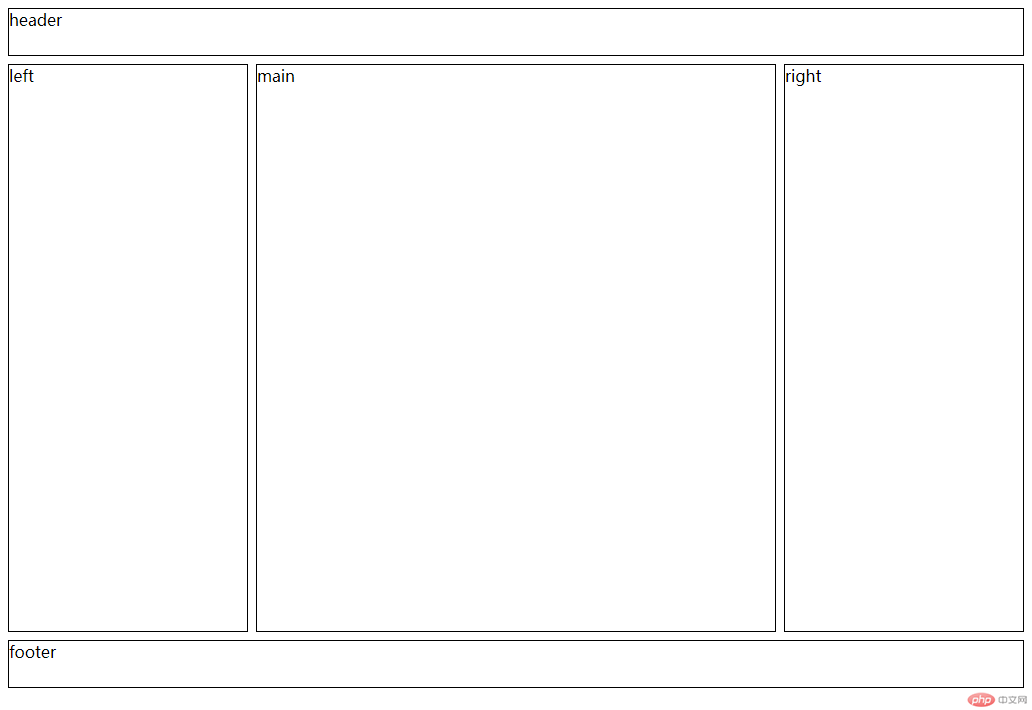
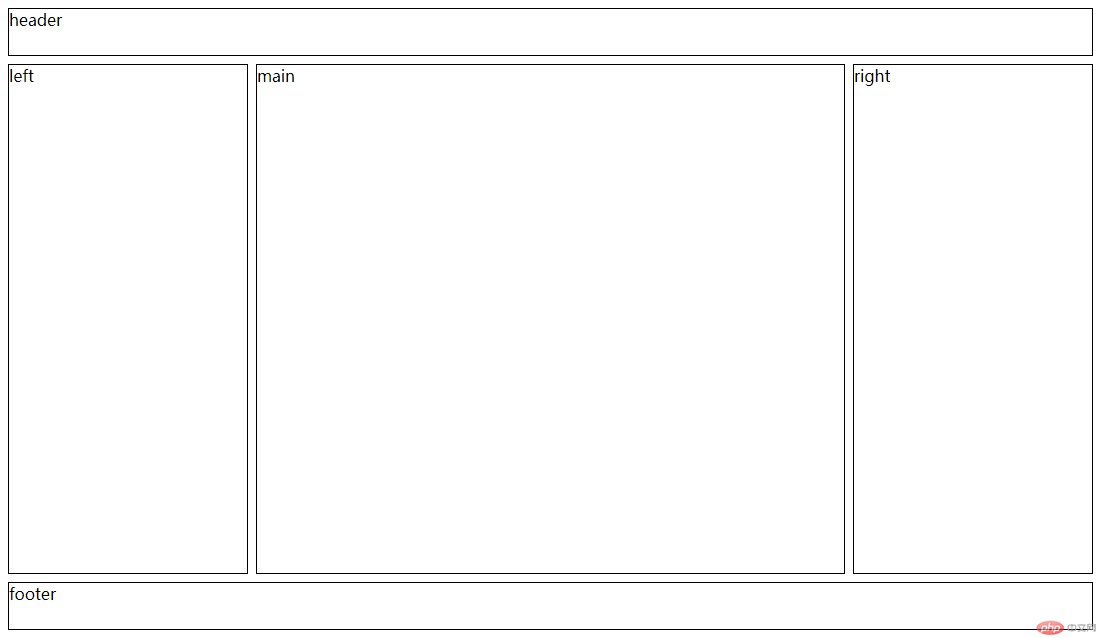
grid快速实现”圣怀布局 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid快速实现"圣怀布局"</title><style>/* 圣怀布局:grid实现,二边固定,中间自适应,主体优先渲染 */body * {border: 1px solid #000;}body {display: grid;grid-template-columns: 15em minmax(50vw,auto) 15em;grid-template-rows: 3em minmax(80vh,auto) 3em;gap: 0.5em;}header,footer {grid-area: span 1 / span 3;}main {grid-area: 2 /2;}</style></head><body><!-- 圣怀布局要求主体区优先显示,根据浏览器渲染顺序,主体应该写到前面去。 --><header>header</header><!-- 主体main应该优先渲染 --><main>main</main><aside class="left">left</aside><aside class="right">right</aside><footer>footer</footer></body></html>

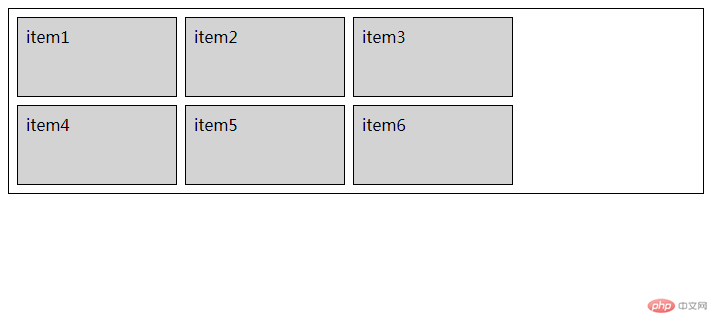
网格容器/网格项目/网格单元/网格轨道/轨道间距 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格容器/网格项目/网格单元/网格轨道/轨道间距</title><style>/* 1.网格容器:由若干个矩形网格单元构成2.网格项目:网格容器的子元素,必须放在网格单元中3.网格单元:有"单元格"和"网格区域"二种表现形式4.网格轨道:由多个网格单元组成,根据排列方向有"行轨"和"列轨"之分5.轨道间距:容器中轨道之间的间距,有"行轨间距"和"列轨间距" *//* 网格容器 */.container {border: 1px solid #000;padding: 0.5em;/* flex中子元素默认为行内(inline)元素,grid中子元素默认为块(block)元素 */display: grid;/* 1.设置轨道的列宽 *//* 设置一个3列2行的布局空间 */grid-template-columns: auto;grid-template-columns: 10em 10em 10em;/* 2.设置轨道的行高 */grid-template-rows: auto;grid-template-rows: 5em 5em;/* 3.设置轨道的间距 *//* gap: 水平 垂直 */gap: 0.5em 1em;gap: 0.5em 0.5em;/* gap: 0.5em 0.5em;可简写gap: 0.5em; */gap: 0.5em;}/* 网格项目:网格容器中的"子元素"(不能是孙元素),与flex是一样的 */.container > .item {/* 默认生成一列N行的容器(N就是项目的数量) */background-color: lightgray;border: 1px solid #000;padding: 0.5em;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div></body></html>

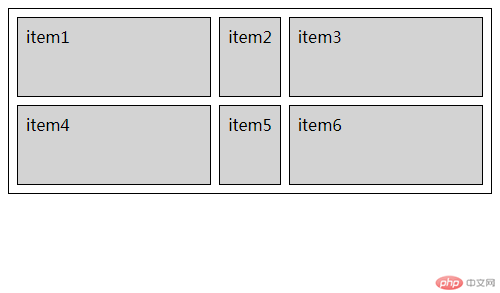
