大纲
1 vscode(visual studio code)下载安装
2 vscode需要安装哪些插件,及其作用
3 常见markdown语法
4 常见emmet语法
vscode(visual studio code)下载安装
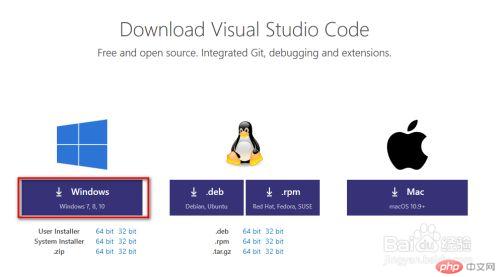
- 打开vscode官网:https://code.visualstudio.com/
- 点击右上角官网download,选择适合自己的电脑系统进行下载,本次以window系统为例子。

- 下载好安装包后,双击运行

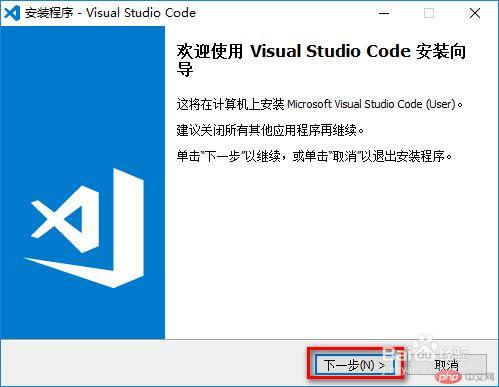
- 点击下一步

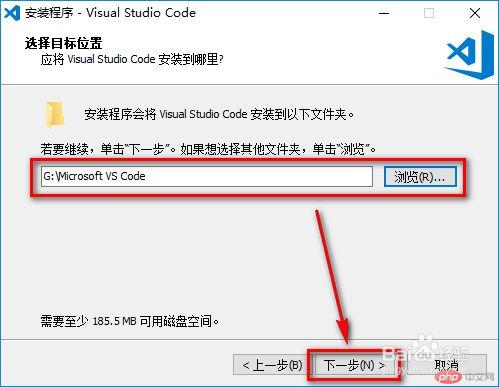
- 勾选我接受,点击“下一步”。更改软件安装目录,建议安装到C盘以外的磁盘中,点击“下一步”

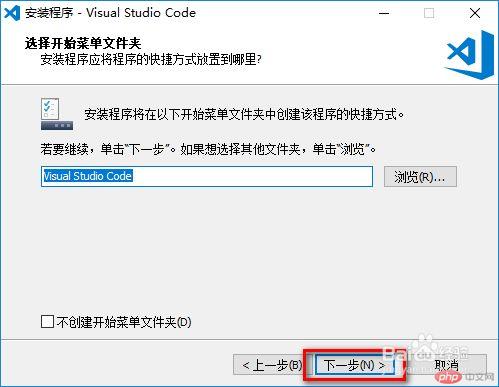
点击“下一步”

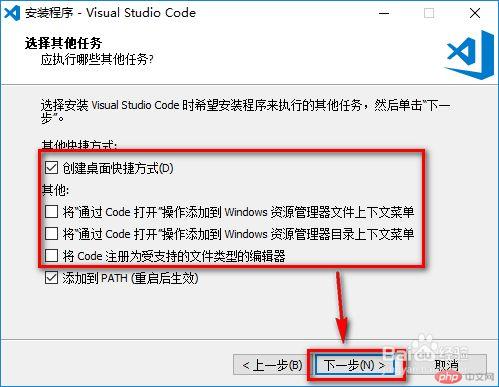
根据自己的需求,勾选这几项,点击“下一步”。没有特殊需求,建议只勾选了创建桌面快捷方式。

vscode需要安装哪些插件,及其作用
vscode需要安装哪些插件,有什么作用?如下图所示,是一些vscode安装的比较实用的插件及其作用,可参考借鉴。

重点介绍再介绍两款实用的vscode辅助插件
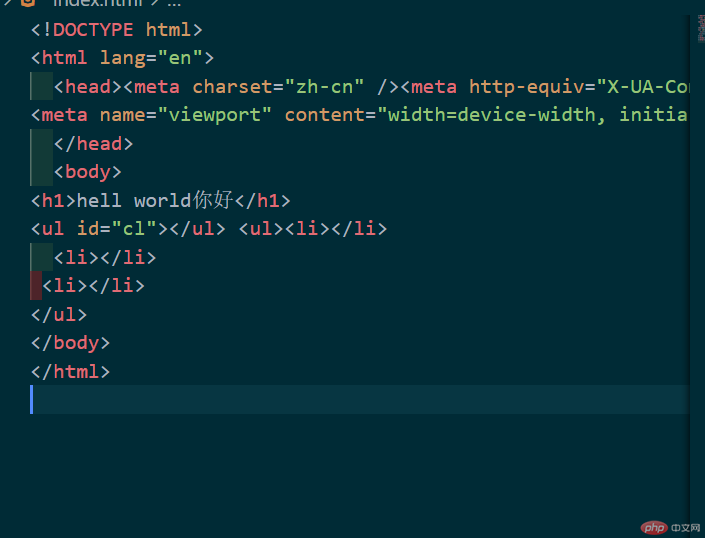
1、Prettier - Code formatter 代码自动格式化,若用户撰写代码不够整齐或有一些乱,该插件可帮助进行堆起整理代码,如下图所示未格式化前的代码

