1.css选择器优先级
tag选择器 class选择器 id同类选择器优先级顺序
同类选择器
生效顺序为同类最后一个<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>h1 {color : blue;}h1 {color : red;}</style></head><body><h1>hello world</h1></body></html>

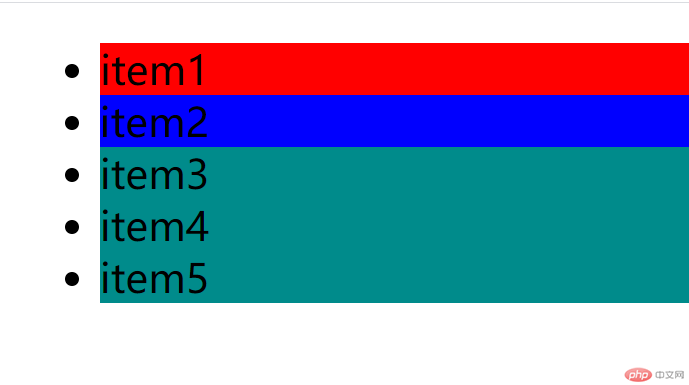
id选择器,class选择器,tag选择器优先级顺序
id选择器>class选择器>tag标签选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#one {background-color: red;}.one {background-color: blue;}.two {background-color: blue;}ul li {background-color: darkcyan;}</style></head><body><ul><li class="one" id="one">item1</li><li class="two" id="two">item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html>

此处可以看到结论
- id选择器>类选择器和tag选择器的
- 类选择器>tag选择器
所以最后的结论是
- id选择器>class选择器>tag标签选择器
- 同类选择器,最后一个选择器为优先级
2.前端组件样式模块化
方法一
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>@import "css/css1.css";</style></head><body><h1>hello world!</h1></body></html>
方法二
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/css1.css"></head><body><h1>hello world!</h1></body></html>
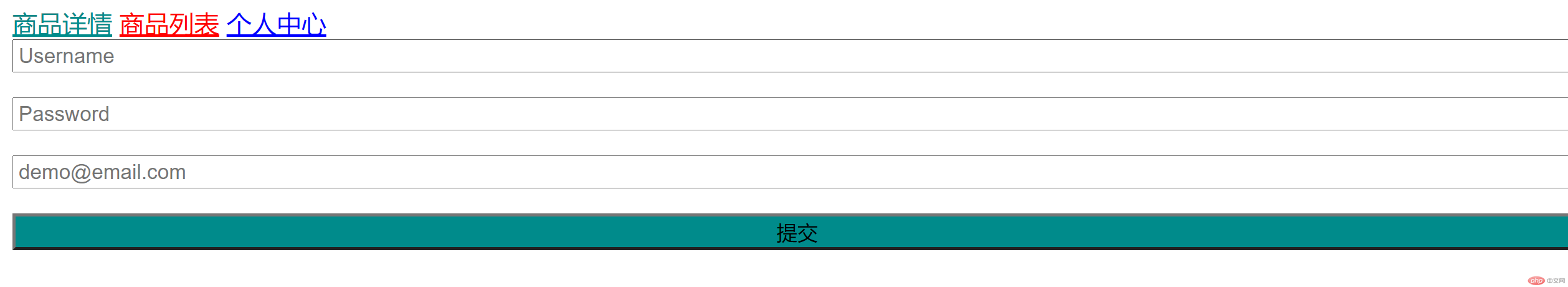
3.实例演示常用伪类选择器的使用方式
css
css1.my_form :only-of-type {background-color: darkcyan;}.index :nth-of-type(2) {color:red;}
css2
.index :first-of-type {color: darkcyan;}.index :last-of-type {color: blue;}
css3
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>@import "main.css";</style></head><body><nav class="index"><a href="">商品详情</a><a href="">商品列表</a><a href="">个人中心</a></nav><form class="my_form" style="display: grid; gap: 1rem"><input type="text" placeholder="Username"><input type="password" placeholder="Password"><input type="email" placeholder="demo@email.com"><button>提交</button></form></body></html>
- 效果图