设置网格单元尺寸的新单位:fr 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置网格单元尺寸的新单位:fr</title><style>/* 网格容器 */.container {border: 1px solid #000;padding: 0.5em;display: grid;/* 一.设置轨道的列宽 */grid-template-columns: 10em 10em 10em;/* 设置轨道宽度时可以使用一个新的单位:fr(fraction),类似flex中的伸缩因子 */grid-template-columns: auto auto auto;/* 1. fr 与 auto 之间的区别 *//* 新需求:中间一列的宽度是二边的二倍 *//* 此时 auto 完全失灵 */grid-template-columns: 1fr 2fr 1fr;/* 2.fr 与 % 的区别 *//* 新需求:中间一列是左右的三倍 *//* % 不能识别轨道的间距所以用%时注意 *//* % 与 fr 可以共存,计算方式,总宽度减去百分比的宽度,将剩下的全部分给fr *//* auto, fr, % 都是相对单位,都可以触发自动计算机制,尽可能不要同时出现 */grid-template-columns: 1fr 3fr 1fr;grid-template-columns: 20% 60% 20%;grid-template-columns: 20% 1fr 20%;/* 3. fr 与其它单位混合,如 em, px *//* px 是固定的,em是固定, 计算时要减去这些固定值,将剩下的空间在fr之间分配 *//* 总宽度 -8em - 200px, 将剩下的空间在第2列与第3列之间分配(但是自动计算的值可能会被最小值限制) */grid-template-columns: 8em 1fr 2fr 200px;/* 4. fr 尽可能不要与auto同时使用 *//* auto 与 px , em ,会自动计算 *//* 与 auto 相邻的不是em, rem, %, 而是fr 那auto会被压缩到内容区 */grid-template-columns: 30% auto 10em;grid-template-columns: 1fr auto 1fr;/* 二.设置轨道的行高 */grid-template-rows: 5em 5em;/* 三.设置轨道的间距 */gap: 0.5em;}/* 网格项目*/.container > .item {background-color: lightgray;border: 1px solid #000;padding: 0.5em;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div></body></html>

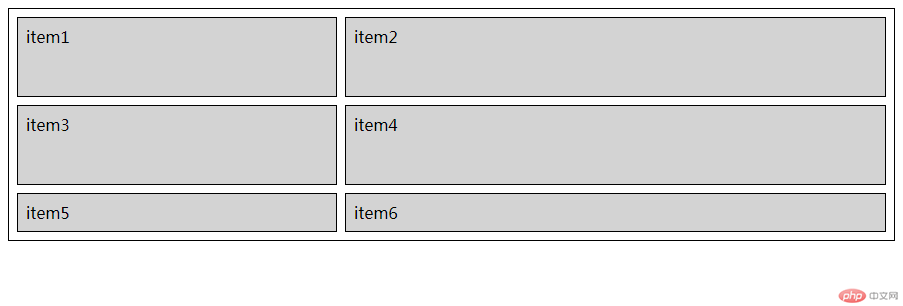
设置网格单元尺寸的常用函数:repeat(),minmax() 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置网格单元尺寸的常用函数:repeat(),minmax()</title><style>/* 网格容器 */.container {border: 1px solid #000;padding: 0.5em;display: grid;/* 一.设置轨道的列宽 */grid-template-columns: 10em 10em 10em;/* 1.repeat() *//* 第二个参数可以是多个值用空格隔开 */grid-template-columns: repeat(3,10em);grid-template-columns: repeat(3,10em 2em);grid-template-columns: repeat(3,1fr 2fr);/* 展开 */grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr;/* 混合使用 */grid-template-columns: repeat(2,1fr) 2fr;/* 展开 */grid-template-columns: 1fr 1fr 2fr;/* 2.minmax() *//* 中间列,最小宽度是20em,最大宽高是左右的2倍 */grid-template-columns: 1fr minmax(20em,2fr) 1fr;grid-template-columns: 20em minmax(20em,1fr);grid-template-columns: 20em minmax(20em,auto);/* 二.