flex的概念
- flex是表示一个弹性盒子,是css的布局方式
- 成为弹性盒子时有主轴和交叉轴之分,也就是x轴和y轴。
flex的作用
- 当一个盒子的display属性设置为flex的时候,盒子会成为一个弹性盒子。成为行内块元素
flex主要的属性
- 主轴方向:flex-direction
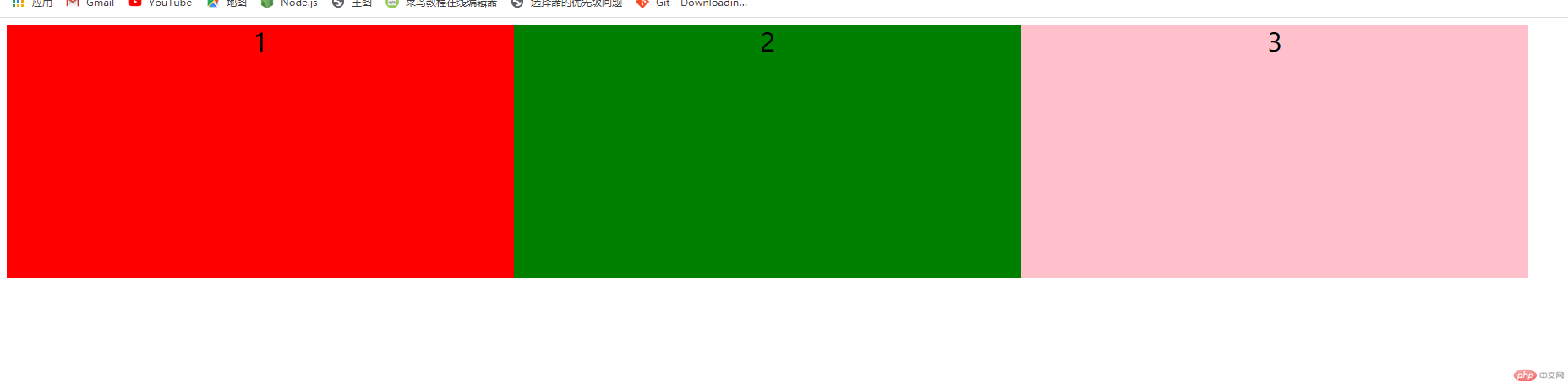
- flex-direction:row 水平向右(默认)
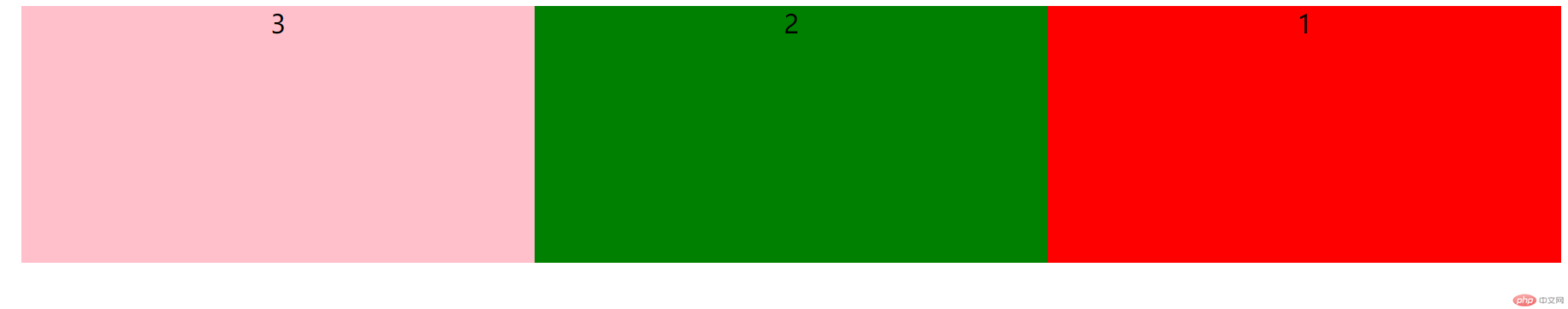
- flex-direction:row-reverse 水平向左
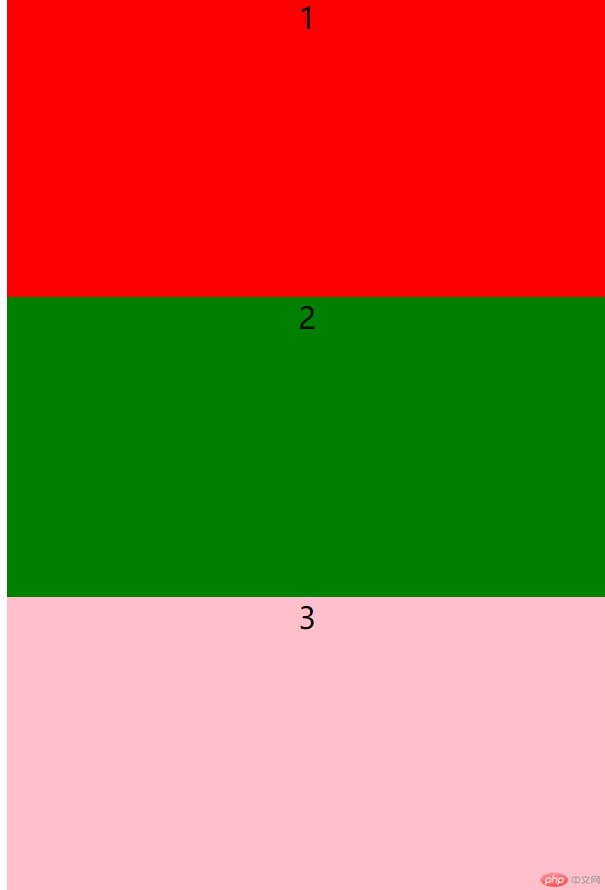
- flex-direction:column 垂直向下
- flex-direction:column-reverse 垂直向上
案例演示
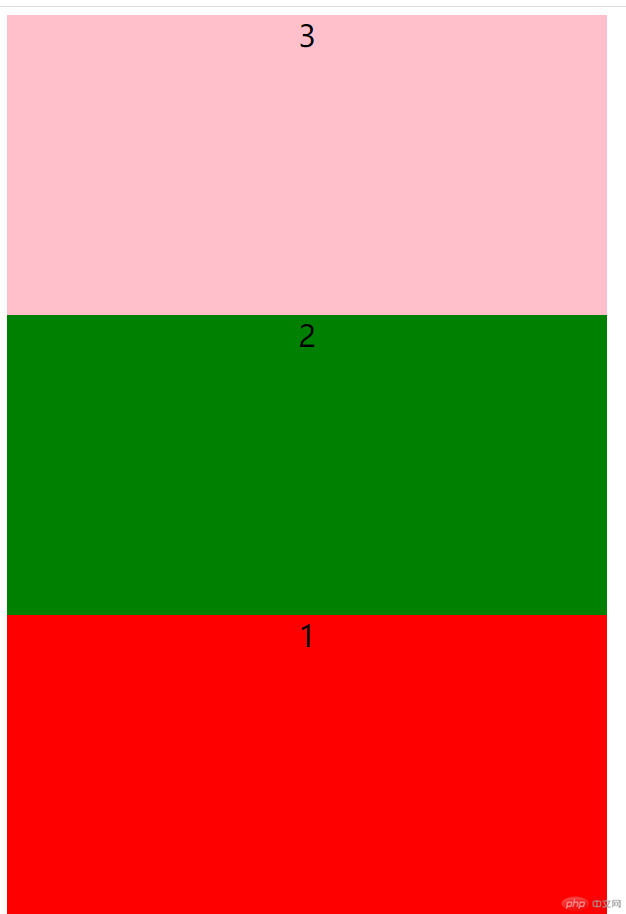
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex相关属性</title><style type="text/css">html{font-size:10px;}.container{display: flex;/*把项目当成一个整体,水平向右显示它是默认行为*/flex-direction:row;/*flex-direction:row-reverse;*//*flex-direction:column;*//*flex-direction: column-reverse;*/}.header{width:60rem;height:30rem;background-color:red;}.main{width:60rem;height:30rem;background-color:green;}.footer{width:60rem;height:30rem;background-color: