
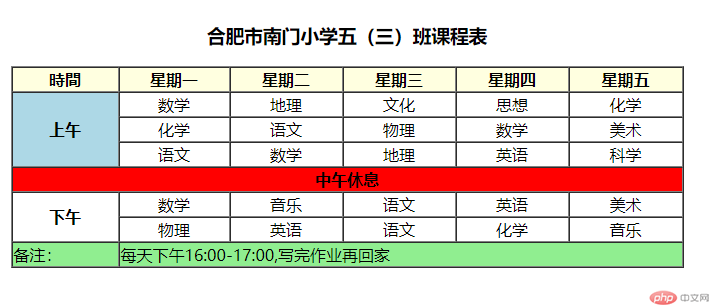
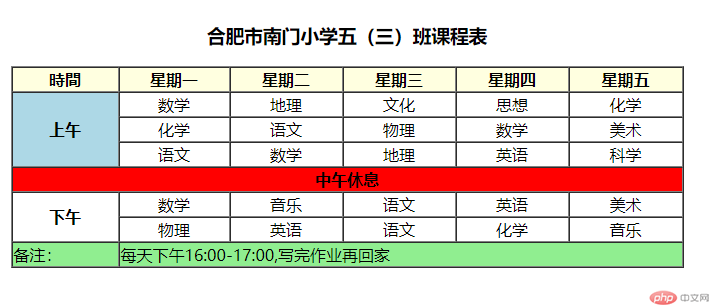
<table border="1" cellspacing="0" cellspading="5" width="90%" align="center"> <caption> <h3>合肥市南门小学五(三)班课程表</h3> </caption> <thead> <tr bgcolor="lightyellow"> <th>时间</th> <th>语文</th> <th>数学</th> <th>音乐</th> <th>体育</th> <th>英语</th> </tr> </thead> <tbody align="center"> <tr> <th rowspan="3" bgcolor="lightblue">上午</th> <td>数学</td> <td>地理</td> <td>文化</td> <td>思想</td> <td>化学</td> </tr> <tr> <td>化学</td> <td>语文</td> <td>物理</td> <td>数学</td> <td>美术</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>地理</td> <td>英语</td> <td>科学</td> </tr> </tbody> <tbody> <tr> <th colspan="6" bgcolor="red">中午休息</th> </tr> </tbody> <tbody align="center"> <tr> <th rowspan="2">下午</th> <td>数学</td> <td>音乐</td> <td>语文</td> <td>英语</td> <td>美术</td> </tr> <tr> <td>物理</td> <td>英语</td> <td>语文</td> <td>化学</td> <td>音乐</td> </tr> </tbody> <tfoot> <tr bgcolor="lightgreen"> <td>备注:</td> <td colspan="5">每天下午16:00-17:00,写完作业再回家</td> </tr> </tfoot> </table>

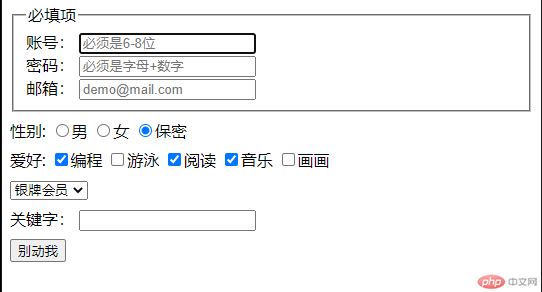
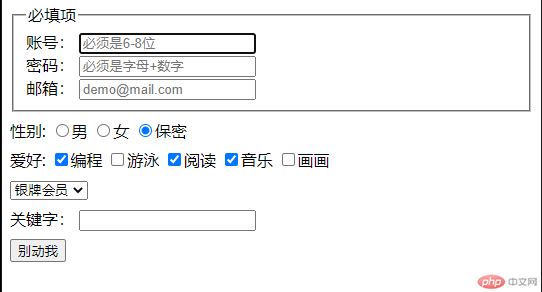
<form action="" style="display:grid;gap: 0.5em" method="post"> <fieldset> <!-- fieldset 表单框 --> <legend>必填项</legend> <!-- legend 表单提示 --> <div> <label for="username">账号:</label> <!-- autofocus 自动焦点 required 必填项 placeholder 提示用户填写信息--> <input type="text" id="username" autofocus required placeholder="必须是6-8位"/> </div> <div> <label for="password">密码:</label> <input type="password" id="password" required placeholder="必须是字母+数字 "/> </div> <div> <label for="email">邮箱:</label> <input type="email" id="email" id="email" required placeholder="demo@mail.com "/> </div> </fieldset> <div> <!-- 单选按钮:多选一 --> <label for="secret">性别:</label> <input type="radio" name="gender" value="male" id="male" /><label for="male">男</label> <input type="radio" name="gender" value="female" id="female" /><label for="female">女</label> <input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label> </div> <!-- 多选复选框 --> <!-- 因为允许同时提交多个值,所以name属性要写成数组格式 --> <div> <label>爱好:</label> <input type="checkbox" name="hobby[]" id="Programmer" checked /><label for="Programmer">编程</label> <input type="checkbox" name="hobby[]" id="Swim" /><label for="Swim">游泳</label> <input type="checkbox" name="hobby[]" id="read" checked /><label for="read">阅读</label> <input type="checkbox" name="hobby[]" id="music" checked /><label for="music">音乐</label> <input type="checkbox" name="hobby[]" id="Draw" /><label for="Draw">画画</label> </div> <div><!-- 下拉列表 --> <select name="level" id=""> <option value="1">铜牌会员</option> <option value="2" selected>银牌会员</option> <option value="3">金牌会员</option> <option value="4">钻石会员</option> </select></div> <!-- datalist 相当于输入框+下拉列表 类似百度下拉框 --> <!-- input + select --> <div> <label for="">关键字:</label> <input type="search" name="search" id="" list="seo"/> <datalist id="seo"> <option value="蜘蛛池"> <option value="站群"> <option value="快排"> <option value="外链"> <option value="内链"> </datalist> </div> <div> <button type="submit">点我提交</button> </div>