一.选择器的优先级
选择器的优先级公式:行内样式 > ID选择器样式 > 类别选择器样式 > 标记选择器样式
下面是示例程序代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>div {width: 400px;height: 400px;background-color: red;}</style><body><div class="ez1" id="ez0"></div></body></html>

若此时我们将css修改为下面这样
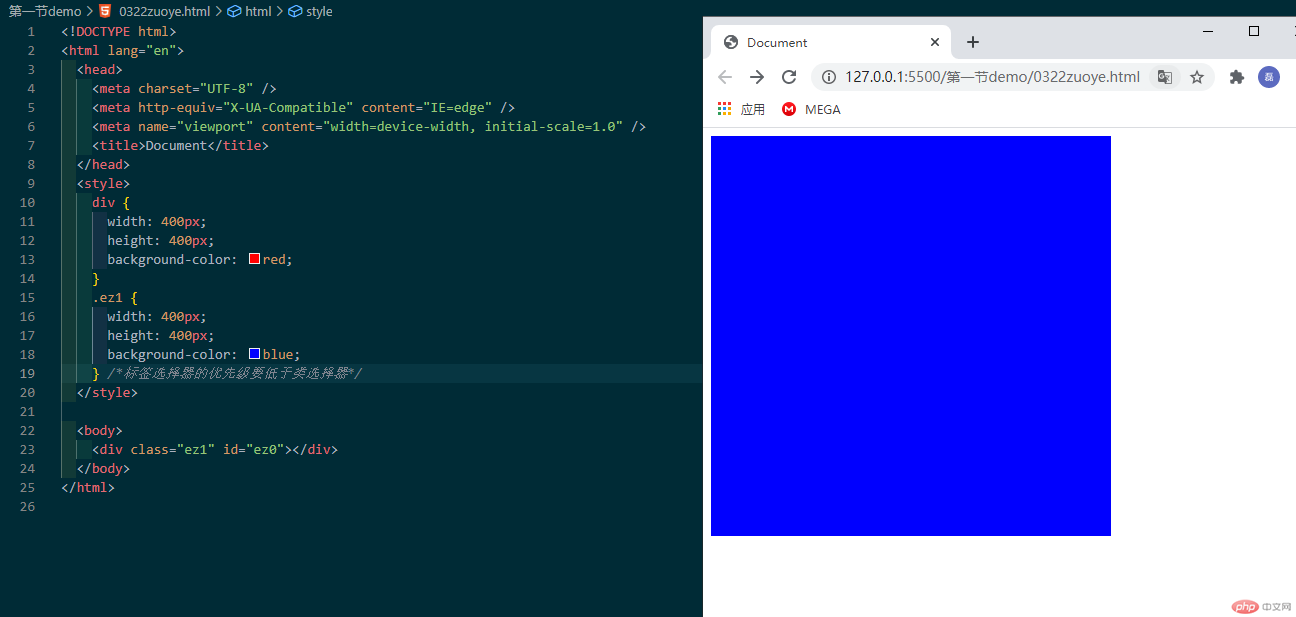
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>div {width: 400px;height: 400px;background-color: red;}.ez1 {width: 400px;height: 400px;background-color: blue;} /*标签选择器的优先级要低于类选择器*/</style><body><div class="ez1" id="ez0"></div></body></html>

可以看到颜色变成了蓝色,由此可证实标签选择器的优先级低于类选择器
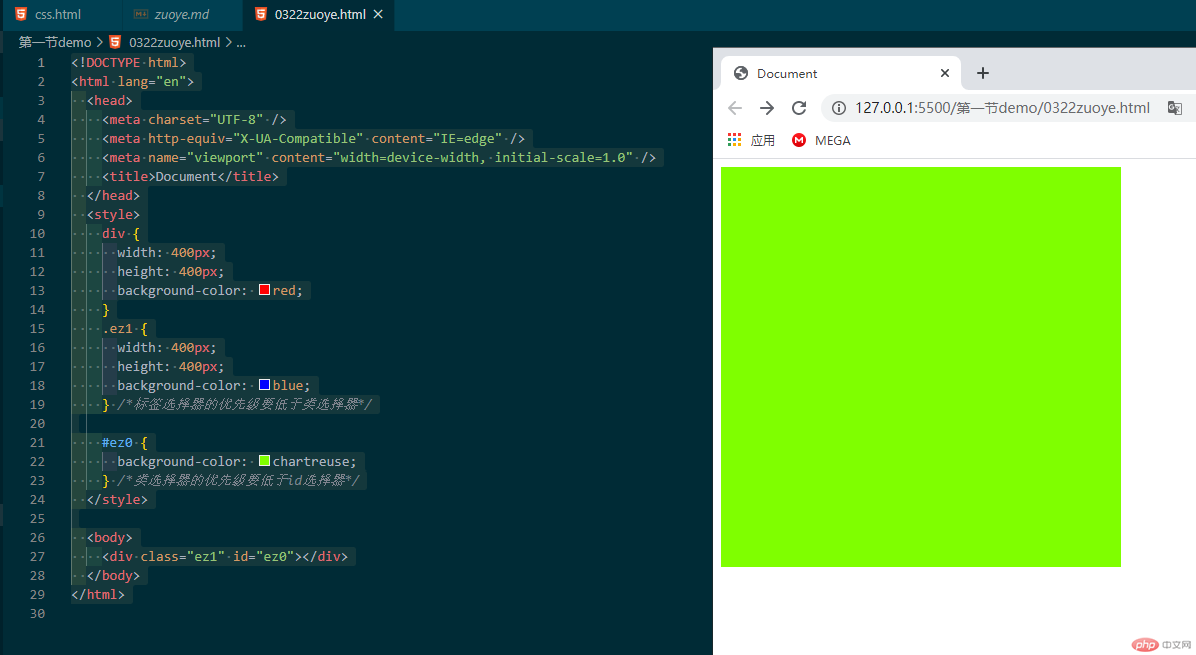
此时我们在给id加一个样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>div {width: 400px;height: 400px;background-color: red;}.ez1 {width: 400px;height: 