pink;}</style></head><body><div class="container"><div class="header">1</div><div class="main">2</div><div class="footer">3</div></div></body></html>
效果图依次为




主轴对齐方式
- 属性为:justify-content
- 取值有五种分别是:
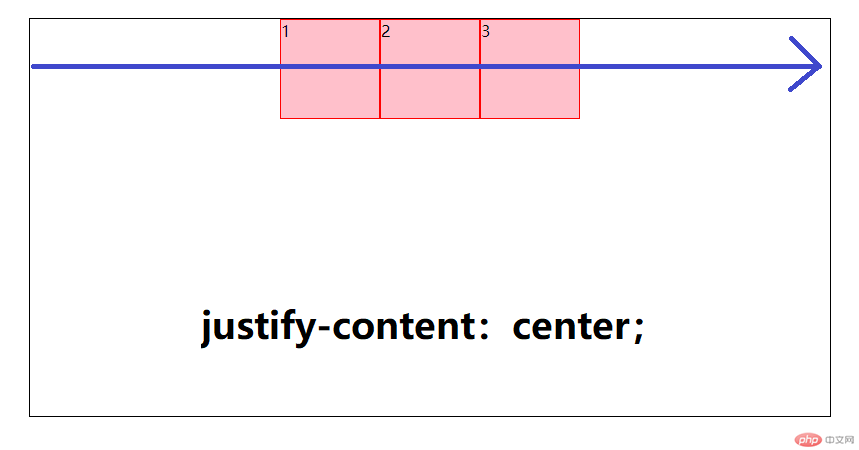
- justify-content:center;(居中对齐)
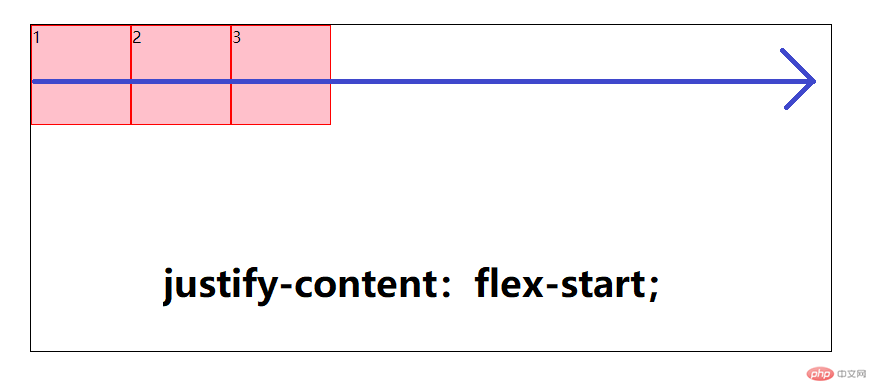
- justify-content:flex-start:(向主轴的开始位置对齐)
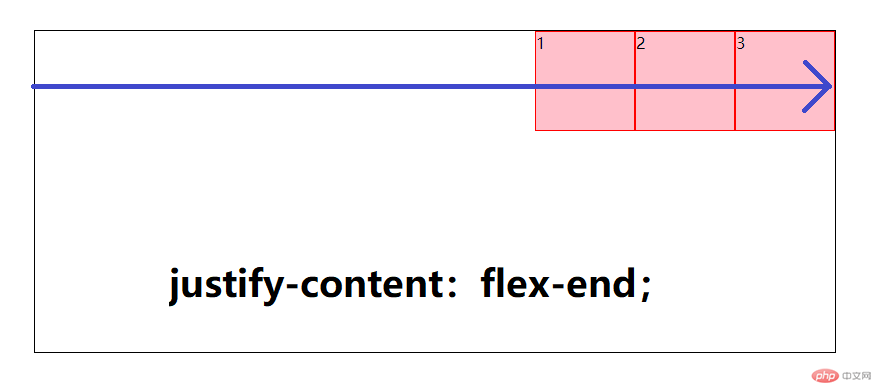
- justify-content:flex-start:(向主轴的结束位置对齐)
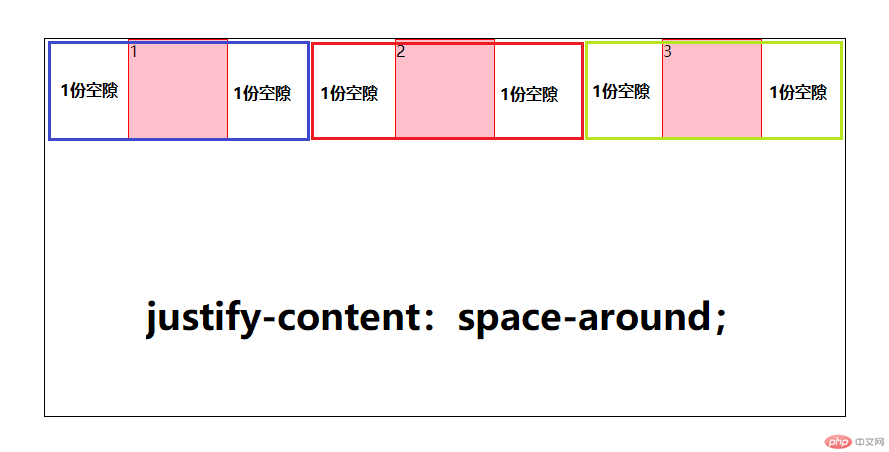
- justify-content:space-around(让空白环绕盒子显示)
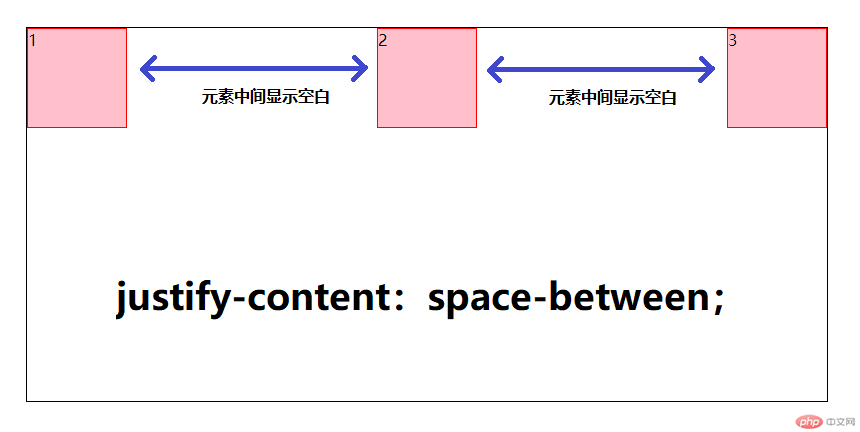
- justify-content:space-between(让空白只在盒子之间显示)
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex父元素相关属性</title><style type="text/css">html{font-size:10px;}.container{display: flex;justify-content: space-between;justify-content: