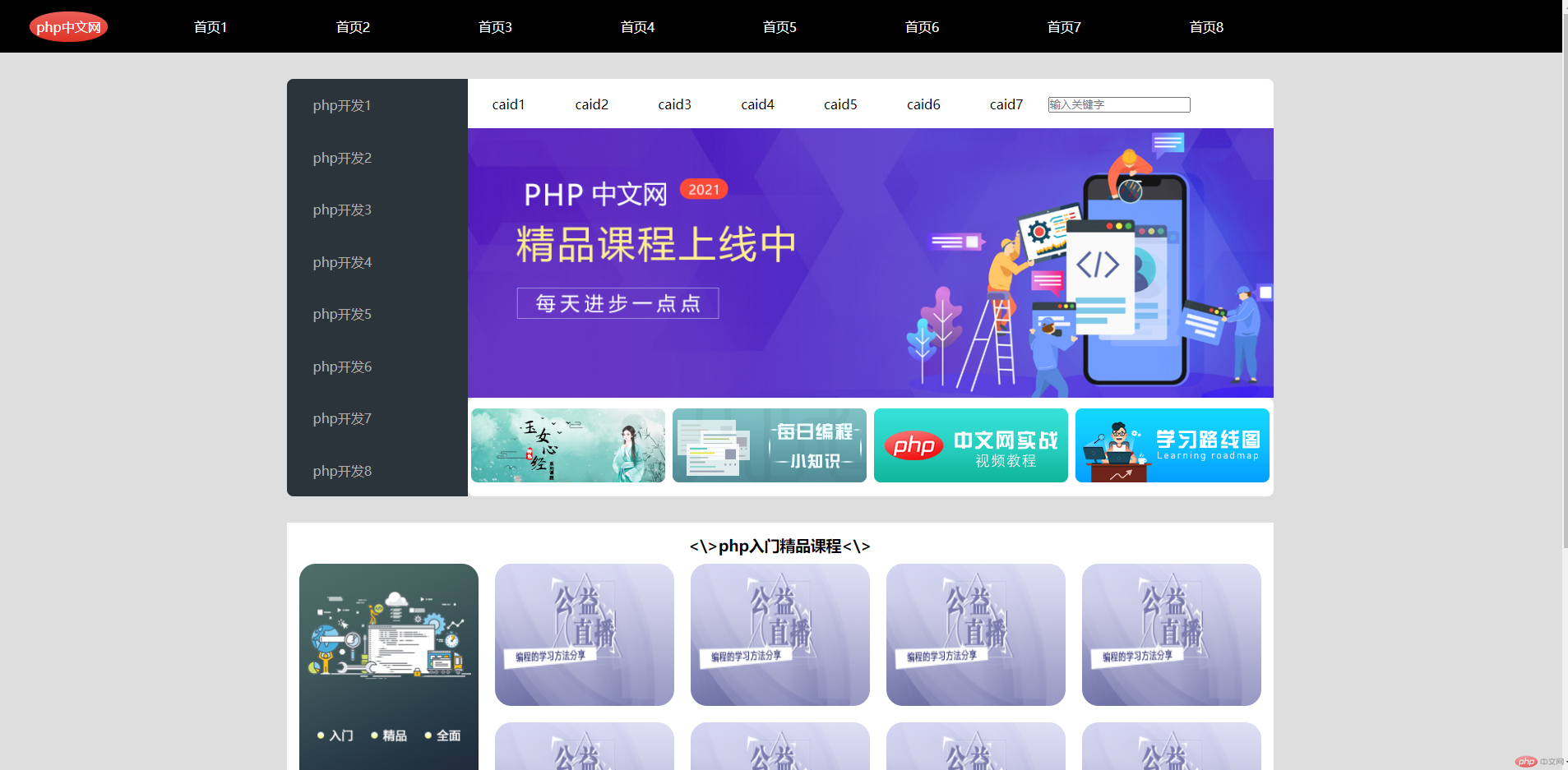
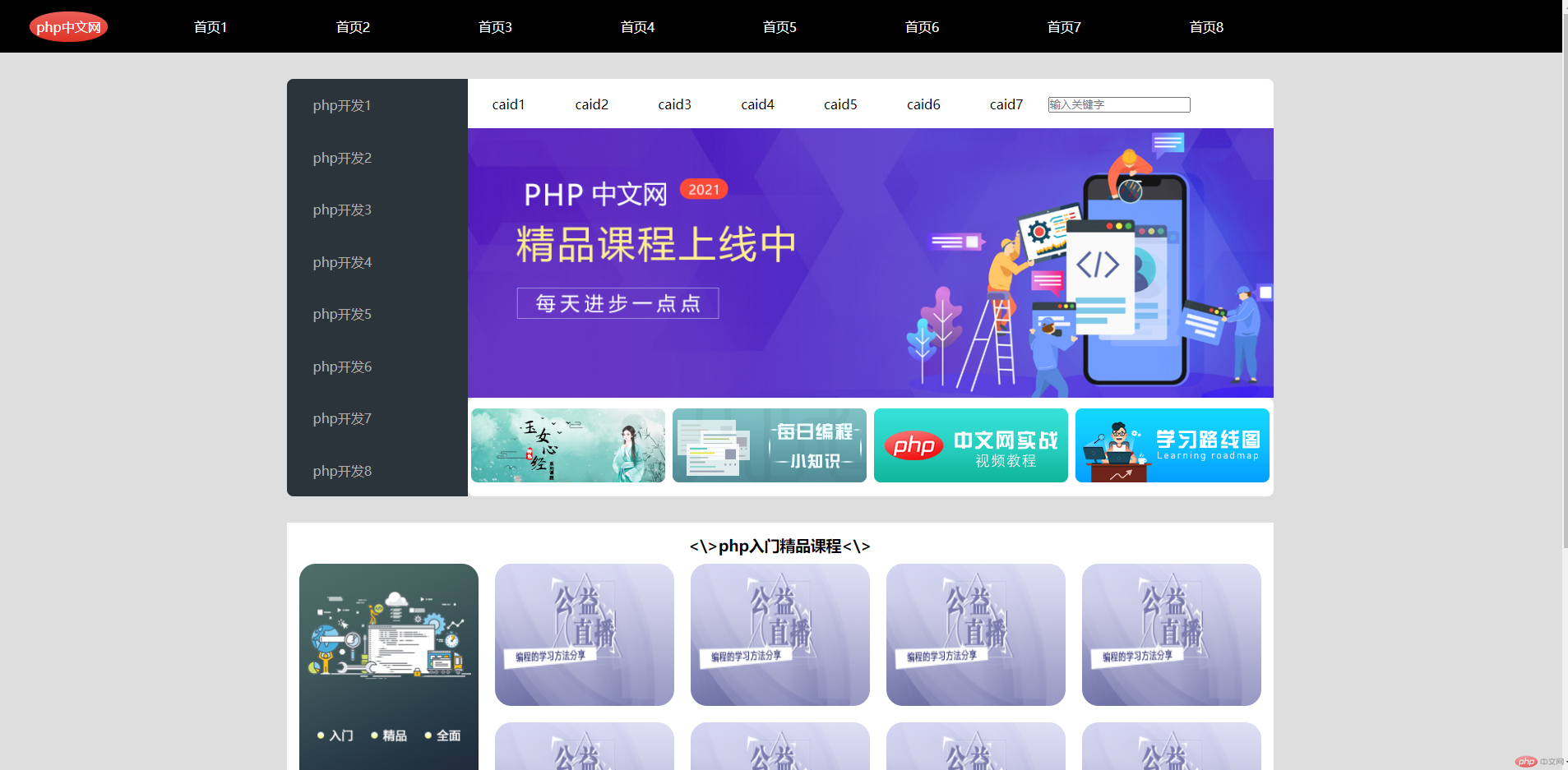
效果图如下

HTML端代码如下
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="index.css" /> <title>grid布局</title> </head> <body> <!-- 导航 --> <header> <div class="logo">php中文网</div> <a href="">首页1</a> <a href="">首页2</a> <a href="">首页3</a> <a href="">首页4</a> <a href="">首页5</a> <a href="">首页6</a> <a href="">首页7</a> <a href="">首页8</a> </header> <main> <div class="main-top"> <ul class="navlift"> <li>php开发1</li> <li>php开发2</li> <li>php开发3</li> <li>php开发4</li> <li>php开发5</li> <li>php开发6</li> <li>php开发7</li> <li>php开发8</li> </ul> <ul class="navs"> <li>caid1</li> <li>caid2</li> <li>caid3</li> <li>caid4</li> <li>caid5</li> <li>caid6</li> <li>caid7</li> <li><input type="search" placeholder="输入关键字" /></li> </ul> <div class="main_banner"> <img src="https://img.php.cn/upload/article/000/000/001/5fabba9a8557c153.jpg" alt="" /> </div> <ul class="courses"> <li> <img src="https://www.php.cn/static/images/index_yunv.jpg" alt="" /> </li> <li> <img src="https://www.php.cn/static/images/index_php_item2_.png?1" alt="" /> </li> <li> <img