400px;background-color: blue;} /*标签选择器的优先级要低于类选择器*/#ez0 {background-color: chartreuse;}/*类选择器的优先级要低于id选择器*/</style><body><div class="ez1" id="ez0"></div></body></html>

由此可见id选择器的优先级比类选择器和标签选择器都高
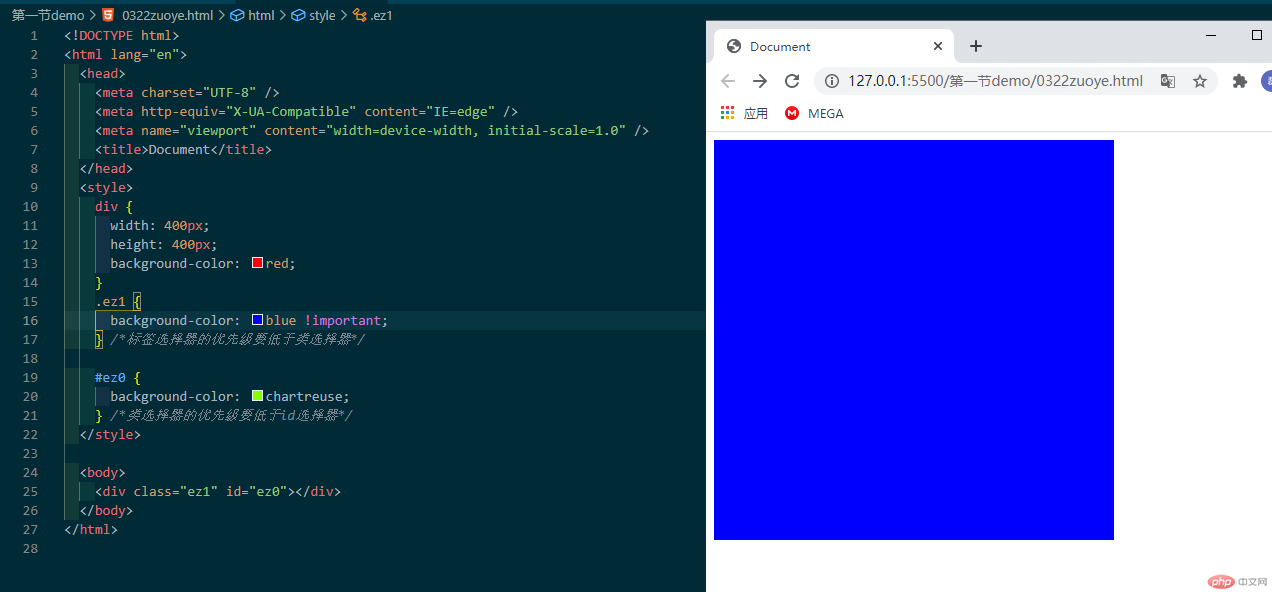
但这个优先级并不是不可改变,我们可以使用!important:强制有限,这个不常用,有可能会干扰到程序的运行,只有一些特殊情况下才会使用,下面我们贴代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>div {width: 400px;height: 400px;background-color: red;}.ez1 {background-color: blue !important;} /*标签选择器的优先级要低于类选择器*/#ez0 {background-color: chartreuse;} /*类选择器的优先级要低于id选择器*/</style><body><div class="ez1" id="ez0"></div></body></html>

虽然类的选择器的优先级没有id选择器的优先级高,但是因为使用了强制优先,所以颜色变成了蓝色
二.伪类选择器的使用