space-around;justify-content: center;justify-content: flex-start;justify-content: flex-end;border:1px solid #000}.header{width:20rem;height:30rem;background-color:pink;text-align: center;font-size:3rem;border:1px solid red;}.main{width:20rem;height:30rem;background-color:pink;text-align: center;font-size:3rem;border:1px solid red;}.footer{width:20rem;height:30rem;background-color: pink;text-align:center;font-size:3rem;border:1px solid red;}</style></head><body><div class="container"><div class="header">1</div><div class="main">2</div><div class="footer">3</div></div></body></html>
效果图





单行侧轴对齐方式
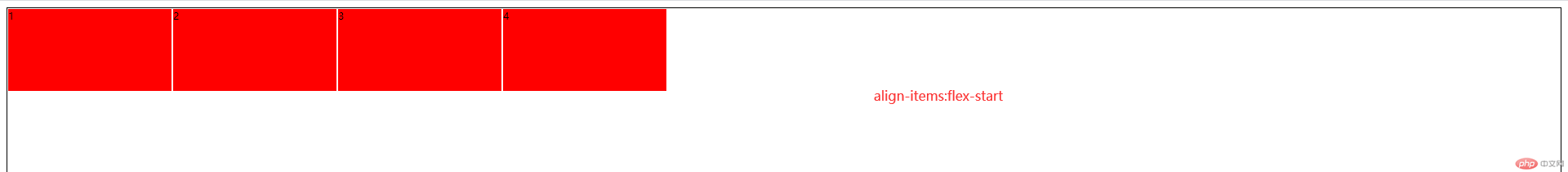
- align-items:flex-start:向侧轴的开始位置对齐
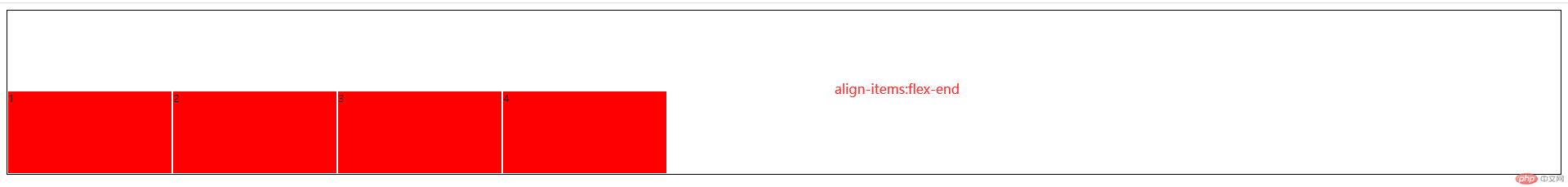
- align-items:flex-end:向侧轴的结束位置对齐
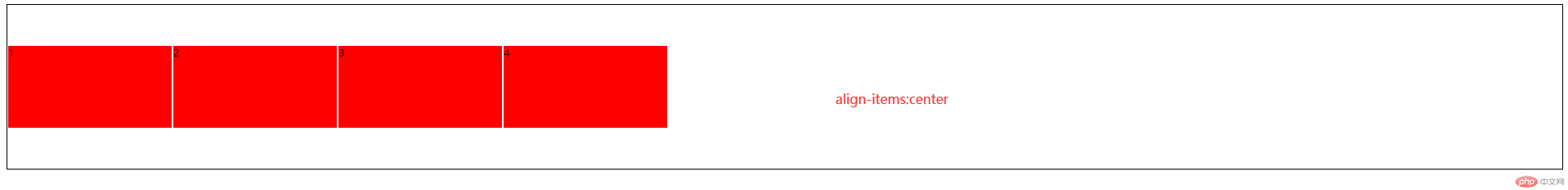
- align-items:center:居中对齐
