em的原理
浏览器默认的1em=16px;也就是html根元素的font-size属性值为16px
用em做一个盒子演示
案例代码
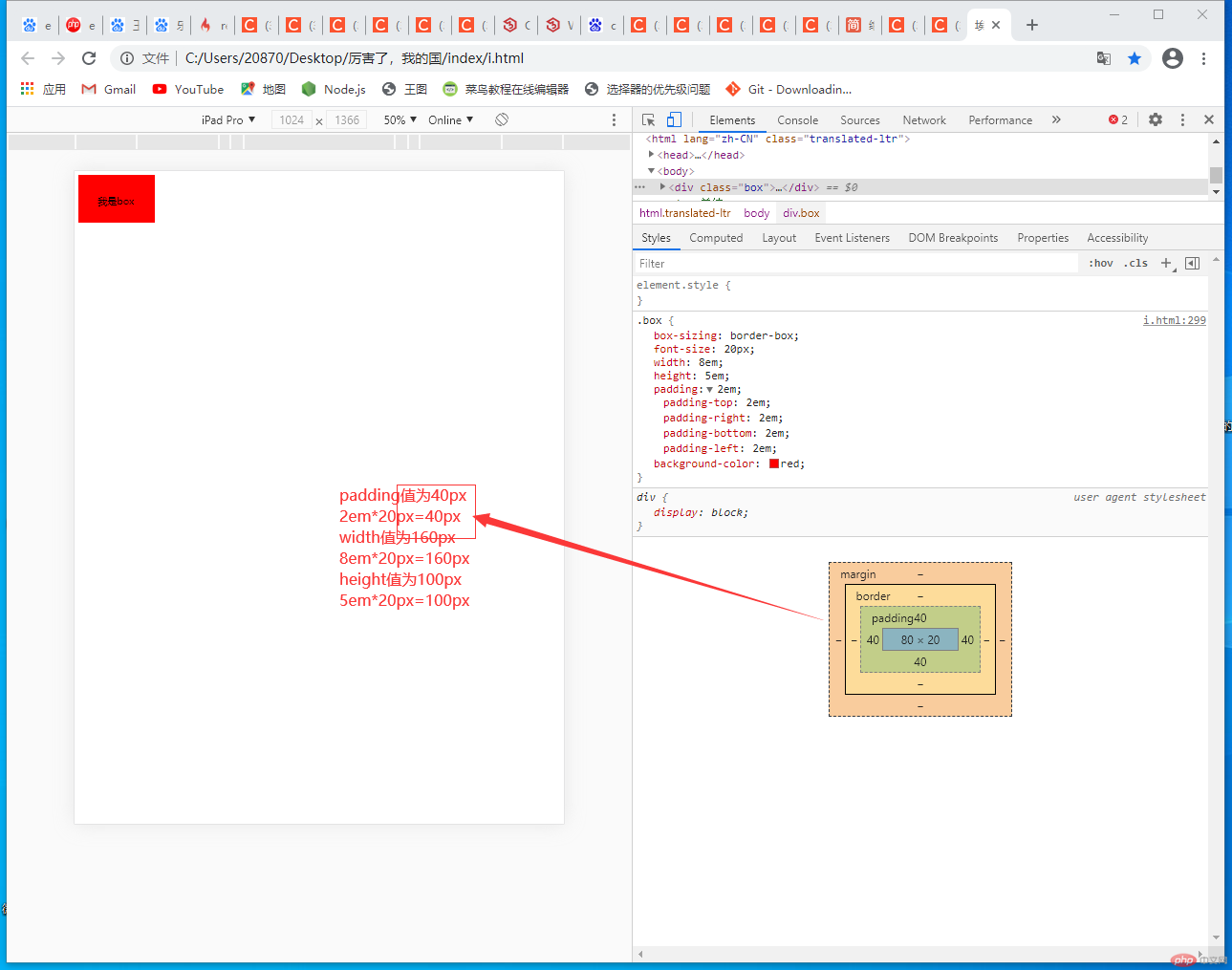
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>em和rem</title><style type="text/css">.box{/*运用IE盒子*/box-sizing:border-box;/*此时的1em=20px改变了浏览器默认的1em=16px;*/font-size:20px;/*相当于20px*8em=160px*/width:8em;/*相当于5em*20px=100px*/height:5em;/*相当于2em*20px=40px*/padding: 2em;background-color:red;}</style></head><body><div class="box">我是box</div></body></html>
效果演示

总结:
- 1em=16px;(浏览器默认行为)
