实例演示数组,对象,传参解构; 实例演示访问器属性的get,set操作
1.数组解构
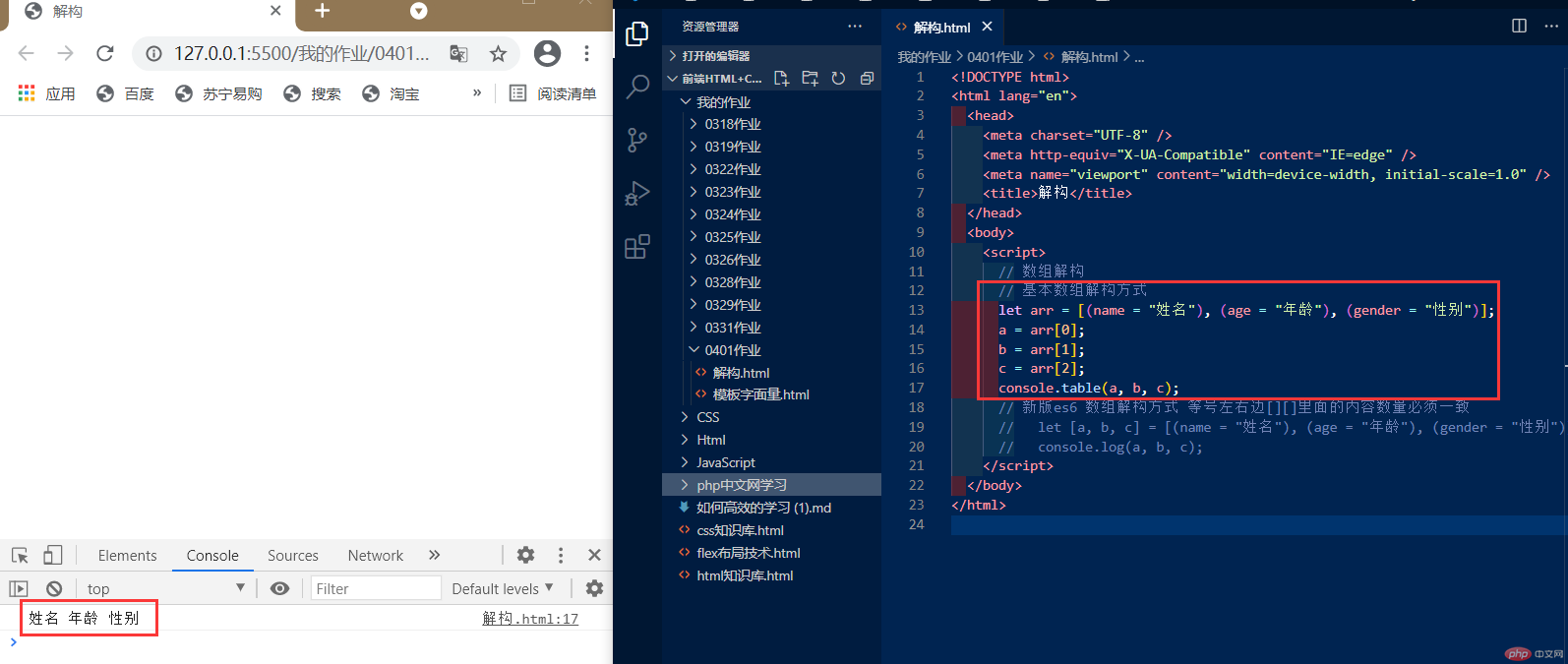
①基本数组解构方式

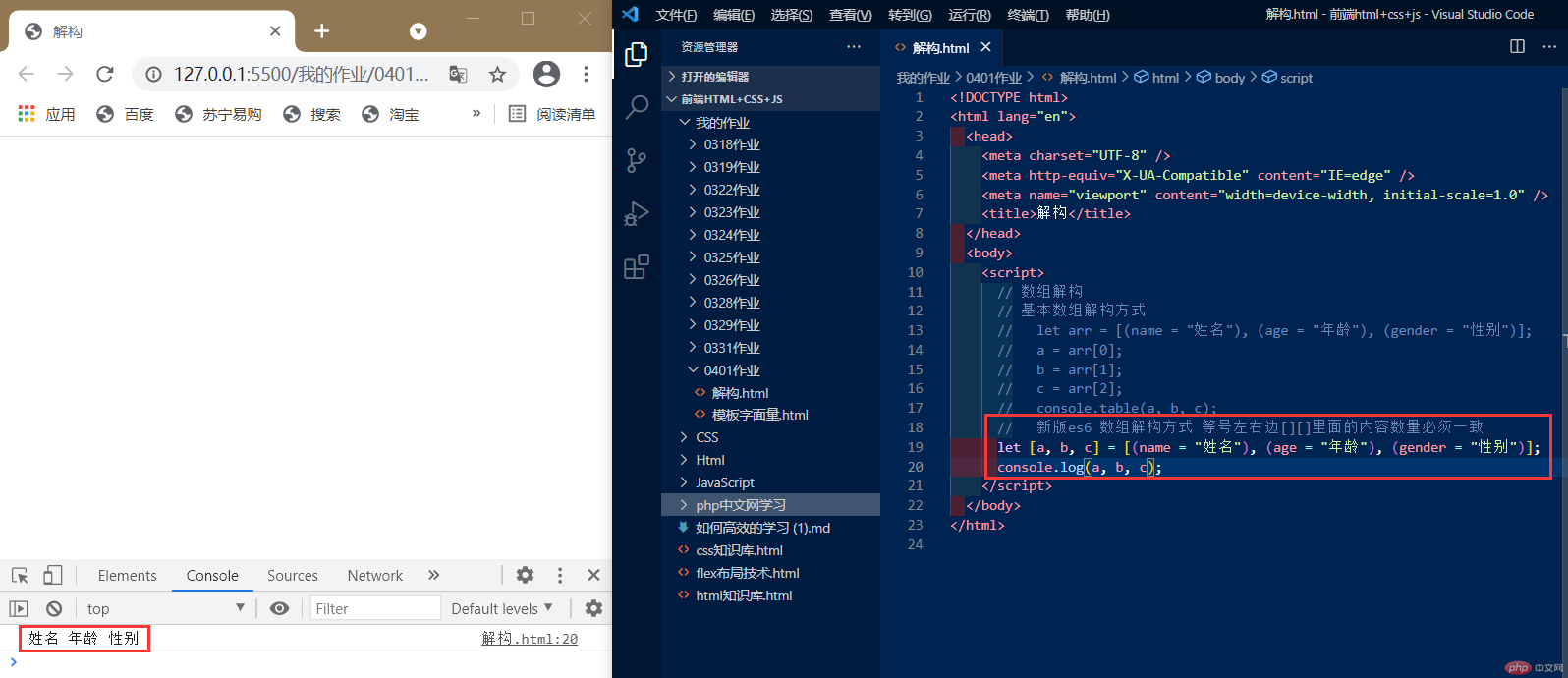
②ES6数组解构方式

大家可以看到ES6的数组解构方式变得很简洁,没有之前版本的解构反思那么多行代码,新ES6解构添加了两个[][]方括号,等号左右边[][]里面的内容数量必须一致。
2.对象解构
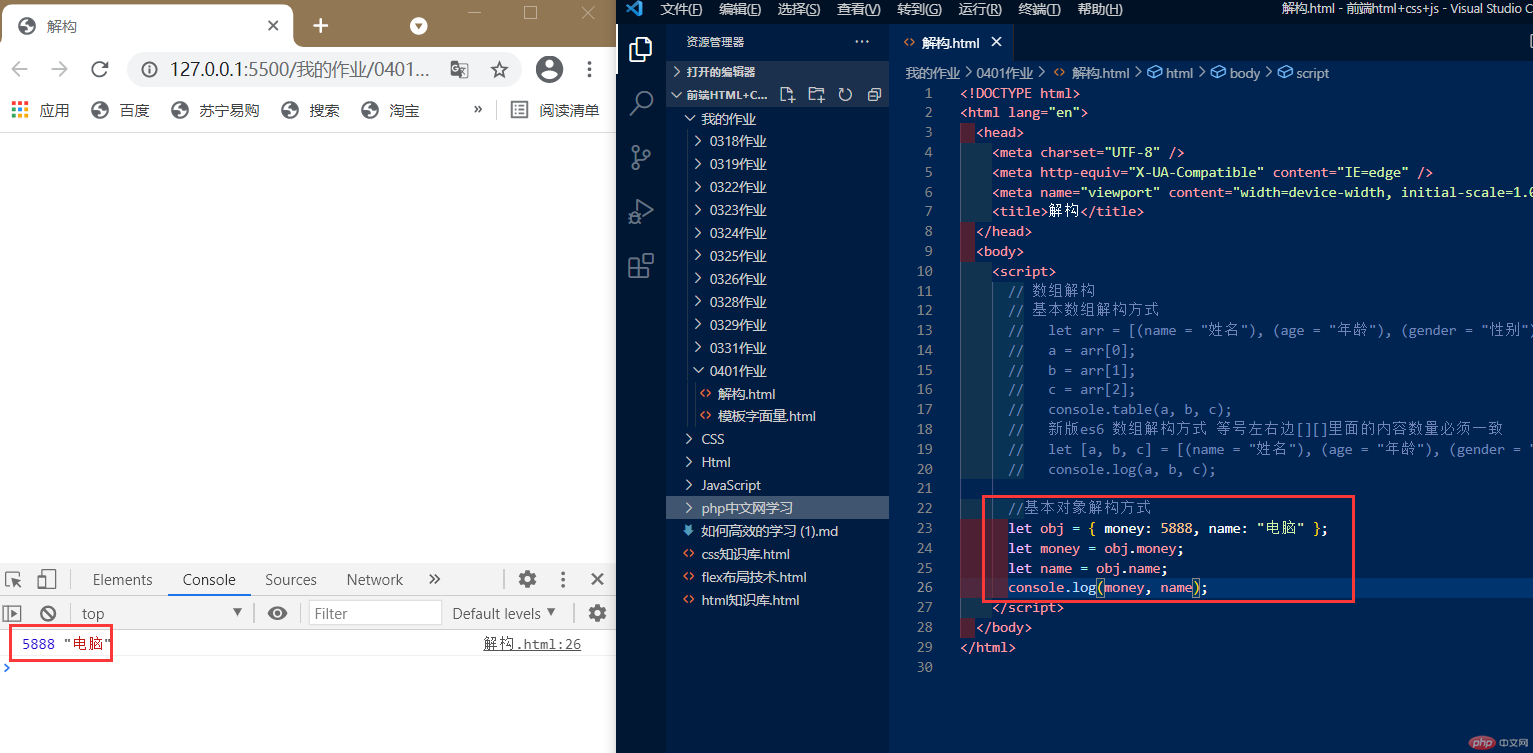
①基本对象解构方式

