一、vscode 安装与配置
1、vscode 安装
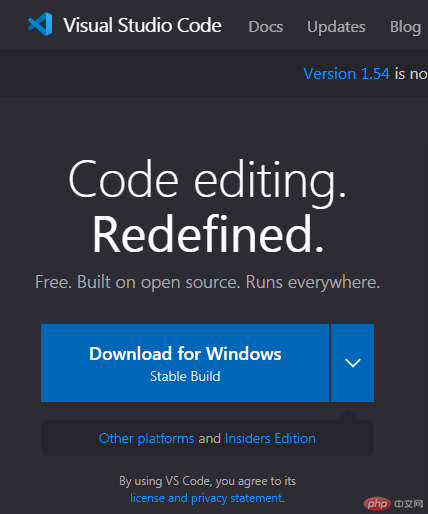
1.浏览器搜索 vscode,进入官网https://code.visualstudio.com。
2.找到与电脑当前版本对应的 vscode 软件版本并下载。
3.运行安装程序,依据步骤进行安装即可。
2、vscode 插件安装
1.安装方法,在 vscode 软件应用商店搜索对应插件名称进行安装。
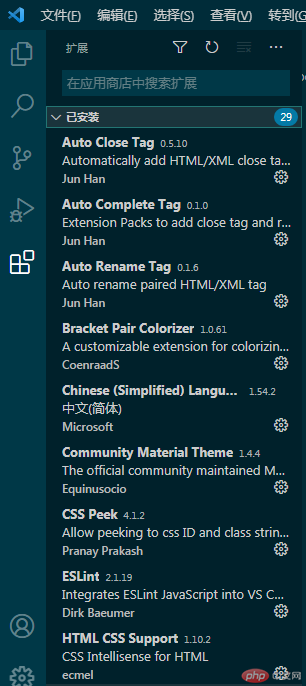
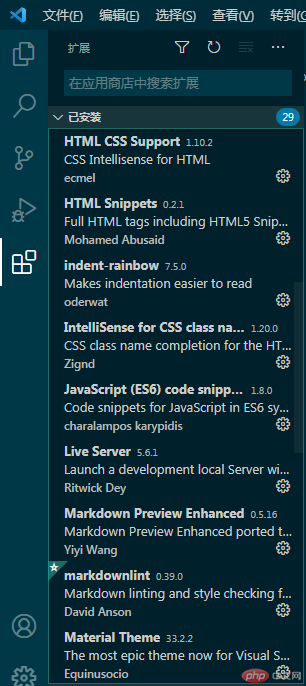
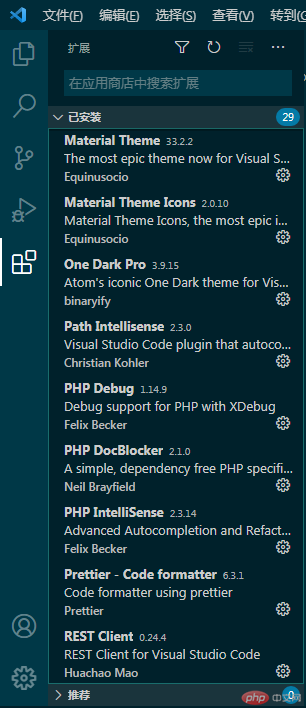
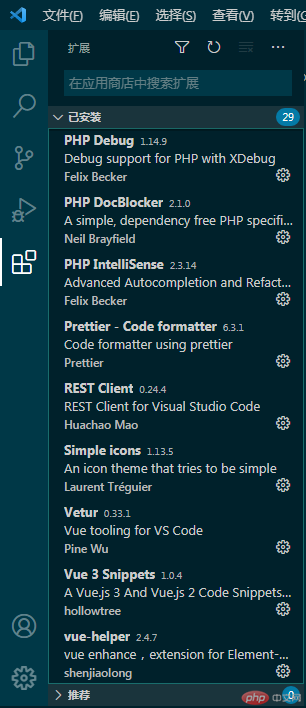
2.插件安装列表



二、markdown 语法及 emmet 插件的使用方式
1、markdown 语法
(1).标题
一级标题
二级标题
三级标题
(2).列表
有序列表
1.
