index.html
主页html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>京东</title><!-- 字体图标 --><link rel="stylesheet" href="static/icon-font/iconfont.css"><!-- 首页 --><link rel="stylesheet" href="static/css/index.css"><!-- 页眉 --><link rel="stylesheet" href="static/css/header.css"><!-- 广告区 --><link rel="stylesheet" href="static/css/banner.css"><!-- 导航区 --><link rel="stylesheet" href="static/css/nav.css"><!-- 正品直邮区 --><link rel="stylesheet" href="static/css/zp.css"><!-- 秒杀区 --><link rel="stylesheet" href="static/css/ms.css"><!-- 活动区 --><link rel="stylesheet" href="static/css/hd.css"><!-- 推荐:猜你喜欢 --><link rel="stylesheet" href="static/css/tj.css"><!-- 声明 --><link rel="stylesheet" href="static/css/sm.css"><!-- 页脚 --><link rel="stylesheet" href="static/css/footer.css"></head><body><!-- 页眉 --><div class="header"><!-- 字体图标菜单 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input class="words" type="text" value="蓝牙鼠标"></div><!-- 登录按钮 --><a href="" class="login">登录</a></div><!-- 主体 --><div class="main"><!-- 主导航区 --><ul class="banner"><a href=""><img src="static/images/bg/banner.jpg" alt=""></a></ul><!-- 主导航区 --><ul class="nav"><!-- 第一组 --><li><a href=""><img src="static/images/dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt=""></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt=""></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt=""></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt=""></a><a href="">京东到家</a></li><!-- 第二组 --><li><a href=""><img src="static/images/dh/nav-6.png" alt=""></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt=""></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt=""></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt=""></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt=""></a><a href="">PLUS会员</a></li></ul><!-- 正品直邮区 --><ul class="zp"><li class="item"><div class="title"><a href=""></a><a href="">正品直邮</a></div><a href=""><img src="static/images/zp/zp-1.jpg" alt=""></a></li><li class="item"><div class="title"><a href="">来电好货</a><a href="">3c大放价</a></div><a href=""><img src="static/images/zp/zp-2.jpg" alt=""></a></li><li class="item"><div class="title"><a href="">国潮风尚</a><a href="">正品直邮</a></div><a href=""><img src="static/images/zp/zp-3.jpg" alt=""></a></li><li class="item"><div class="title"><a href=""></a><a href="">都是你爱的</a></div><a href=""><img src="static/images/zp/zp-4.jpg" alt=""></a></li></ul><!-- 秒杀区 --><div class="ms"><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">22点专场</div><div class="time">00:11:22</div></div></div><div class="right">更多秒杀>></div></div><ul class="ms-body"><li class="item"><a href=""><img src="static/images/ms/ms-1.jpg" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-2.jpg" alt=""></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a><div class="iconfont icon-rmb">666</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt=""></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4658</div></li></ul></div><!