flex项目的三个属性
| 描述 | 属性 |
|---|---|
| 项目的缩放比例与基准宽度 | flex |
| 单个项目在交叉轴上的对齐方式 | align_self |
| 项目砸主轴上的排列顺序 | order |
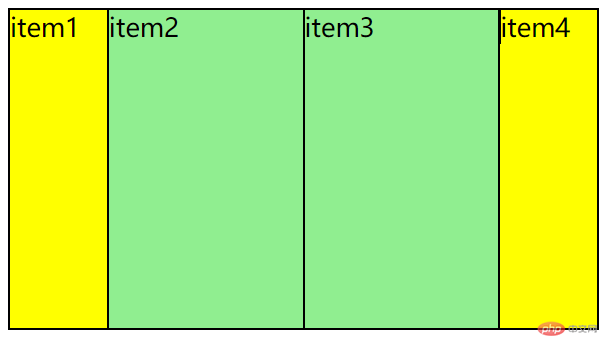
flex 项目的缩放比例与基准宽度
- 实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目上的flex属性</title><style>* {box-sizing: ;}:foot {font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 20rem;border: 1px solid black;}/* /项目样式: */.container > .item {width: 10rem;/* max-width: 10rem; */background-color: lightcyan;border: 1px solid black;/* 设置项目是否允许放大 *//* flex-grow: 1; *//* 设置项目是否允许收缩 *//* flex-shrink: 0; *//* 设置项目在主轴空间的大小 *//* flex-basis: 15rem; *//* max-width>flex-basis>width *//* flex: 放大因子 收缩因子 计算大小; *//* flex: 1 0 15rem; */}/* flex属性 */.container .item {/* flex:默认值,禁止放大,允许缩小。宽度自动 *//* flex: 0 1 auto; *//* flex: initial; *//* 允许放大与收缩 *//* flex: 1 1 auto; *//* flex: auto; *//* 完全失去弹性:禁止放大和收缩 ,用于pc端 *//* flex: 0 0 auto; *//* flex: none; *//* 单值:仅表示是否放大 *//* flex: 1; *//* flex: auto; *//* felx: 2; *//* flex: 250; *//*无任何效果 */}/* 选的是第一个和第四个 */.container > .item:first-of-type,.container > .item:last-of-type {background-color: yellow;/* flex: 1 1 auto; */flex: 1;}/* 选的是低2和3个 */.container > .item:nth-of-type(2) ,.container > .item:nth-of-type(2) + * {background-color: lightgreen;/* flex: 2 1 auto; */flex: 2;}/* .container > .item:last-of-type {background-color: coral;/* flex: 1 1 auto; */flex: 1;} */</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>

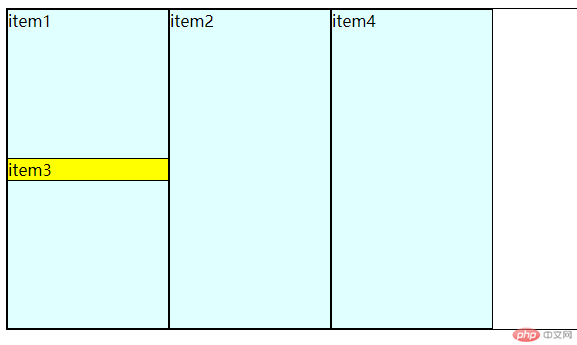
align_self 单个项目在交叉轴上的对齐方式
- 实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目上的align_self属性</title><style>/* flex容器 */.container {display: flex;height: 20rem;border: #000 solid 1px;}.container .item {width: 10rem;background-color: lightcyan;border: 1px solid #000;}/* 设置单个项目的垂直对齐方式 */.item.three {background-color: yellow;align-self: flex-start;align-self: flex-end;align-self: stretch;align-self: center;}/* flex项目支持定位,但不支持浮动 *//* 先设置定位父级 */.container {position: relative;}/* 设置子元素定位 */.container .item:nth-of-type(3) {position: absolute;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item three">item3</div><div class="item">item4</div></div></body>

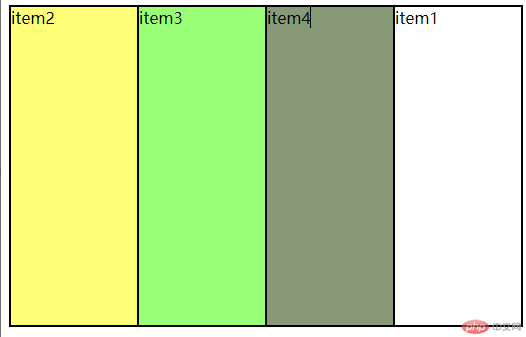
order 项目砸主轴上的排列顺序
- 实例
<style>/* flex容器 */.center {display: flex;height: 20rem;border: #000 solid 1px;}/* 项目样式:必须是flex容器的子元素 */.center .item {width: 10rem;background-color: lightcyan;border: 1px solid #000;/* 把所有项目的顺序都设置为0 */order: 0;}/* 排列顺序是order的值谁小谁靠前,谁大谁靠后 */.item.one {background-color: #fff;order: 5;}.item.two {background-color: #ff7;order: -1;}.item.three {background-color: #9f7;}.item.four {background-color: #897;}/* order的值越小越靠前,越大越靠后 */</style></head><body><div class="center"><div class="item one">item1</div><div class="item two">item2</div><div class="item three">item3</div><div class="item four">item4</div></body></html>

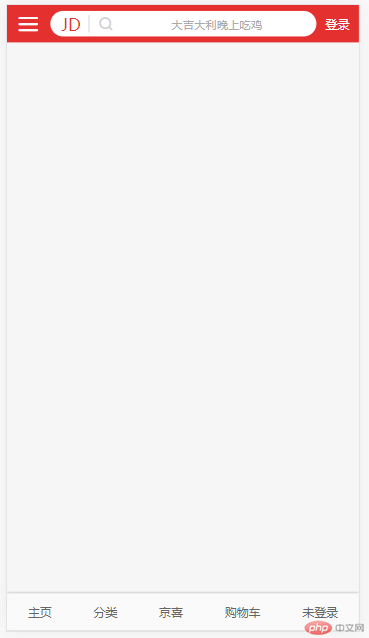
仿写京东首页

index.html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>商城仿写</title><!-- 字体图标 --><link rel="stylesheet" href="static/icon-font/iconfont.css" /><!-- 首页 --><link rel="stylesheet" href="static/css/index.css" /><!-- 页眉区 --><link rel="stylesheet" href="static/css/header.css" /><!-- 页脚区 --><link rel="stylesheet" href="static/css/footer.css" /></head><body><!-- 页眉 --><div class="header"><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><span class="zoom iconfont icon-search"></span><input class="words" type="text" value="大吉大利晚上吃鸡" /></div><!-- 登录按钮 --><a href="" class="login">登录</a></div><!-- 主体 --><div class="main"></div><!-- 页脚 --><div class="footer"><span>主页</span><span>分类</span><span>京喜</span><span>购物车</span><span>未登录</span></div></body></html>
header.css
.header {display: flex;align-items: center;}/* 页眉中的三个部分比例 1:6:1 */.header .login {color:#fff;text-align: center;flex: 1;}.header .menu {text-align: center;flex: 1;font-size: 2.5rem;}.header .search {flex: 6;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}/* logo */.header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 放大镜 */.header .search .zoom {color: #ccc;flex: 0 1 4rem;border-left: 1px solid;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 搜索文本框 */.header .search .words {flex: auto;border: none;outline: none;color: #aaa;text-align: center;}
footer.css
````.footer {
display: flex;
justify-content: space-around;
align-items: center;
}