设置轨道的行高 */grid-template-rows: 5em 5em;/* 三.设置轨道的间距 */gap: 0.5em;}/* 网格项目*/.container > .item {background-color: lightgray;border: 1px solid #000;padding: 0.5em;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div></body></html>

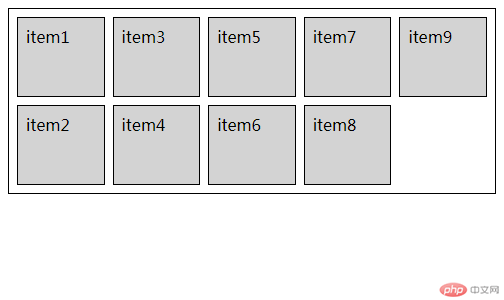
网格单的排列方式与隐式轨道 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格单的排列方式与隐式轨道</title><style>/* 1.排列方式:grid-auto-flow2.隐式轨道的行高:grid-auto-rows3.隐式轨道的列宽:grid-auto-columns *//* 网格容器 */.container {border: 1px solid #000;padding: 0.5em;display: grid;/* 一.设置轨道的列宽 */grid-template-columns: repeat(3,1fr);/* 二.设置轨道的行高 */grid-template-rows: 5em 5em;/* 此时声明的网格单元数量已经不够存入所有的网格项目了 *//* 此时,多出的三个项目会自动放入到自动生成的网格空间中了 *//* 这时,原来声明的网格单元叫:显式轨道新项目显示的轨道称为:隐式轨道 *//* 此时,默认项目在容器中按:先行后列的顺序排列,也叫"行优先" */grid-auto-flow: row;/* 自动生成的隐式轨道的高度是自动的 *//* 行优先时要设置隐式轨道的行高 *//* grid-auto-rows: 5em; *//* 列优先 */grid-auto-flow: column;/* 列优先时要设置的隐式轨道的列宽 */grid-auto-columns: 1fr;/* 三.设置轨道的间距 */gap: 0.5em;}/* 网格项目*/.container > .item {background-color: lightgray;border: 1px solid #000;padding: 0.5em;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span></div></body></html>

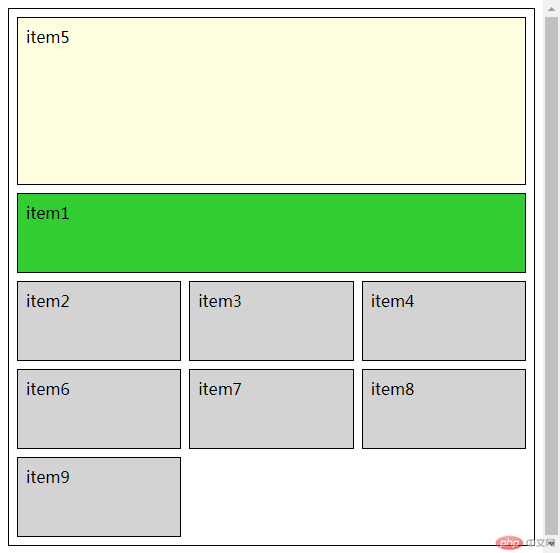
自定义项目在容器的显示位置 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义项目在容器的显示位置</title><style>/* 网格容器 */.container {border: 1px solid #000;padding: 0.5em;display: grid;/* 一.设置轨道的列宽 */grid-template-columns: repeat(3,1fr);/* 二.设置轨道的行高 */grid-template-rows: 5em 5em;/* 行优先时要设置隐式轨道的行高 */grid-auto-rows: 5em;/* 三.