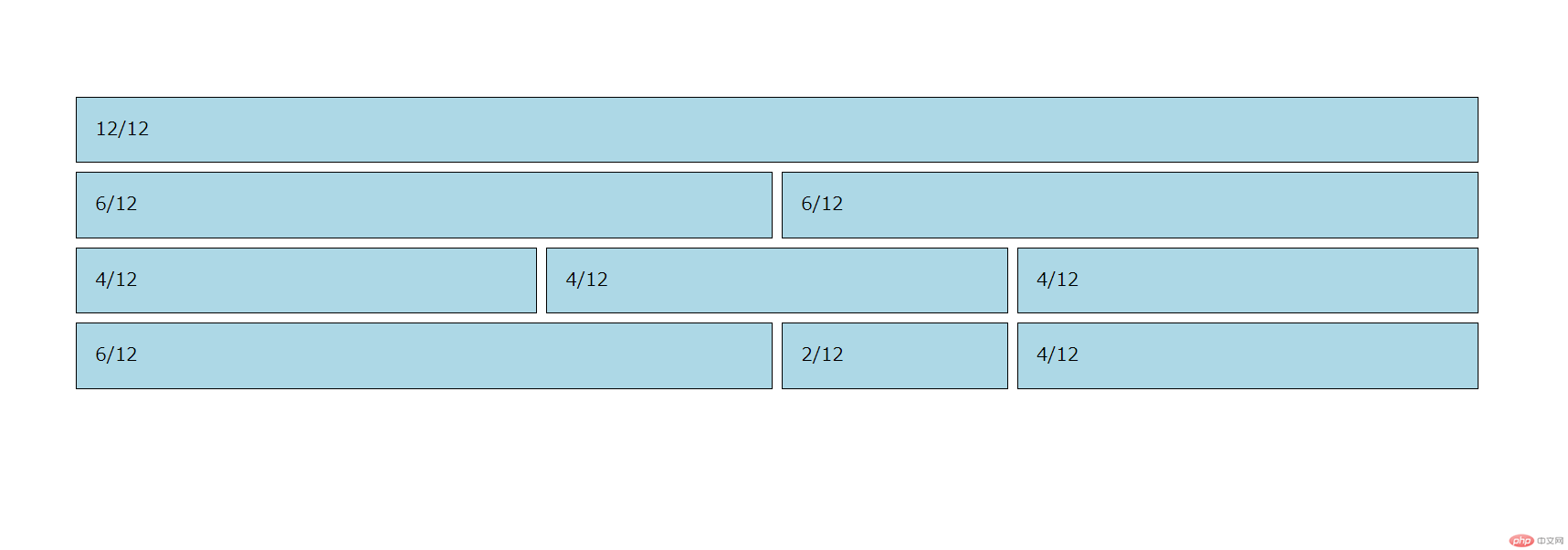
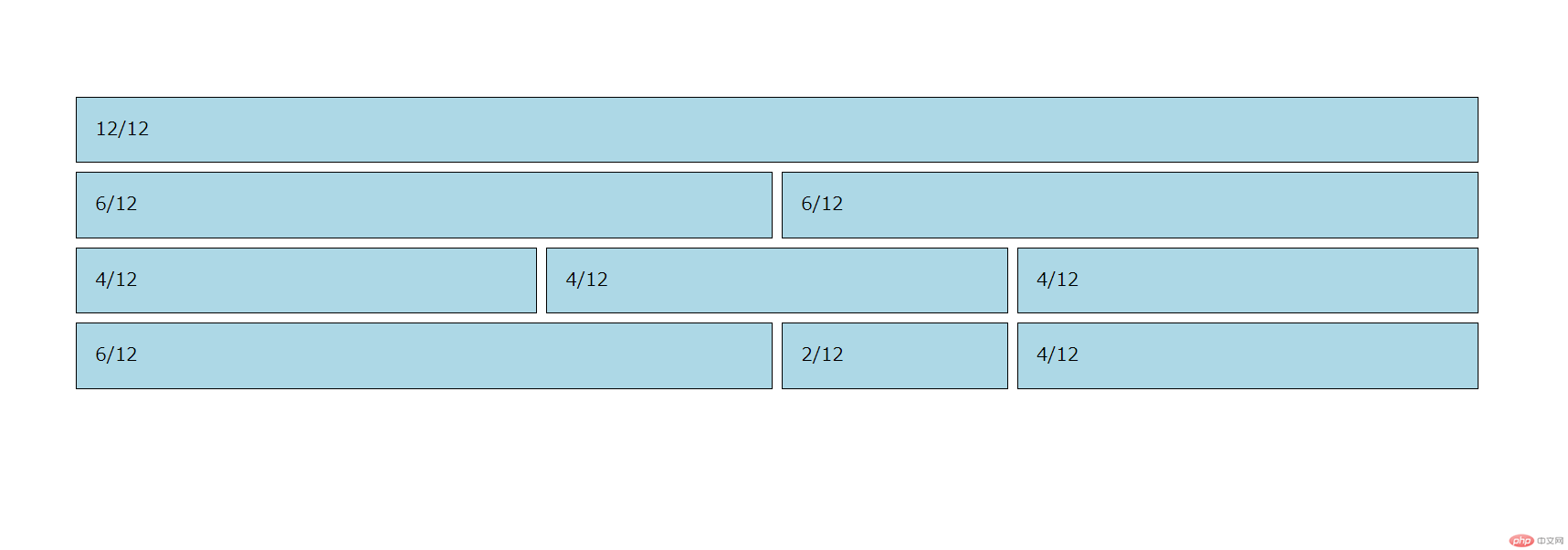
栅格
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="demo1.css"></head><body> <div class="container"> <!-- 一等分 --> <div class="row"> <span class="item col-12">12/12</span> </div> <!-- 二等分 --> <div class="row"> <span class="item col-6">6/12</span> <span class="item col-6">6/12</span> </div> <!-- 三等分 --> <div class="row"> <span class="item col-4">4/12</span> <span class="item col-4">4/12</span> <span class="item col-4">4/12</span> </div> <!-- 三等分 6:2:4 --> <div class="row"> <span class="item col-6">6/12</span> <span class="item col-2">2/12</span> <span class="item col-4">4/12</span> </div> </div></body></html>
* { margin: 0; padding: 0; box-sizing: border-box;}body { width: 100vw; height: 100vh; display: grid; place-content: center;}.container { display: grid; width: 80vw; gap: 0.5em;}.container .row { display: grid; grid-template-columns: repeat(12, 1fr); min-height: 3em; gap: 0.5em;}.container .row .item { padding: 1em; border: 1px solid; background-color: lightblue;}.col-12 { grid-area: auto / span 12;}.col-11 { grid-area: auto / span 11;}.col-10 { grid-area: auto / span 10;}.col-9 { grid-area: auto / span 9;}.col-8 { grid-area: auto / span 8;}.col-7 { grid-area: auto / span 7;}.col-6 { grid-area: auto / span 6;}.col-5 { grid-area: auto / span 5;}.col-4 { grid-area: auto / span 4;}.col-3 { grid-area: auto / span 3;}.col-2 { grid-area: auto / span 2;}.col-1 { grid-area: auto / span 1;}