em,rem的原理
em与rem
1.em是浏览器文本的默认字号,通常是16px
2.em是个相对长度单位,这个单位表示元素的 font-size 的计算值,继承父级元素的字号大小
设置盒模型响应式属性
3.rem这个单位代表根元素(通常为<html> 元素)的 font-size 大小,相对固定一些,根元素的字号大小不变时,它可以看成一个常量;
4.rem取的html字号;em取得父级字号
5.边框不能用em或者rem,要用px
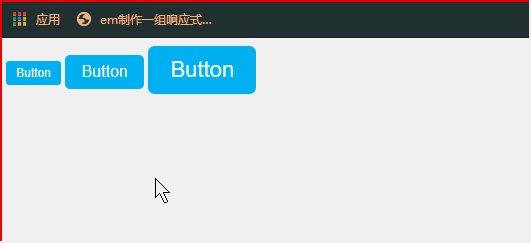
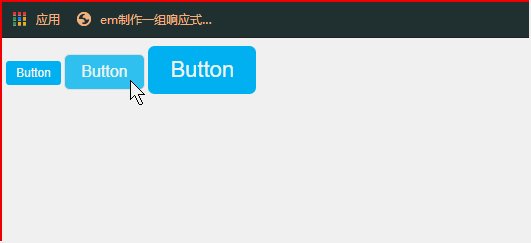
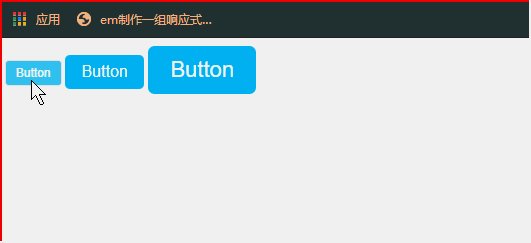
响应式按钮应用
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>em制作一组响应式按钮组件</title><style>.btn {background-color: deepskyblue;color: #fff;/* 去掉边框 */border: none;/* 去掉轮廓线 */outline: none;padding: 0.5em 1em;/* 边框圆角 */border-radius: 0.3em;}.btn:hover {/* 透明度 */opacity: 0.8;/* 将鼠标设置为手型 */cursor: pointer;/* 阴影效果 */box-shadow: 0 0 3px #888;transition: 0.3s;}.small {font-size: 10px;}.normal {font-size: 16px;}.larger {font-size: 22px;}</style></head><body><button class="btn small">Button</button><button class="btn normal">Button</button><button class="btn larger">Button</button></body></html>

rem应用
因em: 动态性和继承性,但是也有缺点
我们非常的需要一个固定值的em,它不应该随着它自身和祖先元素的字号大小而变动
而用rem就可以解决掉, rem就是一个固定值的em
html在一个页面中它是唯一的且是最大的包含块,也叫根元素
所以,在html中定义的em大小,可看成一个常量(固定的值)
此时,我们用一个新的关键字rem来引用根元素中的字号大小font-size的值
以后的字号,强烈推荐使用rem设置,元素用em设置
注意: 边框不能用em或者rem,要用px
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rem定义</title><style>html{font-size: 1.25em;}h2{font-size: 1.5rem;}h2 span{font-size: 1rem;}</style></head><body><h2>PHP中文网<span>php.cn</span></h2></body></html>

vh 与 vw
视口: “可视窗口”,浏览器窗口中用于显示文档的可视区域
vh: 视口的”初始包含块”的高度的百分之一(1/100)
vw: 视口的”初始包含块”的宽度的百分之一(1/100)
初始包含块: 目前 可以简单的理解为”html”
这个主要用于移动端布局
vmin和vmax可以用来指定视口高度 vw 和宽度 vh 两者之间的最小值和最大值。
总结:
em,rem,vh,vw都是相对值,不是绝对值;
em是相对于父元素的字体大小,
rem是相对于根元素的字体大小,
vh是相对于视口高度的百分比,
vw是相对于视口的宽度百分比,
vmax限定元素的视口宽度和高度的最大值,
vmin限定元素的视口宽度和高度的最小值。