2.
3.
无序列表
- 1
- 11
- 2
- 22
- 3
- 33
(3)引用
abcdefg
hijklmn
opqrst
uvwxyz
(4)代码块
<?php include "header.php" ?>
<!DOCTYPE html><html><head> </head><body></body></html>
$name = "aaa";
(5)链接
(6)图片

(7)表格
| a | b | c | d | e | f |
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| 11 | 12 | 13 | 14 | 15 | 16 |
2、emmet 的插件使用方式
(1) html 初始结构
!=> Tab
可以快速生成基础的结构
(2) id(#),class(.)
id 指令:# ; class 指令:.
- div#test
<div id="test"></div>
- div.test
<div class="test"></div>
(3) 子节点(>),兄弟节点(+),上级节点(^)
子节点指令:> ; 兄弟节点指令:+ ; 上级节点:^
- div>ul>li>p
<div><ul><li><p></p></li></ul></div>
- div+ul+p
<div></div><ul></ul><p></p>
- div>ul>li^div (这里的^是接在 li 后面所以在 li 的上一级,与 ul 成了兄弟关系,当然两个^^就是上上级)
<div><ul><li></li></ul><div></div></div>
(4) 重复(*)
重复指令:*
- div5 (号后面添加数字表示重复的元素个数)
<div></div><div></div><div></div><div></div><div></div>
(5) 分组(())
分组指令:()
- div>(ul>li>a)+div>p(括号里面的内容为一个代码块,表示与括号内部嵌套和外面的的层级无关)
<div><ul><li><a href=""></a></li></ul><div><p></p></div></div>
- div>ul>li>a+div>p (如果不加括号,a+div 这样 div 就是和 a 是兄弟关系,会包含在 li 里面)
<div><ul><li><a href=""></a><div><p></p></div></li></ul
(6) 属性([attr])——id,class 都有怎么能少了属性呢
属性指令:[]
- a[href=’###’ name=‘xiaoA’] (中括号内填写属性键值对的形式,并且空格隔开)
<a href="###" name="xiaoA"></a>
(7) 编号($)
编号指令:$
- ul>li.test\$*3 ($代表一位数,后面更上*数字就代表从 1 递增到填写的数字)
<ul><li class="test1"></li><li class="test2"></li><li class="test3"></li></ul>
注意:
- 一个$ 代表一位数,
就是两位数了,以此类推就可以形成\$(1),\$\$(01),\$\$\$(001)
- 如果想自定义从几开始递增的话就利用:\$@+数字*数字
例如:ul>li*3.test\$@3
<ul><li class="test3"></li><li class="test4"></li><li class="test5"></li></ul>
(8) 文本({})
文本指令:{}
ul>li.test$*3{测试$}
- ({里面填写内容,可以和$一起组合使用哦})
<ul><li class="test1">测试1</li><li class="test2">测试2</li><li class="test3">测试3</li></ul>
(9) 隐式标签
这个标签没有指令,而是部分标签可以不使用输入标签,直接输入指令,即可识别父类标签。
- 例如:.test
<div class="test"></div>
- 例如:ul>.test$*3
<ul><li class="test1"></li><li class="test2"></li><li class="test3"></li></ul>
- 例如:select>.test$*5
<select name="" id=""><option class="test1"></option><option class="test2"></option><option class="test3"></option><option class="test4"></option><option class="test5"></option></select>
隐私标签有如下几个:
- li:用于 ul 和 ol 中
- tr:用于 table、tbody、thead 和 tfoot 中
- td:用于 tr 中
- option:用于 select 和 optgroup 中