设置轨道的间距 */gap: 0.5em;}/* 网格项目*/.container > .item {background-color: lightgray;border: 1px solid #000;padding: 0.5em;}/* 编号从左上角开始(1,1),并递增 *//* grid-area: 设置任何一个项目所在的网格单元的区域 *//* grid-area: 行起始编号 / 列起始编号 / 行结束编号 / 列结束编号 *//* 以第5个项目来举例 */.container>.item:nth-of-type(5) {background-color: lightyellow;grid-area: 2/2 / 3/3;/* 将它放入到第一个网格单元中 */grid-area: 1/1 / 2/2;/* 默认项目是跨越一行一列 */grid-area: 1/1;/* 但是,如果要跨越1行以上或1列以上,就不能省 *//* 例如要跨2行3列 */grid-area: 1/1 / 3/4;/* 通常只关心跨几行或几列,并不关心结束的编号 */grid-area: 1/1 / span 2/span 3;}/* 选中第一个项目 */.container>.item:first-of-type {background-color: limegreen;grid-area: 3/1 / span 1/span 3;/* 因为3/1是当前位置,所以可以省 */grid-area: span 1/ span 3;/* 之前说过,默认是跨一行一列 *//* grid-area: span 3; 这样不行 */grid-area: auto / span 3;}/* 总结:grid-area: 参数数量不同,意义不同1. 值中只有span1.1 单值:跨的行数1.2 双值:跨的行与列数,如果只想设置列数,就必须设置行数(auto)2. 值中有span和编号2.1 双值:没有span,默认跨1行1列,grid-area: 2/3;2.2 三值:省了列结束编号或跨的数量,此时前面的值可使用auto2.3 四值:最完整的语法 */</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span></div></body></html>

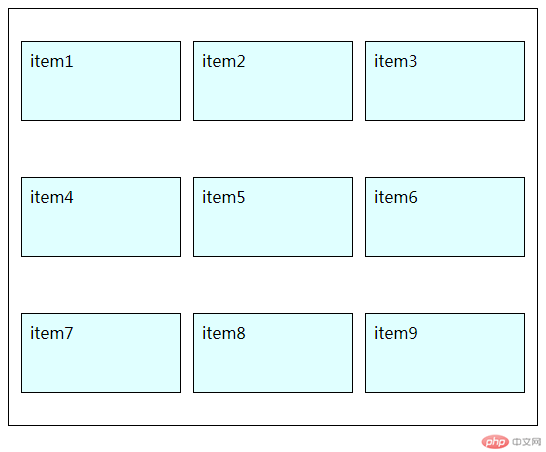
项目在网格单元中的对齐方式 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目在网格单元中的对齐方式</title><style>/* 1.place-items: 所有项目在网格单元中的对齐方式2.place-self: 某一个项目在网格单元中的对齐方式 */.container {border: 1px solid #000;padding: 0.5em;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(2,5em);grid-auto-rows: 5em;gap: 0.5em;}.container > .item {background-color: lightcyan;border: 1px solid #000;padding: 0.5em;}/* 默认:项目在网格单元中是拉伸的 *//* 只有项目在网格单元中存在剩余空间的时候,对齐才有必要且有意义 */.container>.item {width: 5em;height: 2em;}/* 1.设置容器中的“所有项目”在网格单元中的对齐方式 */.container {/* place-items: 垂直方向 水平方向; *//* 垂直居上,水平居中 */place-items: start center;/* 垂直居中,水平居中 */place-items: center center;/* 当第二个值与第一个值相同时,可以省第二个值 */place-items: center;/* normal */place-items: normal center;/* normal当成auto的同义词 */place-items: auto center;/* place-items: inherit;place-items: initial;place-items: unset; *//* 拉伸,取消项目的固定尺寸才可以看到效果 *//* place-items: stretch; */}/* 2.