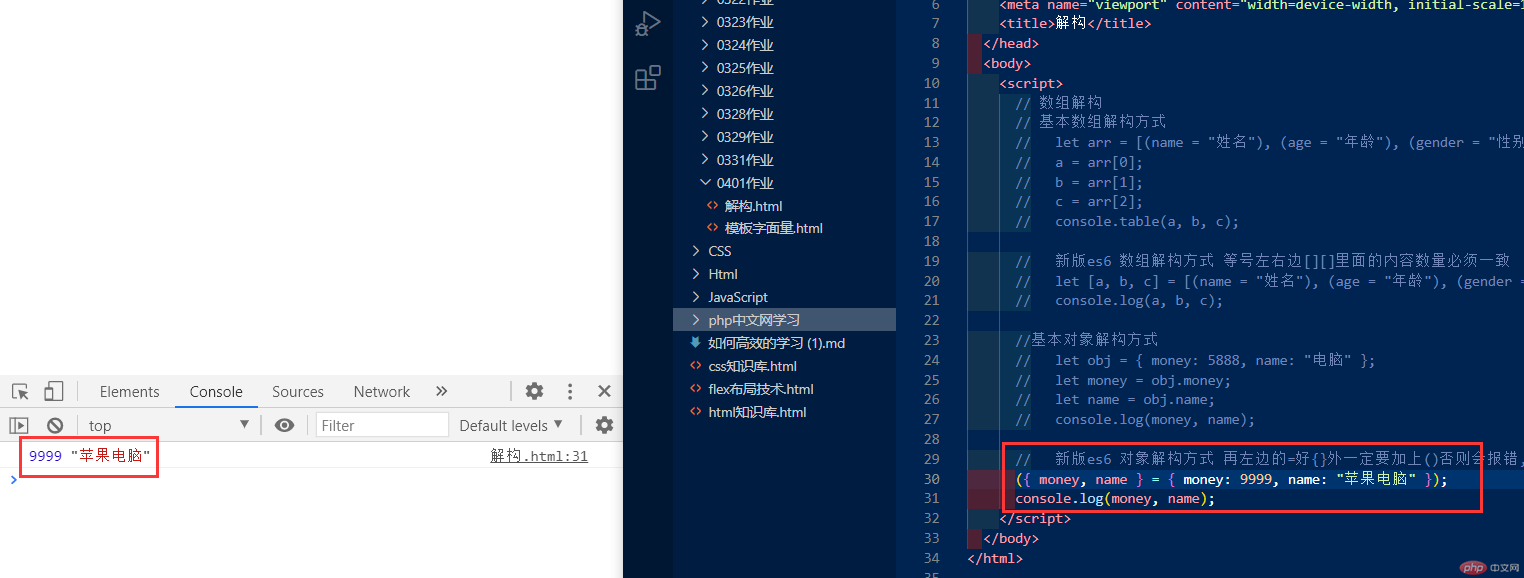
②ES6对象解构方式

大家可以看到,ES6对象解构方式和数组解构方式差不多类似,但是再等号的左边{}一定要用()包住否则会报错,全部用()也可以的。
3.参数解构
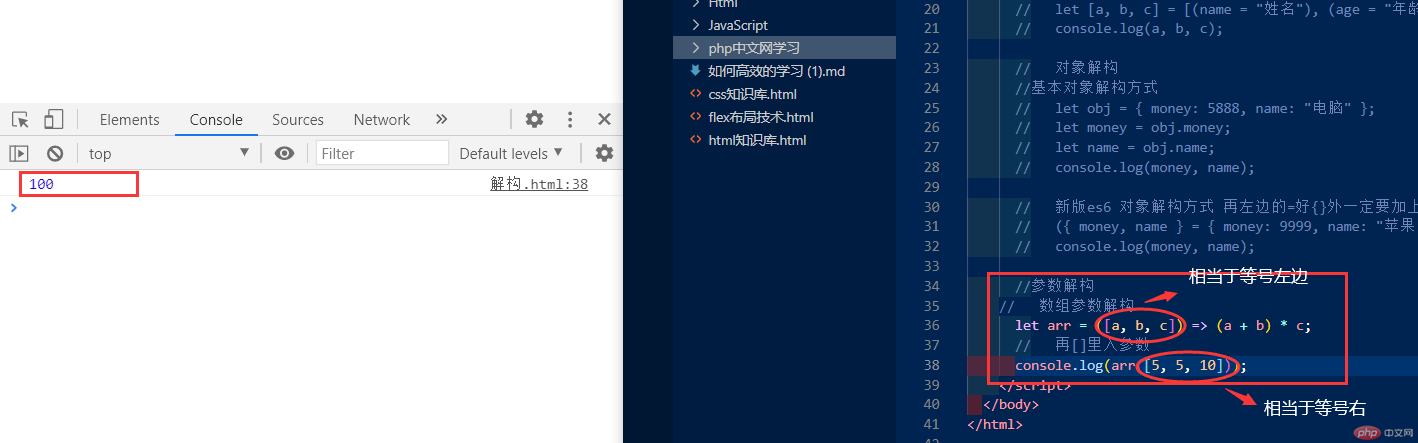
①数组参数解构

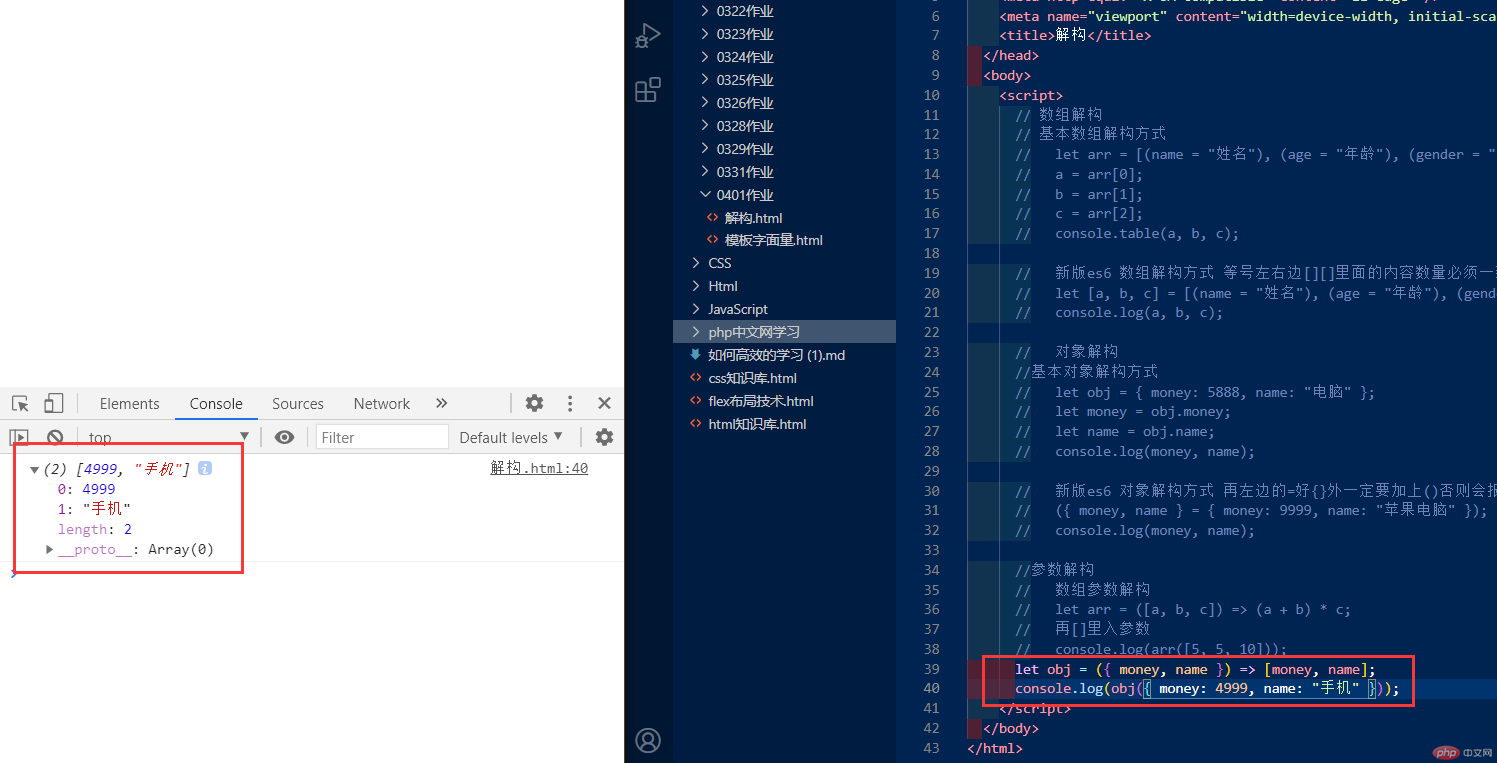
②对象参数解构

大家可以看到,再入参的时候填写的参值是等号右边的内容,而再创建素组或者对象的时候等于是等号左边的内容。这样记忆就非常的清楚了。
代码块