src="https://www.php.cn/static/images/index_php_item3.jpg?1" alt="" /> </li> <li> <img src="https://www.php.cn/static/images/index_php_new4.jpg?1" alt="" /> </li> </ul> </div> <!-- 课程列表 --> <div class="rmjpk"> <h3><\>php入门精品课程<\></h3> <ul class="class_list"> <li> <img src="https://www.php.cn/static/images/index_learn_first.jpg"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> <li> <img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png"></img> </li> </ul></div> </main> <footer></footer> </body></html>
CSS端代码如下
* { margin: 0; padding: 0; box-sizing: border-box;}body { background-color: #dfdedf;}a { text-decoration: none; color: #b3b3b3;}li { list-style: none;}header { height: 4em; background-color: black; margin-bottom: 30px; display: grid; grid-template-columns: repeat(11, 1fr); place-items: center;}header .logo:first-of-type { background: linear-gradient(to top, #de3326, #eb605a); padding: 0.5em; border-radius: 48%; color: white;}header a { padding: 0.5em; border-radius: 48%; color: white;}.main-top { margin: 2em auto; width: 1200px; display: grid; grid-template-columns: 220px 980px; grid-template-rows: 60px 328px 120px;}.navlift { grid-area: 1 / 1 / span 3 / span 1; display: grid; grid-template-rows: repeat(8, 1fr); place-items: center start; padding-left: 2em; background-color: #2b333b; color: #aaadb0; border-radius: 0.5em 0 0 0.5em;}.navs { background-color: #ffffff; display: grid; grid-template-columns: repeat(9, 1fr); place-items: center; border-radius: 0 0.5em 0 0;}.navs li input { grid-area: span 2;}.main_banner img { width: 980px; height: 328px;}.courses { grid-area: 3/2; display: grid; grid-template-columns: repeat(4, 1fr); place-items: center; background-color: #ffffff; border-radius: 0.5em;}.courses img { border-radius: 0.5em;}.rmjpk { background-color: #fff; width: 1200px; padding: 15px; margin: 30px auto;}.rmjpk h3 { text-align: center;}.rmjpk ul { display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: repeat(3, 1fr); gap: 20px; height: 560px; margin: 10px auto;}.rmjpk ul * { background-color: lightcyan; border-radius: 10px;}.rmjpk ul li img { width: 100%; height: 100%; border-radius: 20px;}.rmjpk ul li:first-of-type { grid-area: span 2;}