简单介绍演示一下伪类选择器的使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>这个是示例代码</title></head><body><ul class="test"><li>搞一个列表试试1</li><li>搞一个列表试试2</li><li>搞一个列表试试3</li><li>搞一个列表试试4</li><li>搞一个列表试试5</li><li>搞一个列表试试6</li><li>搞一个列表试试7</li><li>搞一个列表试试8</li><li>搞一个列表试试9</li><li>搞一个列表试试10</li></ul></body></html>
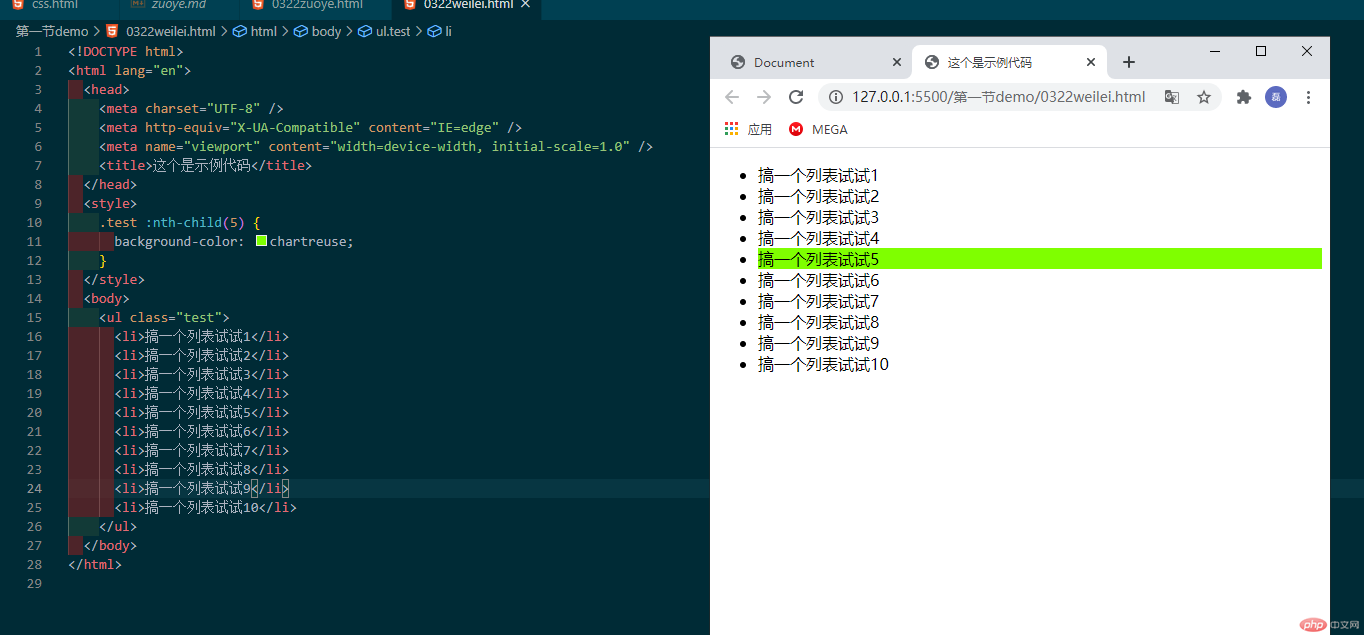
在上面的代码中,如果我们想单独为其中一条加样式,就可以使用nth-child()来选择某个元素的一个或多个特定的子元素,例如我们选择第五条
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>这个是示例代码</title></head><style>/*选择一个父元素作为查询起点,然后去选择一个或多个特定的子元素*/.test :nth-child(5) {background-color: chartreuse;}</style><body><ul class="test"><li>搞一个列表试试1</li><li>搞一个列表试试2</li><li>搞一个列表试试3</li><li>搞一个列表试试4</li><li>搞一个列表试试5</li><li>搞一个列表试试6</li><li>搞一个列表试试7</li><li>搞一个列表试试8</li><li>搞一个列表试试9</li><li>搞一个列表试试10</li></ul></body></html>
结构伪类选择器,动态伪类选择器还有ui元素类等还有很多,这里实例就不过多展示了,大家可以自行搜索一下.