设置容器中的“某一个项目”在网格单元中的对齐方式 *//* 这个属性必须用在项目上:place-self */.container>.item:nth-of-type(5) {background-color: yellow;place-self: center center;place-self: end start;/* 省去第二个start */place-self: end;/* 与下面的等效 */place-self: end end;}/* 网格单元有二种表现形式:单元格,网格区域(多个单元格组成) */.container>.item:nth-of-type(5) {grid-area: span 2/ span 2;place-self: center;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span></div></body></html>

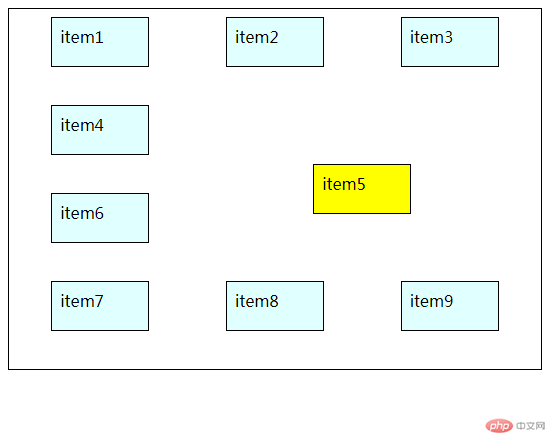
项目在网格容器中的对齐方式 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目在网格容器中的对齐方式</title><style>/* place-content: 垂直方向 水平方向*/.container {height: 25em;border: 1px solid #000;padding: 0.5em;display: grid;/* 只有所有项目在容器中存在剩余空间时对齐才有必要且有意义 */grid-template-columns: repeat(3,10em);grid-template-rows: repeat(2,5em);grid-auto-rows: 5em;gap: 0.5em;/* 默认值 *//* 1.将所有项目做为一个整体在容器中对齐 */place-content: start start;place-content: start center;place-content: center center;place-content: center;/* 2.将所有项目打散成独立个体在容器中设置对齐方式 *//* 二端对齐 */place-content: space-between space-between;place-content: space-between;place-content: space-around space-evenly;}.container > .item {background-color: lightcyan;border: 1px solid #000;padding: 0.5em;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span></div></body></html>

使用命名式的网格区域来重构圣怀布局 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用命名式的网格区域来重构圣怀布局</title><style>/* 圣怀布局:grid实现,二边固定,中间自适应,主体优先渲染 */body * {border: 1px solid #000;}body {display: grid;grid-template-columns: 15em minmax(50vw,auto) 15em;grid-template-rows: 3em minmax(80vh,auto) 3em;gap: 0.5em;/* 设置命名网格区域在轨道中的显示的位置 *//* grid-template-areas:'header header header''left main right''footer footer footer'; */grid-template-areas:'header header