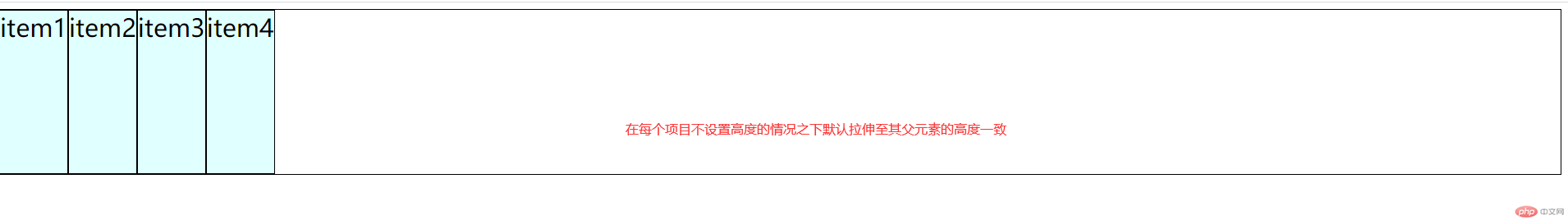
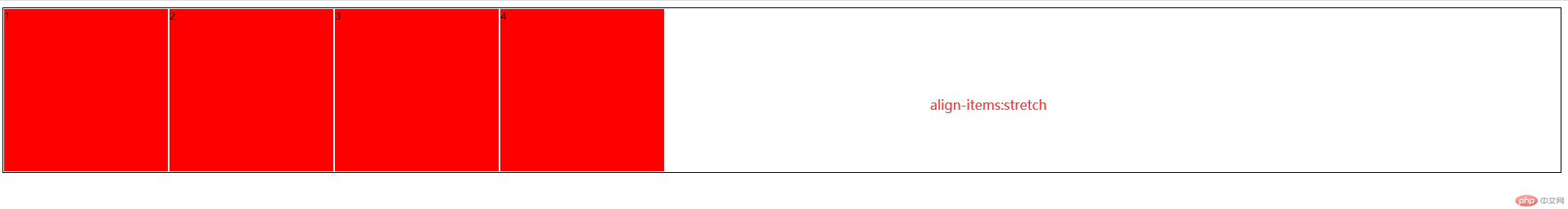
align-items:stretch:让子盒子的高度拉伸显示(默认值)
注意:当给盒子内的子元素设置 align-items:stretch属性的时候不能给它盒子内部的子元素设置高度
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex容器父元素相关属性</title><style type="text/css">html{font-size: 10px;}.container{/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 20rem;border: 1px solid #000;align-items: stretch;/* align-items: flex-end;align-items: flex-start;*//*align-items: center;*/}.container>.item{width:20rem;/*height: 10rem;*/background-color: red;border:1px solid white;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex容器父元素相关属性</title><style type="text/css">html{font-size: 10px;}.container{/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 20rem;border: 1px solid #000;/*align-items: stretch;*//*align-items: flex-end;*/align-items: flex-start;/*align-items: center;*/}.container>.item{width:20rem;height: 10rem;background-color:red;border:1px solid white;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
效果图



属性为align-content
描述:
- 如果需要设置多行元素的侧轴对齐方式,此时需要使用 align-content 才行
属性值有
- align-content:center(子元素在侧轴上居中显示)
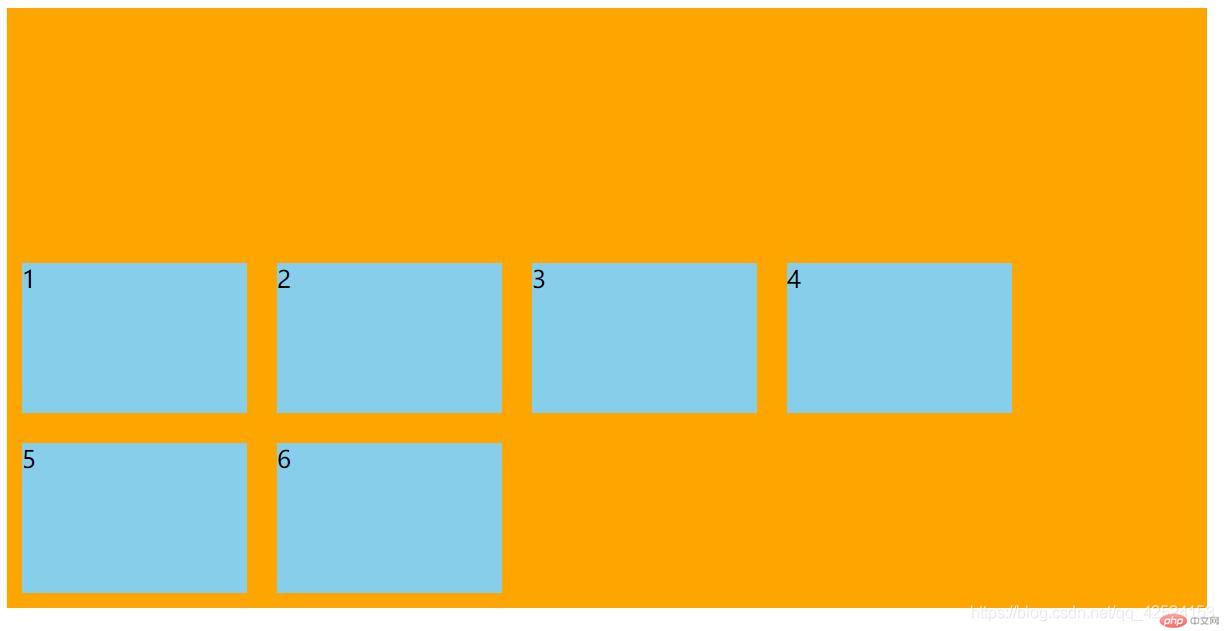
- align-content:flex-end(子元素在侧轴的尾部开始排列)
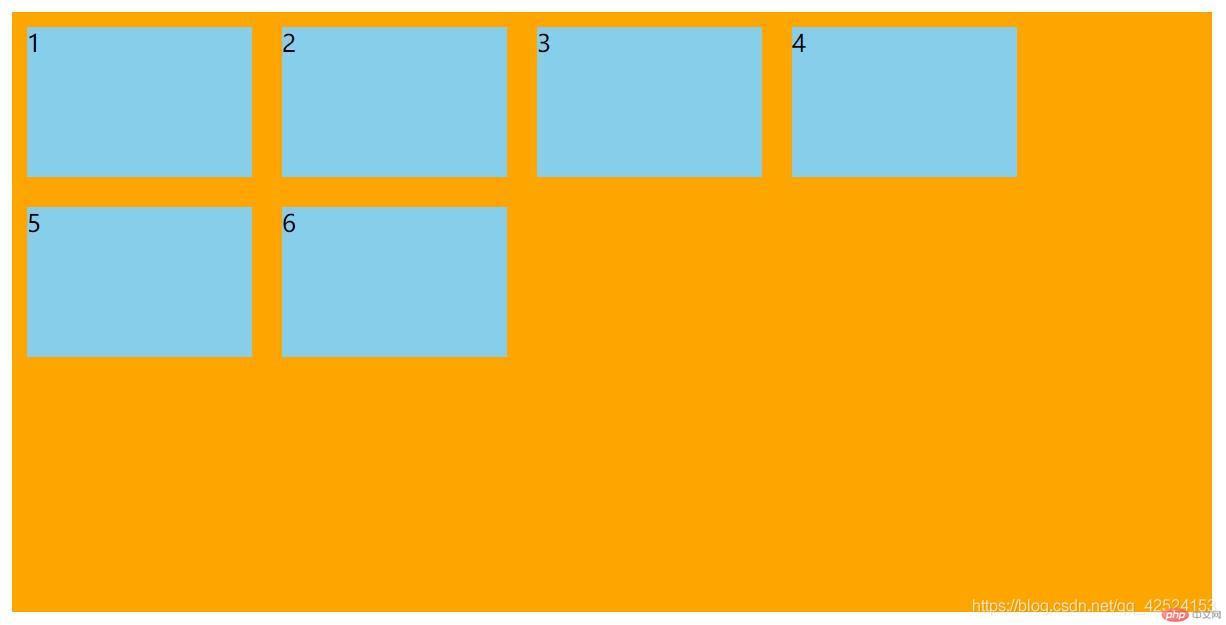
- align-content:flex-start(子元素在侧轴的头部开始排列 (默认值))
- align-content:stretch(设置子元素高度,平分父元素高度)
- align-content:space-around(子元素在侧轴上平分剩余空间)
- align-content:space-between(子元素线贴着侧轴的两边,再平分剩余空间)
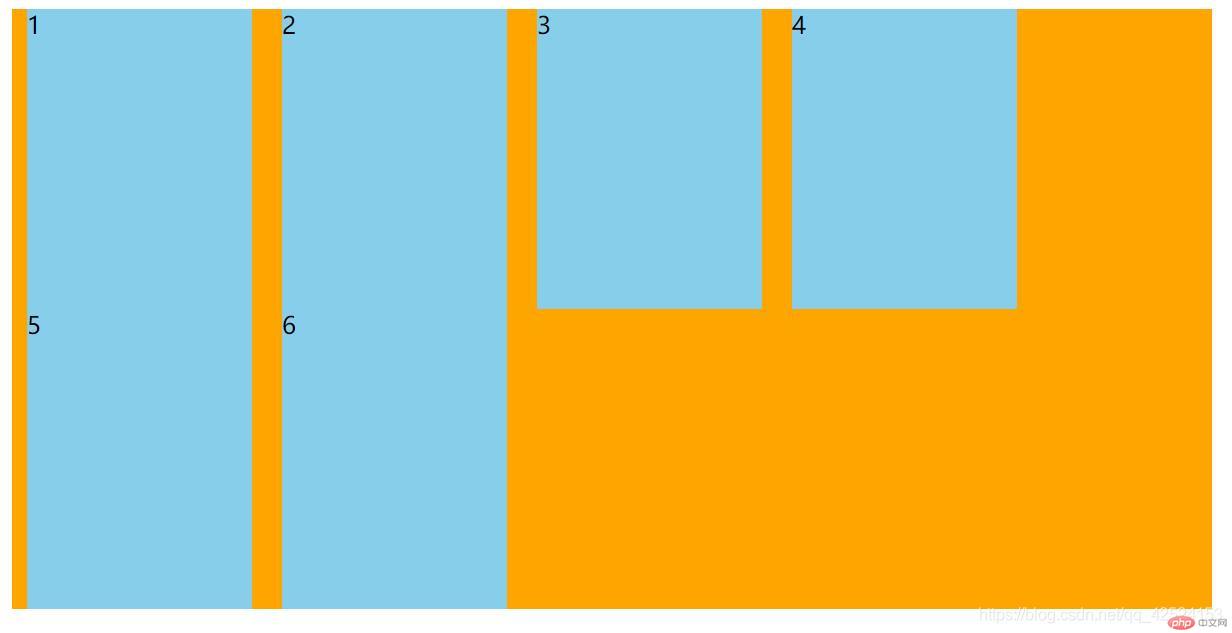
代码和显示效果依次为:
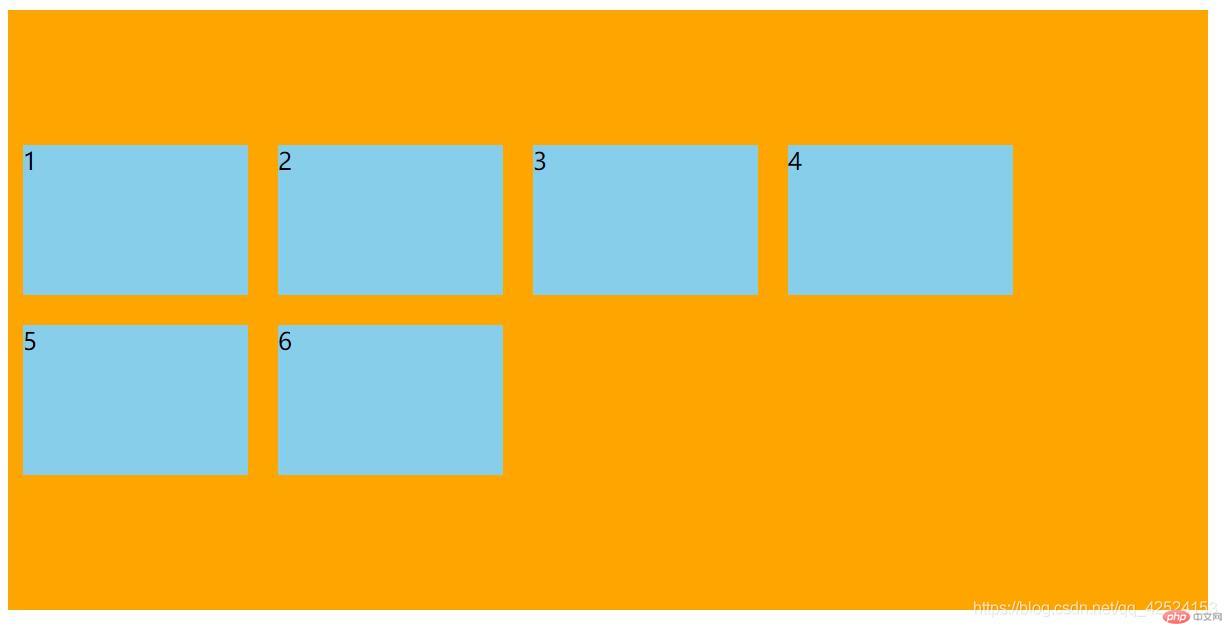
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: flex-start;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

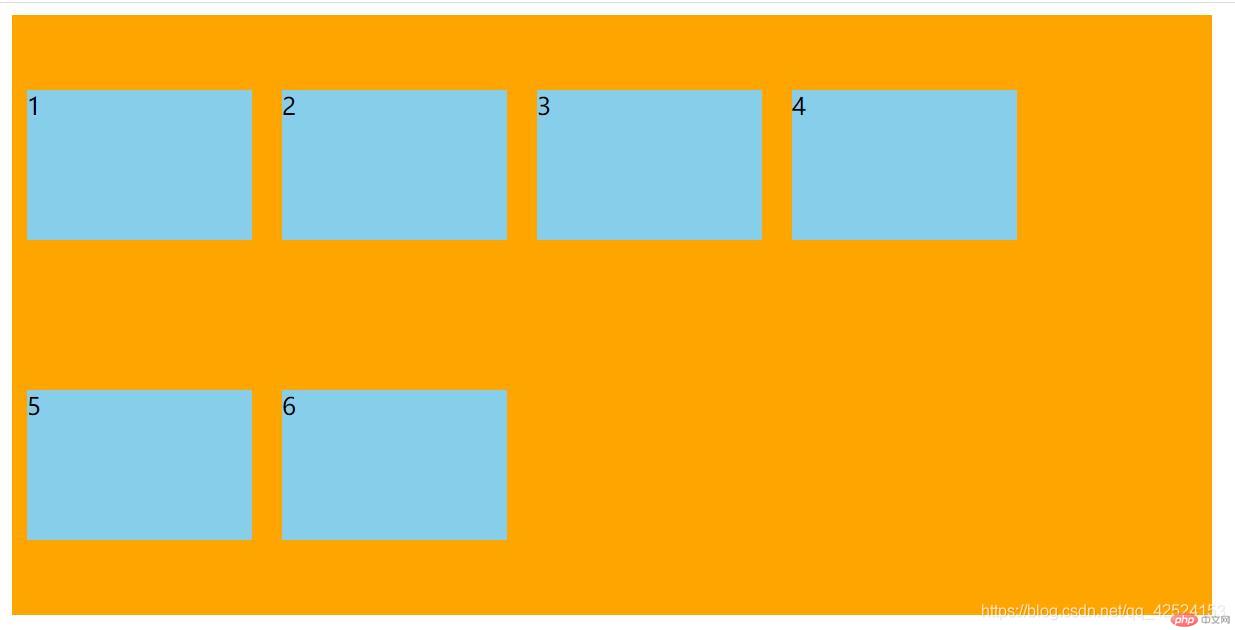