- em是根据上下文进行参照的可以自定义浏览器的font-size的默认值
- 只要改变当前这个字号就可以动态的改变依赖于它的所有属性
rem的原理
- rem是相对长度单位,它是相对于根元素html的font-size进行参考
- 因为它是一个相对值所有适用于移动端而不适应于pc端
- 它会根据屏幕的宽度自动适应
- 它是一个固定值
案例代码
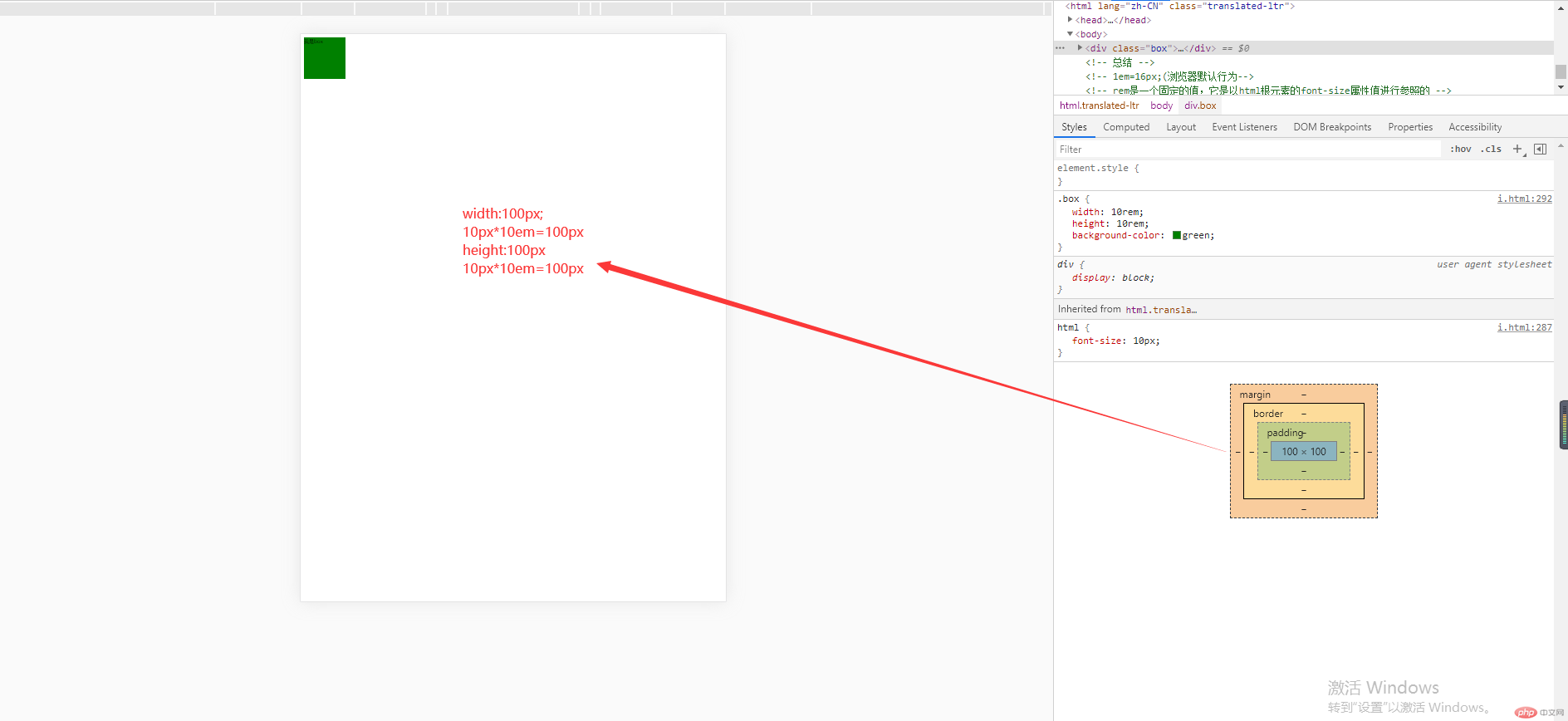
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>em和rem</title><style type="text/css">html{font-size:10px;}.box{/*相对于10rem*10px=100px*/width: 10rem;/*相对于10rem*10px=100px*/height: 10rem;background-color:green;}</style></head><body><div class="box">我是box</div></body></html>
效果图