header''. main .''footer footer footer';}/* header,footer {grid-area: span 1 / span 3;}main {grid-area: 2 /2;} */header {grid-area: header;}footer {grid-area: footer;}main {grid-area: main;}/* aside.left {grid-area: left;}aside.left {grid-area: left;} */</style></head><body><!-- 圣怀布局要求主体区优先显示,根据浏览器渲染顺序,主体应该写到前面去。 --><header>header</header><!-- 主体main应该优先渲染 --><main>main</main><aside class="left">left</aside><aside class="right">right</aside><footer>footer</footer></body></html>

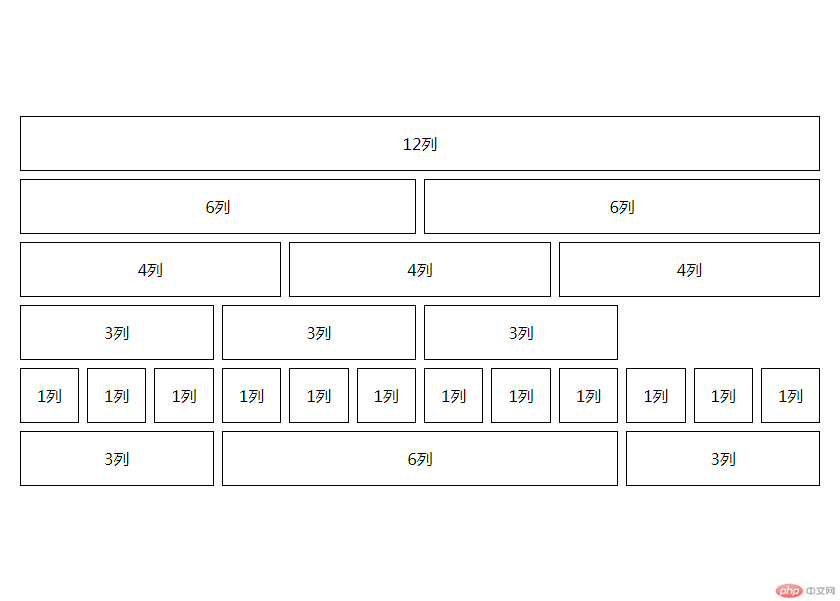
模拟bootstrap/layui的12列栅格布局组件 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模拟bootstrap/layui的12列栅格布局组件</title><link rel="stylesheet" href="grid.css"></head><body><div class="container"><!-- 一等份 --><!-- 栅格布局分为二步:1.先创建一个行2.在行中进行列的划分 --><div class="row"><span class="item col-12">12列</span></div><!-- 二等分 --><div class="row"><span class="item col-6">6列</span><span class="item col-6">6列</span></div><!-- 三等分 --><div class="row"><span class="item col-4">4列</span><span class="item col-4">4列</span><span class="item col-4">4列</span></div><!-- 不充分 --><div class="row"><span class="item col-3">3列</span><span class="item col-3">3列</span><span class="item col-3">3列</span></div><!-- 十二等分 --><div class="row"><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span><span class="item col-1">1列</span></div><!-- 左中右三列,左右相同,中间不同 --><div class="row"><span class="item col-3">3列</span><span class="item col-6">6列</span><span class="item col-3">3列</span></div></div></body></html>

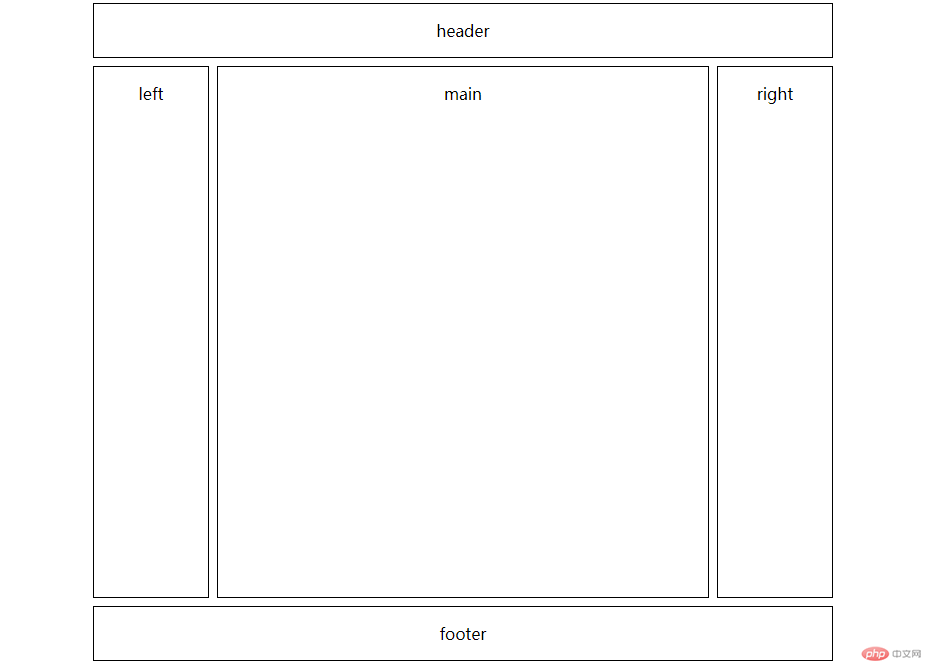