<script>// 数组解构// 基本数组解构方式// let arr = [(name = "姓名"), (age = "年龄"), (gender = "性别")];// a = arr[0];// b = arr[1];// c = arr[2];// console.table(a, b, c);// 新版es6 数组解构方式 等号左右边[][]里面的内容数量必须一致// let [a, b, c] = [(name = "姓名"), (age = "年龄"), (gender = "性别")];// console.log(a, b, c);// 对象解构//基本对象解构方式// let obj = { money: 5888, name: "电脑" };// let money = obj.money;// let name = obj.name;// console.log(money, name);// 新版es6 对象解构方式 再左边的=好{}外一定要加上()否则会报错,或者全部用括号包住也行。// ({ money, name } = { money: 9999, name: "苹果电脑" });// console.log(money, name);//参数解构// 数组参数解构// let arr = ([a, b, c]) => (a + b) * c;// 再[]里入参数// console.log(arr([5, 5, 10]));let obj = ({ money, name }) => [money, name];console.log(obj({ money: 4999, name: "手机" }));</script>
4.访问器属性的get,set操作
| 属性 | 含义 |
|---|---|
| get | 访问器属性的读取,也叫读操作 |
| set | 访问器属性的写,也叫操作 |
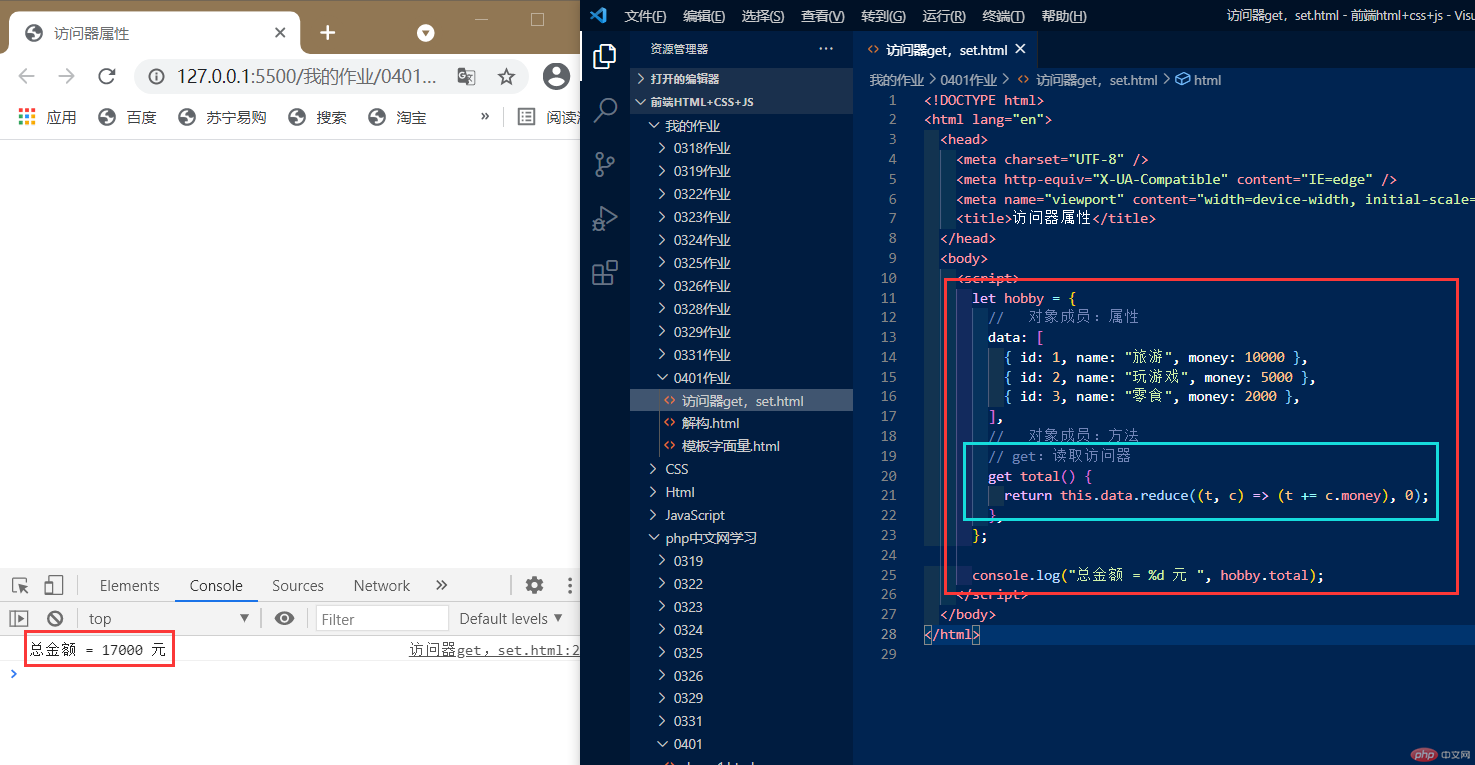
①get访问器

