1.flex项目属性
项目属性
1.flex ——>项目的缩放比例与基准宽度
2.align-self ——>单个项目在交叉轴上的对齐方式
3.order ——>项目在主轴上的排列顺序
flex-grow:0 ——>设置项目是否允许放大,默认值为0,禁止放大,>=1为允许
flex-shrink:1 ——>设置项目是否允许收缩,默认值为1,允许收缩
flex-basis ——>设置项目在主轴空间的大小,数值若干
flex: 1 0 15rem ——> 放大因子 收缩因子 计算大小 ——>flex项目属性设定的简写方式
flex: 0 1 auto => flex: initial 简写方式 ——>auto取当前的width值,flex的默认设定
flex: 1 1 auto => flex: auto ——>允许放大与收缩
flex: 0 0 auto => flex: none ——>完全失去弹性,禁止放大与收缩
flex: 1 => flex: auto ——>仅表示是否允许放大
flex:1 1 auto=>flex:1;flex:2 1 auto=>flex:2 ——>后者内容宽度会是放大为前者的两倍
align-self:stretch ——>元素被拉伸以适应容器,默认值
align-self:flex-end ——>在交叉轴上贴底
align-self:flex-start ——>在交叉轴上贴顶
align-self:center ——>在交叉轴上居中
注:flex项目可以单个定位,确定定位父级后即可定位
- order:数字 ——>flex项目中数字越大,排序越靠后,反之则靠前,主要用来排序
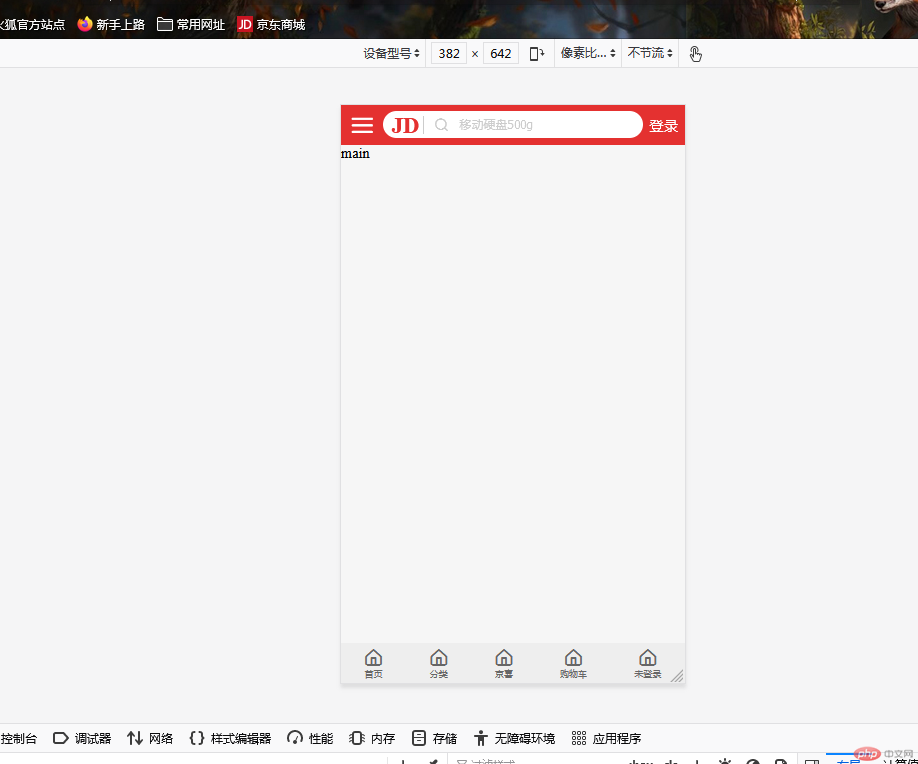
2.商城首页布局
- 效果图

- css页面初始化
index.css
/*导入初始样式表*/@import "reset.css";.header {background-color: #e43130;color: #fff;height: 4.4rem;/*固定定位*/position: fixed;left: 0;top: 0;right: 0;/*保证内容始终在视口的前面*/z-index: 100;}/*主题进行绝对定位,避免被header内容遮住*/.main {position: absolute;top: 4.4rem;left: 0;right: 0;bottom: 4.4rem;}.footer {background: #eee;color: #fff;height: 4.4rem;/*固定定位*/position: fixed;left: 0;bottom: 0;right: 0;}
- css页眉
header.css
/*使用一个类作为入口,后面可以使用class或伪类来获取内部的每个元素*/.header {display: flex;flex-flow: row nowrap;align-items: center;}.header .menu{flex:1;text-align: center;font-size: 2.5rem;}.header .login {flex: 1;color: #fff;text-align: center;}.header .search {flex: 6;background-color: #fff;border-radius: 3rem;display: flex;padding: 0.5rem;}.header .search .logo {color: #e43130;font-size: 2.5rem;flex: 0 1 4rem;text-align: center;line-height: 2rem;font-weight: 600;}.header .search .zoom {color: #ccc;flex: 0 1 4rem;text-align: center;line-height: 2rem;border-left: 1px solid ;}.header .search .words {flex: auto;border: none;outline: none;color: #ccc;}
- css页脚
footer.css
.footer {display: flex;justify-content: space-around;align-items: center;color: #666;}/*flex支持嵌套布局*//*flex的项目可以又是一个flex容器*/.footer div {display: flex;flex-flow: column nowrap;/*主轴垂直,那么交叉轴就是水平*/align-items: center;}.footer div .iconfont{font-size: 2rem;}.footer div span {font-size: 1rem;}.footer div:hover {cursor: pointer;}
- html代码
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>首页1</title><link rel="stylesheet" href="static/icon-font/iconfont.css"><link rel="stylesheet" href="static/css/index.css"><link rel="stylesheet" href="static/css/header.css"><link rel="stylesheet" href="static/css/footer.css"></head><body><div class="header"><!-- 菜单--><div class="menu iconfont icon-menu"></div><!-- 搜索框--><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" class="words" value="移动硬盘500g"></div><!--登录按钮--><a href="" class="login">登录</a></div><div class="main">main</div><div class="footer"><div onclick=""><div class="iconfont icon-home"><span>首页</span></div></div><div onclick=""><div class="iconfont icon-home"><span>分类</span></div></div><div onclick=""><div class="iconfont icon-home"><span>京喜</span></div></div><div onclick=""><div class="iconfont icon-home"><span>购物车</span></div></div><div onclick=""><div class="iconfont icon-home"><span>未登录</span></div></div></div></body></html>

