一.选择器的优先级 id,class,tag
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器的优先级 id,class,tag</title><style>/* 1,1,3 */html body h1#id1.class1 {color: purple;}/* id选择器,优先级别大于class *//* 1,0,3 */html body h1#id1 {color: blue;}/* 1,0,2 */body h1#id1 {color: blueviolet;}/* 选择器本身优先级大于书写顺序 *//* 类样式 *//* 0,1,2 */body h1.class1 {color: lightsalmon;}/* 0,1,1 */h1.class1 {color: lightcoral;}/* 标签 *//* 0,0,3 */html body h1 {color: yellow;}/* 优先级相同时,书写顺序决定优先级 */html body h1 {color: lawngreen;}</style></head><body><h1 class="class1" id="id1">hello world</h1></body></html>
由此可见选择器的优先级,id>class>tag
二.样式模块化
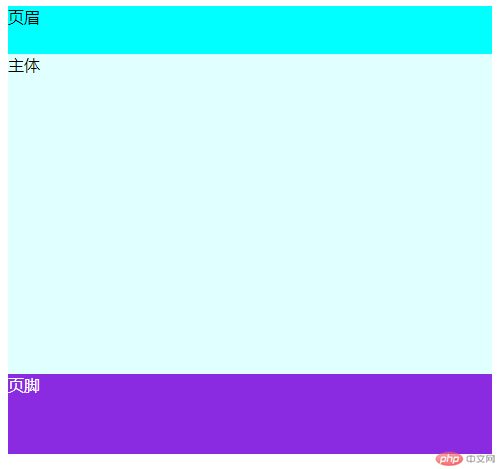
效果图

html 页面代码
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模块化样式组件</title><link rel="stylesheet" href="css/style.css" /></head><body><header>页眉</header><main>主体</main><footer>页脚</footer></body></html>
- css (style.css) 组件代码
header {min-height: 3em;background-color: aqua;}main {min-height: 20em;background-color: lightcyan;}footer {min-height: 5em;background-color: blueviolet;color: #fff;}
三.伪类选择器的使用方式
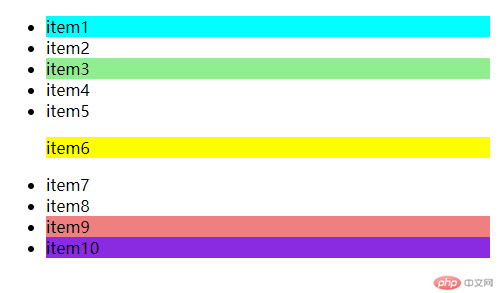
效果图

html 代码
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择器</title><style>/* 选择第一个元素 */.list li:first-of-type {background-color: aqua;}/* 选择第三个元素 */.list li:nth-of-type(3) {background-color: lightgreen;}/* 选择最后一个元素 */.list li:last-of-type {background-color: blueviolet;}/* 选择倒数第五个元素 */.list li:nth-last-of-type(2) {background-color: lightcoral;}/* 使用伪类获取到p元素 */.list :only-of-type {background-color: yellow;}</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><p>item6</p><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul></body></html>