使用封装好的grid布局组件来写一个案例 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用封装好的grid布局组件来写一个案例</title><link rel="stylesheet" href="grid.css"><style>.row:nth-of-type(2){height: 80vh;}</style></head><body><!-- 通用三列布局 --><div class="container"><!-- 页眉 --><div class="row"><div class="item col-12 header">header</div></div><!-- 主体 --><div class="row"><div class="item col-2 header">left</div><div class="item col-8 header">main</div><div class="item col-2 header">right</div></div><!-- 页脚 --><div class="row"><div class="item col-12 header">footer</div></div></div></body></html>

模拟bootstrap/layui的12列栅格布局组件 css
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;place-content: center;}.container {min-width: 80vw;display: grid;gap: 0.5em;}.container > .row {display: grid;grid-template-columns: repeat(12,1fr);min-height: 3em;gap: 0.5em;}.container > .row >.item{padding: 1em;text-align: center;/* background-color: lightcyan; */border: 1px solid;/* border-radius: 5px; */}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}
总结:
圣怀布局:
grid实现,二边固定,中间自适应,主体优先渲染
网格容器:
由若干个矩形网格单元构成
网格项目:
网格容器的子元素,必须放在网格单元中
网格单元:
有”单元格”和”网格区域”二种表现形式
网格轨道:
由多个网格单元组成,根据排列方向有”行轨”和”列轨”之分
轨道间距:
容器中轨道之间的间距,有”行轨间距”和”列轨间距”
fr:
网格的伸缩因子
repeat:
文本重写的函数(以空格分隔)
minmax:
最小到最大区间的函数
轨道排列方式:”行优先” 和 “列优先”
grid-auto-flow: row;
grid-auto-flow: column;
隐式轨道: 新项目显示的轨道
隐式轨道的行高:grid-auto-rows
隐式轨道的列宽:grid-auto-columns
grid-area: 设置任何一个项目所在的网格单元的区域
格式” grid-area:行起始编号 / 列起始编号 / 行结束编号 / 列结束编;”
place-items: 所有项目在网格单元中的对齐方式
格式”place-items: center center; “
place-self: 某一个项目在网格单元中的对齐方式
格式”place-self: center center; “
place-content: 项目在网格容器中的对齐方式(垂直方向 水平方向)
格式”place-content: 垂直方向 水平方向”
将所有项目做为一个整体在容器中对齐:place-content: center center;
将所有项目打散成独立个体在容器中设置对齐方式:place-content: space-around space-evenly;
命名式的网格区域:
使用grid-area关联(header { grid-area: header; }) 再使用grid-template-areas来分配( grid-template-areas: ‘header header header’ ‘. main .’ ‘footer footer footer’;)
布局组件:
通过css,元素之间的独立性和class唯一性,预先定义css样式; 元素通过class来引用css中的样式

