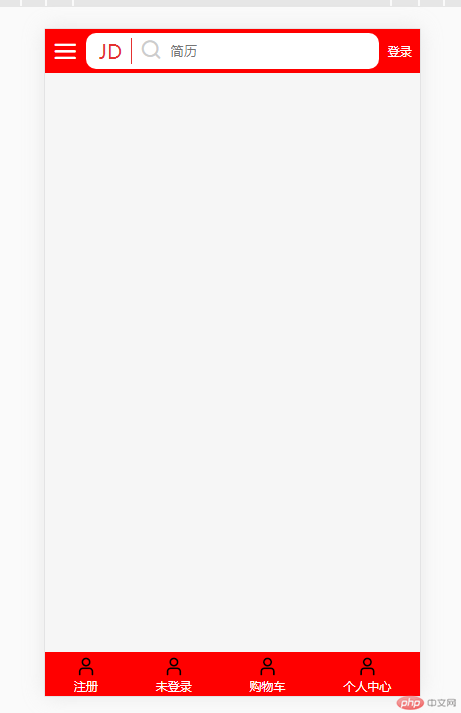
仿京东首页的页脚和页眉
用到的技术
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="static/css/index.css">
<link rel="stylesheet" type="text/css" href="static/icon-font/iconfont.css">
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
html{
font-size: 10px;
}
header{
top:0;
left: 0;
right: 0;
background-color: red;
height: 4.4rem;
position:fixed;
display: flex;
align-items: center;
}
footer{
bottom: 0;
left: 0;
right: 0;
background-color: red;
position: fixed;
height: 4.4rem;
display: flex;
justify-content: space-around;
align-items: center;
text-align:center;
}
header .menu{
flex:1;
font-size:2.3rem;
color: white;
text-align: center;
}
header .search{
flex: 7;
padding: 0.5rem;
background-color: #fff;
border-radius: 1rem;
display: flex;
outline: none;
}
.user{
font-size: 2rem;
}
span{
color:white;
}
header .search .logo{
font-size: 2rem;
color:#e43130;
text-align: center;
line-height: inherit;
flex: 0 1 4rem;
}
/输入/
header .search .words{
border:none;
outline:none;
}
header .search .zoom{
font-size: 2rem;
border-left: 1px solid #e43130;
flex: 0 1 4rem;
text-align: center;
line-height: inherit;
color:#ccc;
}
/登陆/
.login{
color:#fff;
text-align: center;
flex: 1;
}
</style>
</head>
<body>
<!-- 页眉 -->
<header>
<!-- 菜单栏 -->
<div class="menu iconfont icon-menu"></div>
<!-- 页眉的搜索框 -->
<div class="search">
<!-- 京东图标 -->
<div class="logo" id="logo">JD</div>
<div class="zoom iconfont icon-search"></div>
<input type="text" class="words" name="words" placeholder="简历" />
</div>
<a href="" class="login">登录</a>
</header>
<footer>
<div>
<div class=" user iconfont icon-user"></div>
<span>注册</span>
</div>
<div>
<div class=" user iconfont icon-user"></div>
<span>未登录</span>
</div>
<div>
<div class=" user iconfont icon-user"></div>
<span>购物车</span>
</div>
<div>
<div class=" user iconfont icon-user"></div>
<span>个人中心</span>
</div>
</footer>
</body>
</html>
```