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: flex-end;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content:center;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: space-around;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

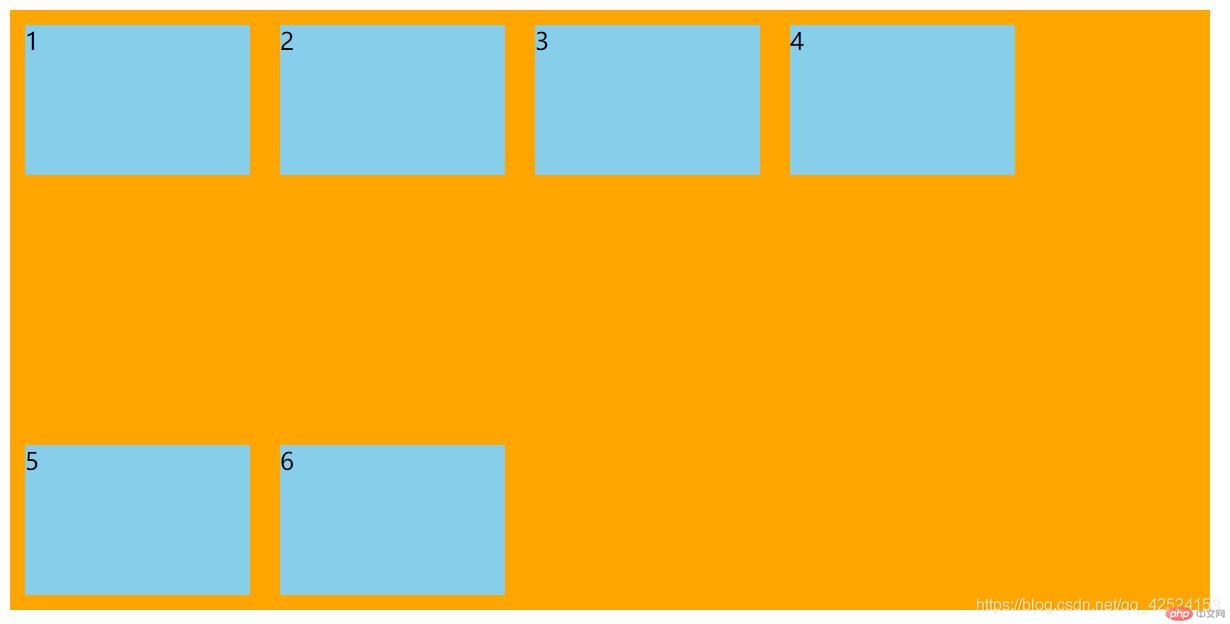
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: space-between;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content:stretch;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

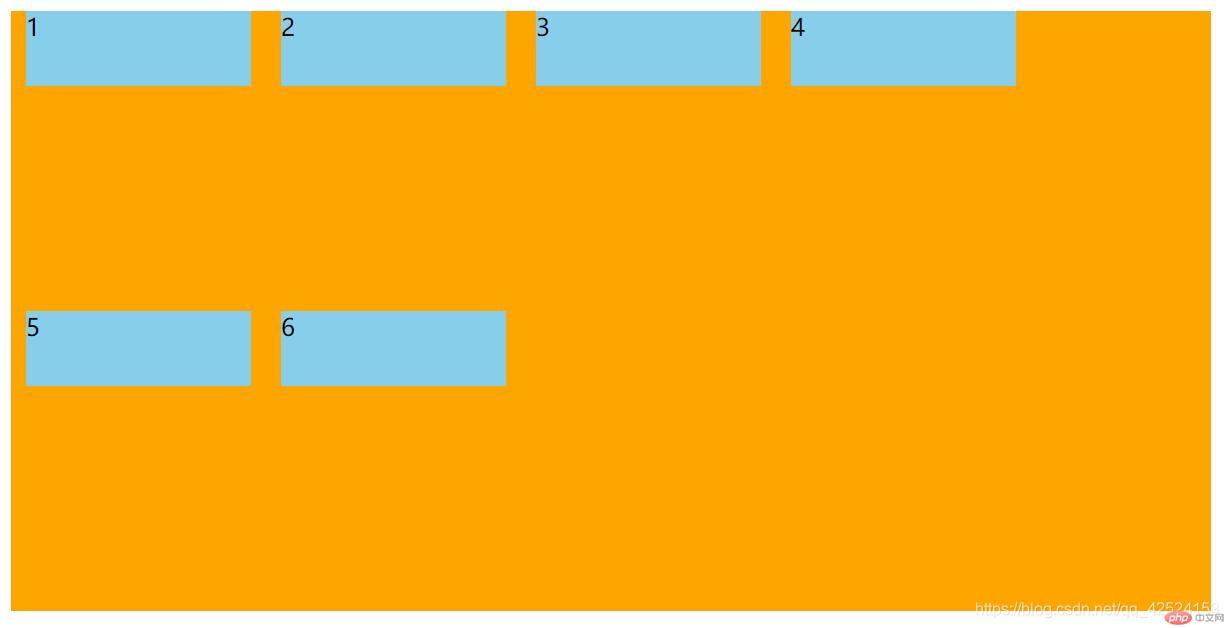
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: space-between;}div span{width: 150px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>
- align-self:
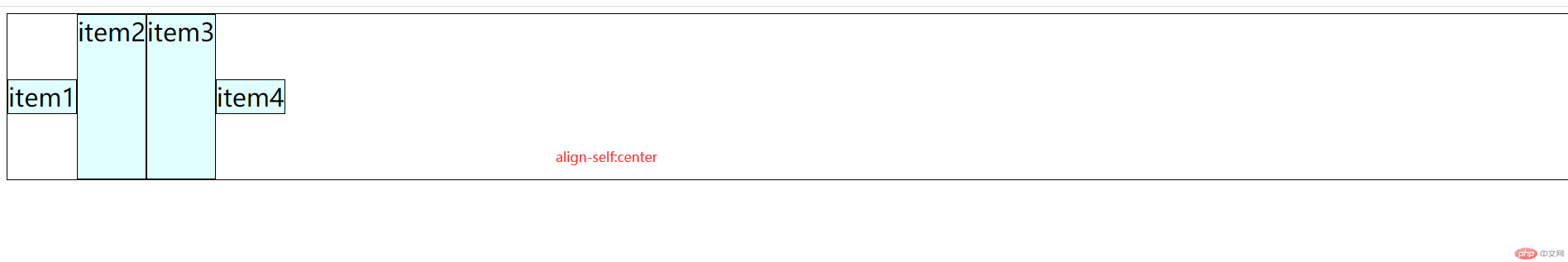
- align-self:center(居中对齐)
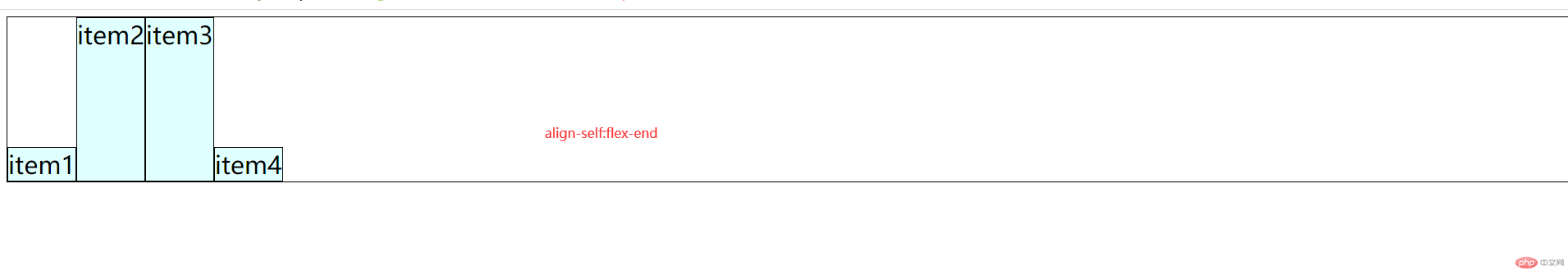
- align-self:flex-end(底部对齐)
