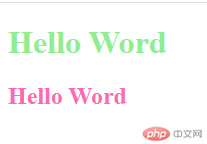
样式的层叠及优先级
优先级id>class>tag
实例
- html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* class>tag,所以h1为绿色 */h1 {color: aqua;}.a {color: lightgreen;}/* id>class>tag,所以h2为粉色 */h2 {color: aqua;}.a {color: lightgreen;}#aa {color: hotpink;}</style></head><body><h1 class="a" >Hello Word</h1><h2 class="a" id="aa">Hello Word</h2></body></html>

前端组件样式的模块化
- demo.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><!--引入文件index.css--><link rel="stylesheet" type="text/css" href="css/index.css"></head><body><header>头部</header><main>身体</main><footer>页尾</footer></body></html>
- index.css
- heard.css
header{min-height: 3em;background-color: red;}
- main.css
nain{min-height: 5em;background-color: blue;}
- footer.css
footer{min-height: 4em;background-color: green;}
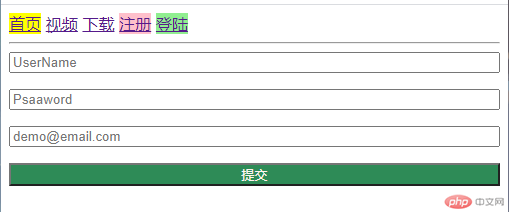
伪类选择器的使用方式
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>组件化编成思想</title><style>/* 只要获取到页面中某个元素的入口,再根据子元素的位置,使用伪类就可以选择任何一个元素 *//* 选择首页 *//* .index {background-color: yellow;} */.menu :first-of-type{background-color: yellow;}.menu :last-of-type{background-color: lightgreen;}.menu :nth-last-child(2) {background-color: pink;}/* 只要获取表单入口,使用伪类就可以获取表单中任何一个控件 *//* 获取提交按钮 */.login :only-of-type {background-color: seagreen;color: seashell;}</style></head><body><nav class="menu"><a href="" class="index">首页</a><a href="">视频</a><a href="">下载</a><a href="">注册</a><a href="">登陆</a></a></nav><hr><form action=""style="display:grid; gap:1rem" class="login"><input type="text" placeholder="UserName" > </input><input type="password" placeholder="Psaaword"></input><input type="email" placeholder="demo@email.com"></input><button>提交</button></button></form></body></html>