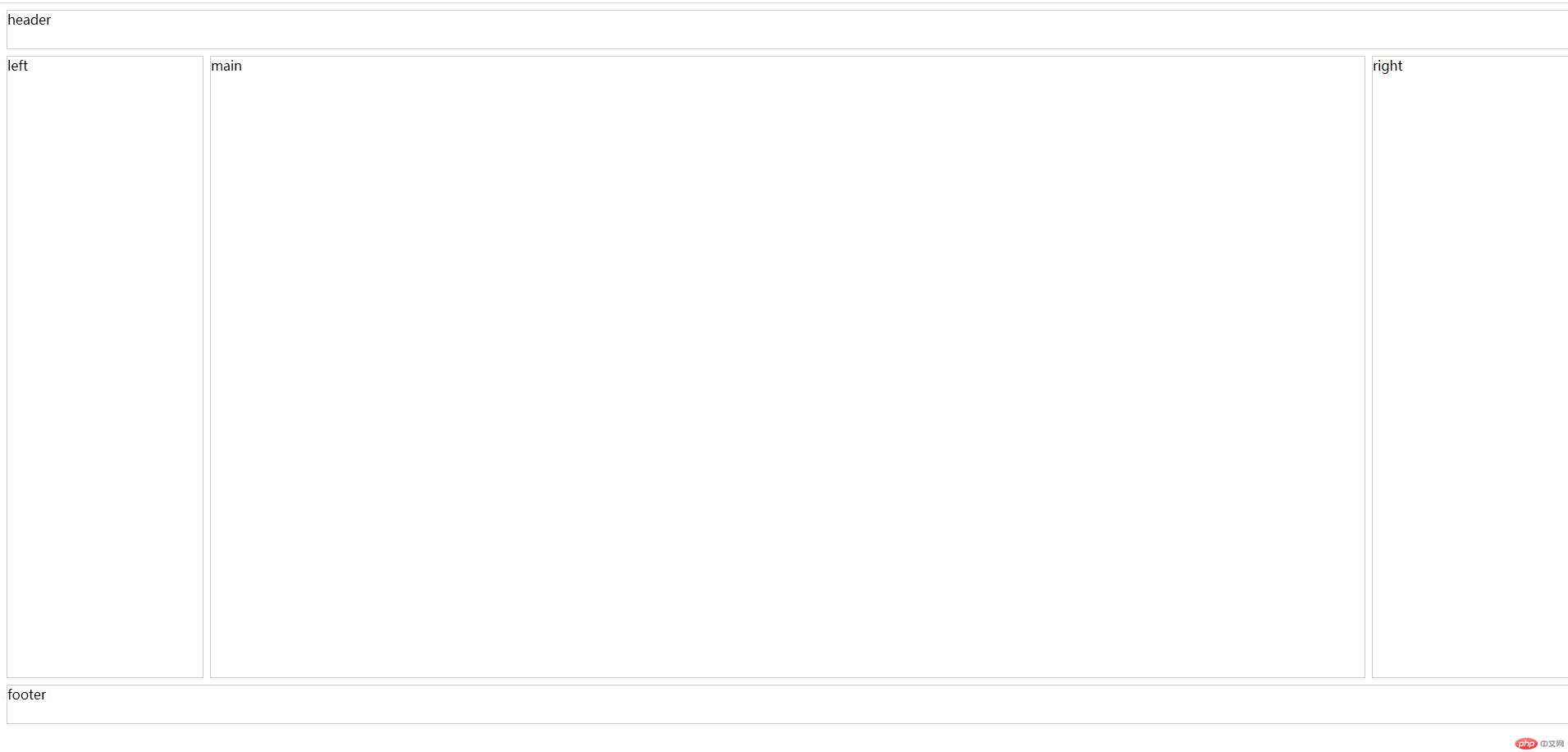
grid实现圣杯布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid实现圣杯布局</title><style type="text/css">body {display: grid;grid-template-columns: 15em minmax(50vh, auto) 15em;grid-template-rows: 3em minmax(80vh, auto) 3em;gap: 0.5em;}body *{border: 1px solid #ccc;}footer,header {/*跨一行三列*/grid-area: auto /span 3;grid-area: span 1 /span 3;}main {grid-area: 2 / 2;}</style></head><body><header>header</header><!-- 圣杯布局规定了主体优先 --><main>main</main><aside class="left">left</aside><aside class="right">right</aside><footer>footer</footer></body></html>