-- 活动区 --><ul class="hd"><li class="item"><div class="box"><img src="static/images/tj/tj-1.jpg" alt=""><img src="static/images/sd/sd-1.jpg" alt=""><p>嗨购不止6折</p><p>进口时尚</p></div></li><li class="item"><div class="box"><img src="static/images/tj/tj-2.jpg" alt=""><img src="static/images/sd/sd-1.jpg" alt=""><p>赠限量野兽派</p><p>潮礼送给他</p></div></li><li class="item"><div class="box"><img src="static/images/tj/tj-3.jpg" alt=""><img src="static/images/sd/sd-1.jpg" alt=""><p>9.9元特惠</p><p>京东汽车</p></div></li><li class="item"><div class="box"><img src="static/images/tj/tj-4.jpg" alt=""><img src="static/images/sd/sd-1.jpg" alt=""><p>每满100减50</p><p>图书圣诞购</p></div></li></ul><!-- 推荐区 --><h2 class="title">猜你喜欢</h2><ul class="tj"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-5.webp" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-6.webp" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li></ul><!-- 声明区 --><div class="sm"><p>本案例用于学习</p></div></div><!-- 页脚 --><div class="footer"><div><div class="iconfont icon-home"></div><span>分类</span></div><div><div class="iconfont icon-layers"></div><span>分类</span></div><div><div class="iconfont icon-kehuguanli"></div><span>京喜</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>未登录</span></div></div></body></html>
reset.css
公共初始化css
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: #7b7b7b;text-decoration: none;}body {background-color: #f6f6f6;}html {font-size: 10px;}/* 媒体查询 */@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
index.css
首页css
/* 导入公共初始化样式表 */@import 'reset.css';/* 页眉 */.header {/* 基础 */background-color: #c43130;color: white;height: 4.4rem;/* 固定定位 */position: fixed;top: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}/* 页脚 */.footer {/* 基础 */color: #666;background-color: #fafafa;box-shadow: 0 0 3px #999;height: 4.4rem;/* 固定定位 */position: fixed;bottom: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}/* 主体 */.main {/* 绝对定位 */position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;/* background-color: yellow; */font-size: 1.4rem;}
header.css
页眉css
.header {display: flex;align-items: center;}/* 页眉中的三个部分比例 1:6:1 */.header .login {color: #fff;flex: 1;text-align: center;}.header .menu {flex: 1;text-align: center;font-size: 2.5rem;}.header .search {flex: 6;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}/* logo */.header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 放大镜 */.header .search .zoom {color: #ccc;flex: 0 1 4rem;border-left: 1px solid;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 搜索文本框 */.header .search .words {flex: auto;border: none;outline: none;color: #aaa;}
footer.css
页脚css
.footer {display: flex;justify-content: space-around;}.footer > div {display: flex;flex-flow: column nowrap;align-items: center;}.footer > div > .iconfont {font-size: 2rem;}.footer > div >span {font-size: 1rem;}
banner.css
广告区css
/* 广告区 */.main .banner {padding: 1rem 1rem;}.main .banner img {width: 100%;border-radius: 1rem;}
nav.css
导航css
/* 主导航区 */.main .nav {/* background-color: #fff; */padding: 1rem;display: flex;/* 允许换行 */flex-flow: row wrap;}.main .nav img {height: 4rem;width: 4rem;}.main .nav li {/* 每一行显示5个,按100%来分配,应该是20% */flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;}
ms.css
秒杀css