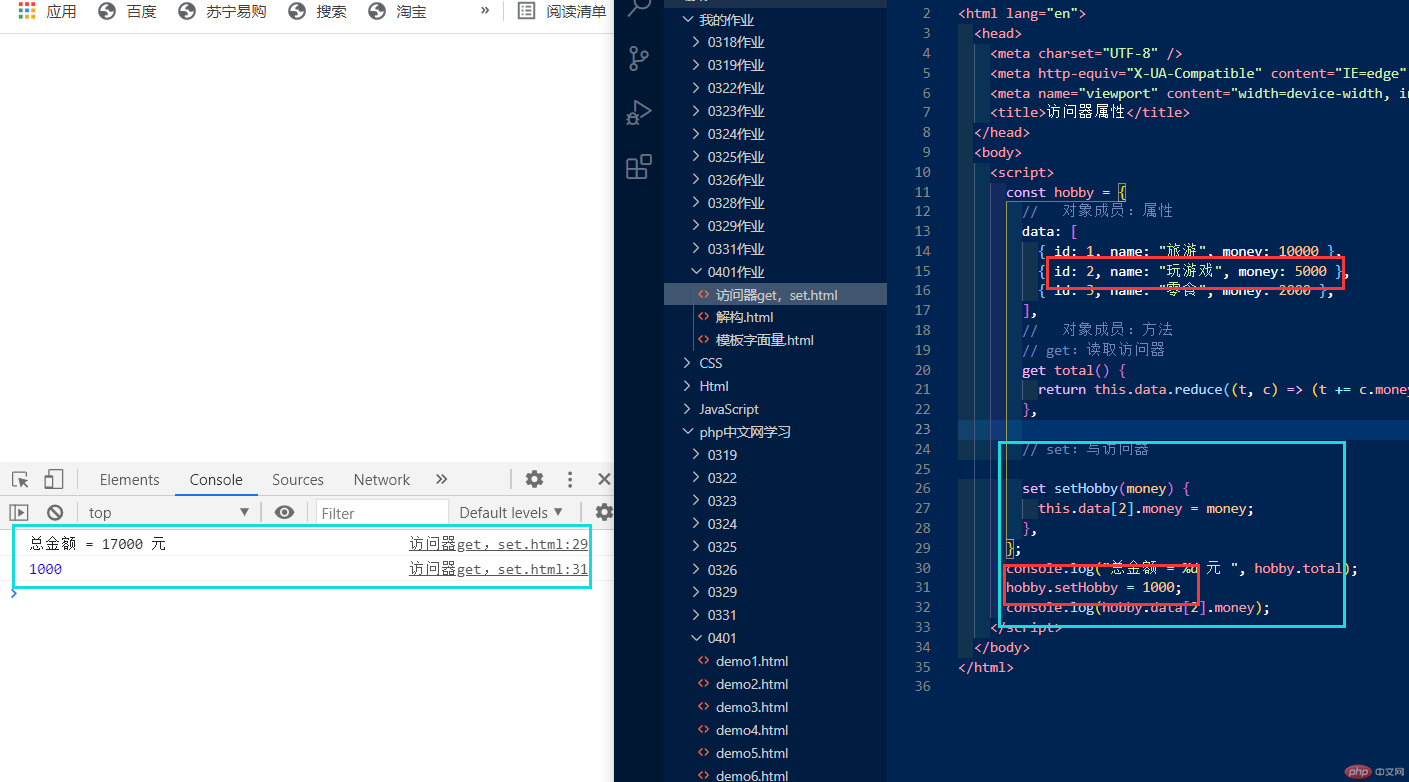
②set访问器

大家可以看到,get访问器可以写方法访问变量对象数组里面的值,也可以求和,set访问器可以修改变量对象数组里面的值。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>访问器属性</title></head><body><script>const hobby = {// 对象成员:属性data: [{ id: 1, name: "旅游", money: 10000 },{ id: 2, name: "玩游戏", money: 5000 },{ id: 3, name: "零食", money: 2000 },],// 对象成员:方法// get:读取访问器get total() {return this.data.reduce((t, c) => (t += c.money), 0);},// set:写访问器set setHobby(money) {this.data[2].money = money;},};console.log("总金额 = %d 元 ", hobby.total);hobby.setHobby = 1000;console.log(hobby.data[2].money);</script></body></html>