- align-self:flex-start(头部对齐)
- align-self:stretch(默认拉伸)
- flex:
- flex通常不会用来设置整一个项目得默认选项,而是用来设置某一个项目得特征
- flex得全写是:flex:flex-grow flex-shrink flex-basis
- flex-grow表示放大因子
- flex-shrink表示收缩因子
- flex-basis:表示项目占据得主轴宽度,优先级大于width,小于min-width
- flex:0 1 auto(默认行为)
- 表示禁止放大,但是允许收缩,项目在主轴上的宽度自动计算
- order:
- 设置项目在主轴上的显示顺序
- 数值越大越靠后面显示,数值越小越靠前显示。
可以为负值
案例
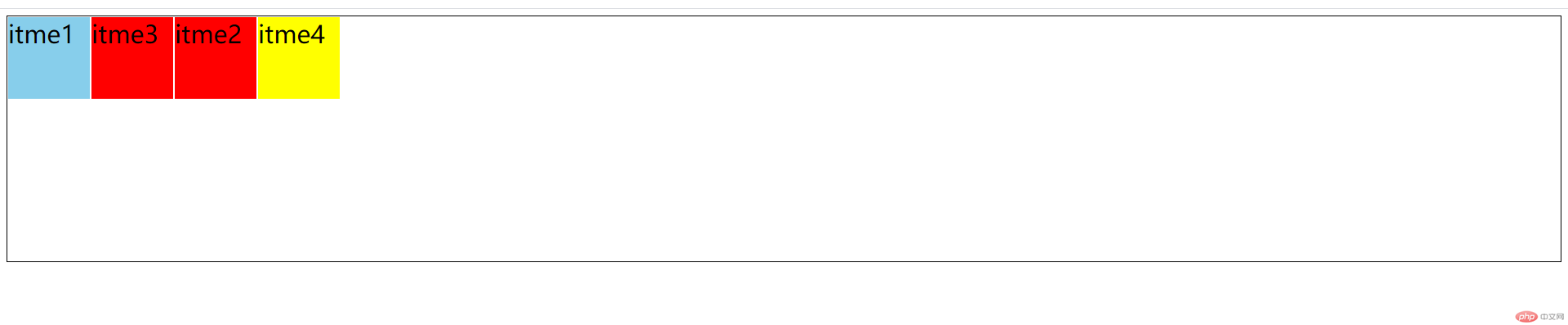
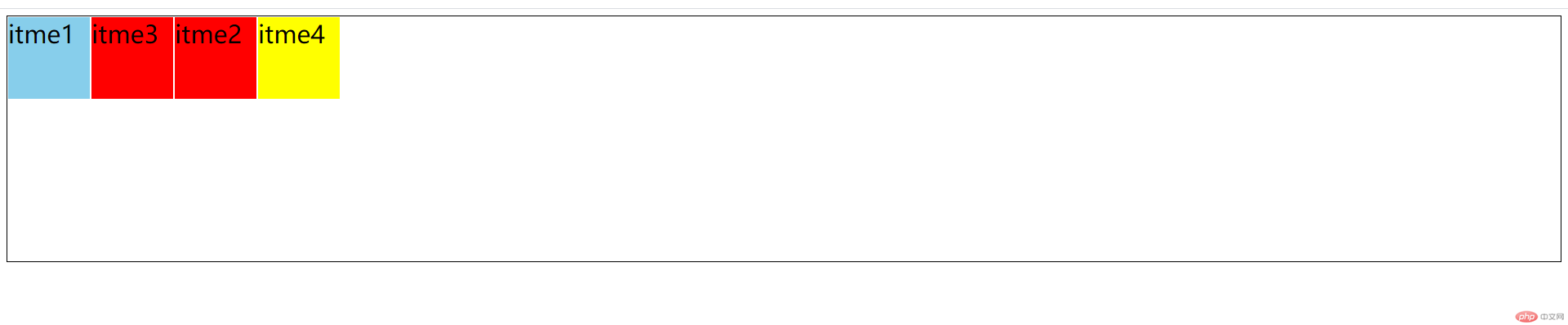
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>order属性案例的描述</title><style type="text/css">html{font-size: 10px;}.container{border:1px solid #000;min-height:30rem;display: flex;}.container .item{border: 1px solid white;background-color: red;height: 10rem;width:10rem;font-size: 3rem;}.container > .item:nth-of-type(2){order:20;}/* .item.last{order:-1;}*/.container>.item:last-of-type{order:100;background-color: yellow;}.container> .item:first-of-type{background-color: skyblue;}</style></head><body><div class="container"><div class="item">itme1</div><div class="item">itme2</div><div class="item">itme3</div><div class="item last">itme4</div></div></body></html>
效果图:


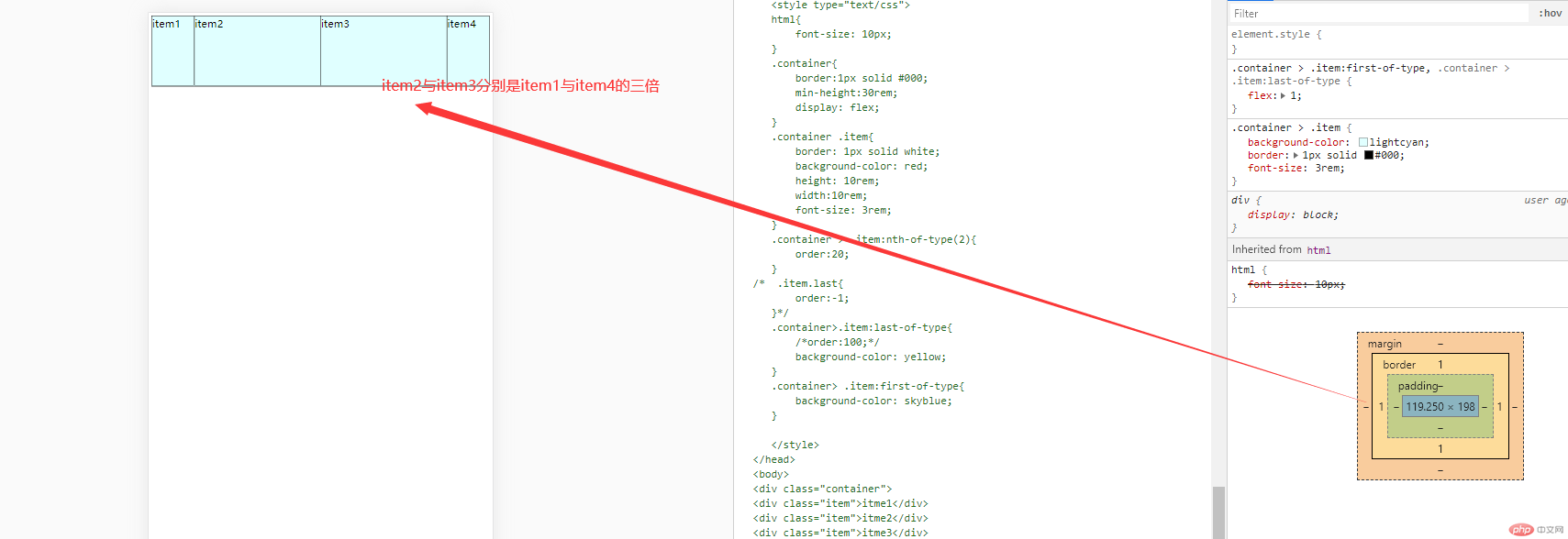
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex</title><style type="text/css">html{font-size: 10px;}.container {/* 转为flex弹性布局元素 */display: flex;height: 20rem;border: 1px solid #000;}.container > .item {background-color: lightcyan;border: 1px solid #000;font-size: 3rem;}/* 选择第一个和第四个项目 */.container > .item:first-of-type,.container > .item:last-of-type {flex:1;}/* 选择第二个和第三个项目 */.container > .item:nth-of-type(2),.container > .item:nth-of-type(2) + * {flex: 3;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>