/* 秒杀 */.main .ms {background-color: #fff;padding: 1rem;margin: 1rem;}.main .ms .ms-top {font-size: 1.3rem;height: 3rem;display: flex;justify-content: space-between;}.main .ms .ms-top .left {display: flex;}.main .ms .ms-top .left .notice{font-size: 1.1rem;height: 2rem;border: 1px solid #e43130;border-radius: 1rem;margin-left: 1rem;display: flex;justify-content: center;align-items: center;}.main .ms .ms-top .left .notice .tips{background-color: #e43130;color: #fff;border-radius: 1rem;padding: 0.3rem 0.5rem;}.main .ms .ms-top .left .notice .time{padding: 0.3rem 0.5rem;}.main .ms .ms-top .right{color: #e43130;}/* 主体区 */.main .ms .ms-body{display: flex;justify-content: space-between;}.main .ms .ms-body li {/* 每一行显示5个,按100%来分配,应该是20% */flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;}.main .ms .ms-body img{height: 8rem;width: 8rem;}/* 秒杀价 */.main .ms .ms-body .item div:first-of-type{color: #e43130;font-weight: bolder;}/* 原价 */.main .ms .ms-body .item div:last-of-type{color: #666;text-decoration: line-through;text-decoration-color: #666;}
hd.css
活动css
/* 活动 */.main .hd {background-color: #fff;padding: 1rem;display: flex;}.main .hd .item {height: 12rem;/* 每一行显示5个,按100%来分配,应该是25% */flex: 1 1 25%;}.main .hd .item .box {/* 绝对定位 */position: absolute;}.main .hd .item img:first-of-type {width: 6rem;/* 绝对定位 */position: absolute;top: 0.5rem;bottom: 0rem;left: 1rem;right: 0;}.main .hd .item img:last-of-type {width: 8rem;/* 绝对定位 */position: absolute;top: 0rem;bottom: 0rem;left: 0;right: 0;}.main .hd .item p:first-of-type {width: 8rem;font-size: 0.8rem;font-weight: bolder;text-align: center;color: white;/* 绝对定位 */position: absolute;top: 6.8rem;bottom: 0rem;left: 0rem;right: 0;}.main .hd .item p:last-of-type {width: 8rem;font-size: 1rem;font-weight: bolder;text-align: center;color: white;/* 绝对定位 */position: absolute;top: 9rem;bottom: 0rem;left: 0rem;right: 0;}
tj.css
推荐css
/* 推荐区 */.main .title {height: 4rem;color: #555;font-weight: 500;text-align: center;}.main .tj {font-size: 1rem;display: flex;/* 允许换行 */flex-wrap: wrap;}.main .tj .item {flex: 1 1 calc(50% - 2rem);background-color: #fff;overflow: hidden;display: flex;flex-flow: column nowrap;margin-left: 1rem;margin-bottom: 1rem;padding-bottom: 1rem;border-radius: 1rem;}.main .tj .item img{width: 100%;height: 100%;}.main .tj .item .price {display: flex;justify-content: space-between;}.main .tj .item .price div:first-of-type {color: red;}.main .tj .item .price div:last-of-type {color: #666;background-color: #f6f6f6;border-radius: 1rem;padding: 0.2rem 1rem;}
zp.css
正品直邮区css
.main .zp {background-color: #fff;padding: 1rem;display: flex;}.main .zp .item {padding: 1rem;/* 每一行显示5个,按100%来分配,应该是25% */flex: 1 1 25%;display: flex;flex-flow: column wrap;justify-content: space-between;align-items: flex-start;}/* 标题 */.main .zp .item .title {height: 4rem;display: flex;flex-flow: column wrap;justify-content: flex-end;}.main .zp .item .title a:first-of-type{color: black;font-weight: bolder;}.main .zp .item .title a:last-of-type{color: #666;}.main .zp .item img{width: 8rem;height: 8rem;}
sm.css
声明区css
/* 声明区 */.main .sm {height: 10rem;}
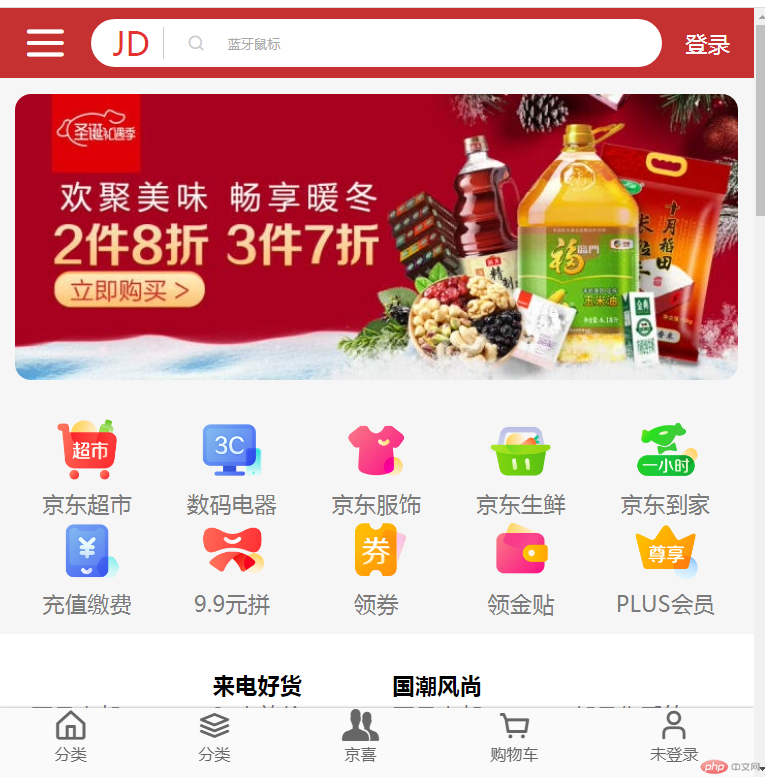
效果图1

效果图2

效果图3