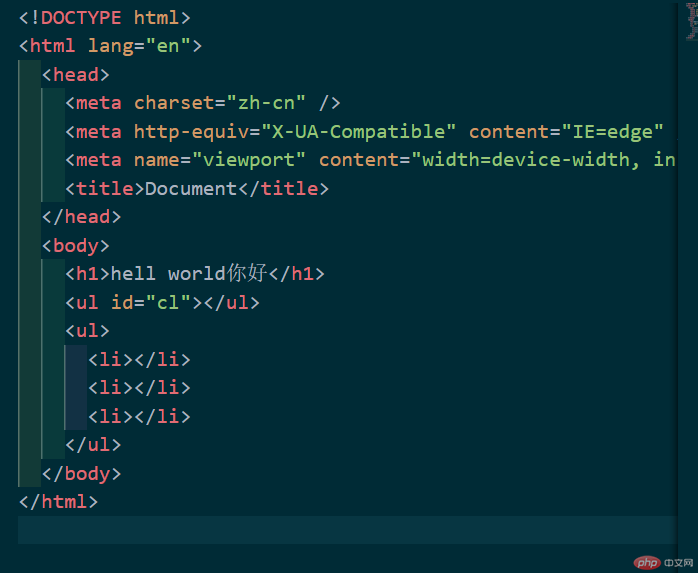
格式化后的代码

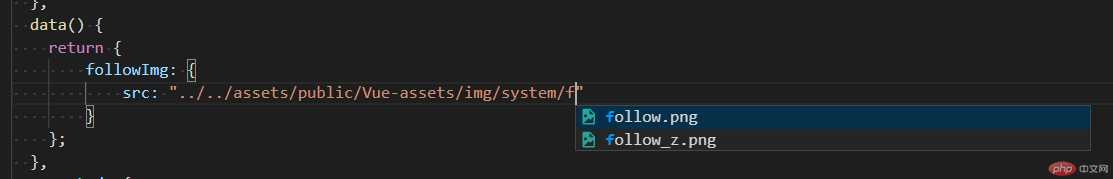
2、Path Intellisense 文件或图片路径自动感知插件,在输入调用图片或文件时可自动感知到路径下所属文件,非常方便,效果如下图
常见的markdown语法
1、标题
Markdown一共有六级标题,就相当于html中的H1,H2, H3 … H6,在Markdown中在文字前面加上1-6个#号,然后再加上一个空格依次表示是几级标题。
语法:#一级标题h1
效果如下
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
常见emmet语法
Emmet快速语法介绍
Emmet使用特殊的表达式Abbreviations,也就是缩写:这种特殊的表达式会被Emmet解析并转义成结构化的代码块,其使用类似CSS选择器的语法来描述元素在DOM树节点的位置和属性。常用语法
2-1. 后代:>
缩写↓
nav>ul>li
展开输出
<nav><ul><li></li></ul></nav>2-2. 兄弟:+
(1)缩写↓
div+p+bq
展开输出↓
<div></div><p></p><blockquote></blockquote>2-3. 上级:^
(1)缩写↓
div+div>p>span+em^bq
展开输出↓
<div></div><div><p><spen></spen><em></em></p><blockquote></blockquote></div>
(2)缩写↓
div+div>p>spen+em^^bq
展开输出↓
<div></div><div><p><spen></spen><em></em></p></div><blockquote></blockquote>2-4. 分组:()
(1)缩写↓
div>(header>ul>li*2>a)+footer>p
展开输出↓
<div><header><ul><li><a href-=""></a></li><li><a href-=""></a></li></ul></header></div><footer><p></p></footer>
(2)缩写↓
(div>dl>(dt+dd)*3)+footer>p
展开输出↓
<div><dl><dt></dt><dd></dd><dt></dt><dd></dd><dt></dt><dd></dd></dl></div><footer><p></p></footer>2-5. 乘法:*
缩写↓
ul>li*5
展开输出↓
<ul><li></li><li></li><li></li><li></li><li></li></ul>2-6.自增符号:$
(1)缩写↓
ul>li.item$*5
展开输出↓
<ul><li class="item1"></li><li class="item2"></li><li class="item3"></li><li class="item4"></li><li class="item5"></li></ul>
(2)缩写↓
ul>li.item${item$}*5
展开输出↓
<ul><li class="item1">item1</li><li class="item2">item2</li><li class="item3">item3</li><li class="item4">item4</li><li class="item5">item5</li></ul>
(3)缩写↓
h$[title=item$]{Header $}*3
展开输出↓
<h1 title="item1">header 1</h1><h2 title="item2">header 2</h2><h3 title="item3">header 3</h3>
(4)缩写↓
ul>li.item$$$*5
展开输出↓
<ul><li class="item001"></li><li class="item002"></li><li class="item003"></li><li class="item004"></li><li class="item005"></li></ul>
(5)缩写↓
ul>li.item$@-*5
展开输出↓
<ul><li class="item5"></li><li class="item4"></li><li class="item3"></li><li class="item2"></li><li class="item1"></li></ul>

