全选与全不全
全选意味着所有的checkbox状态为checked
全不选就是所有的checkbox状态不是checked
原生js实现
//全选//1 获取全选复选框,所有独立商品的复选框const cheackAll = document.querySelector('#checkall');const check = document.querySelectorAll('#check');//2 为全选复选框添加事件,change 当值改变会触发cheackAll.onchange = ev => (check.forEach(item => {item.checked = ev.target.checked;}));//3 为每个单独的商品复选框添加changecheck.forEach(item => item.onchange = () => {cheackAll.checked = [...check].every(item => item.checked);})
jq实现
//全选按钮const checkAll = $('#checkall');const check = $('input[name=check]');//实现全选 和全不选checkAll.on('change', ev => {check.each(function() {$(this).prop('checked', $(ev.target).is(':checked'));auto();})})//单个选择如果全部选中 则全选按钮选中check.on('change', function() {checkAll.prop('checked', [...check].every(item => $(item).is(':checked')));})
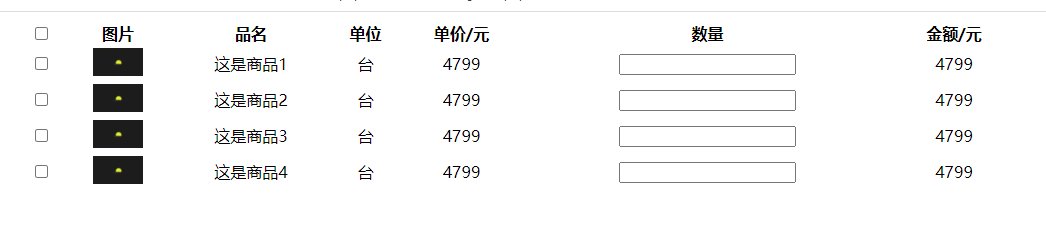
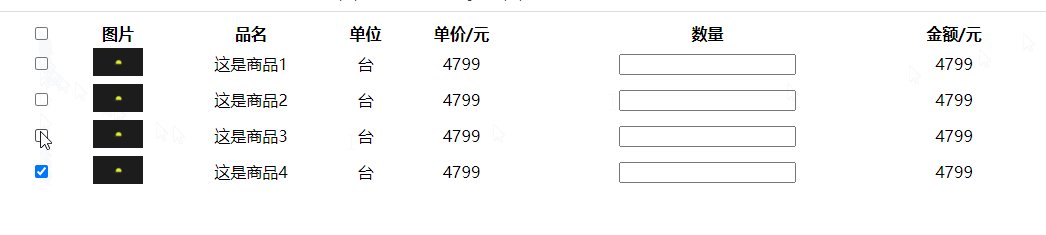
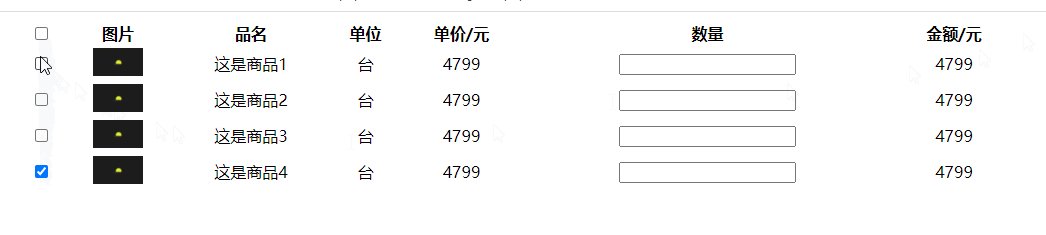
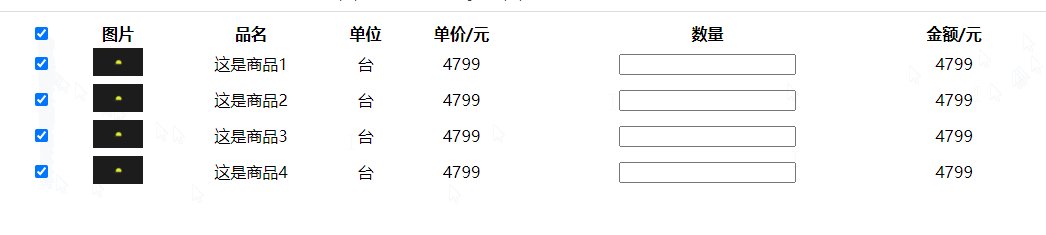
效果图
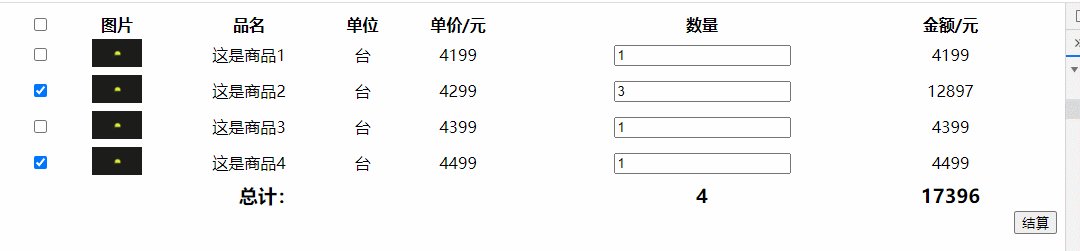
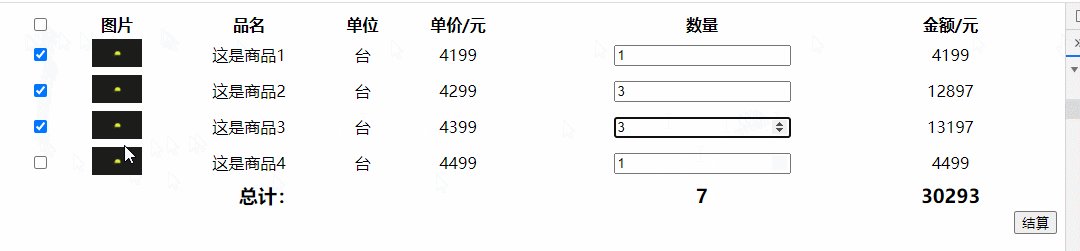
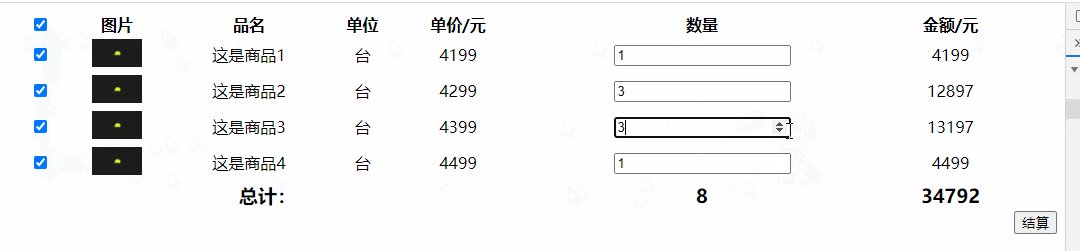
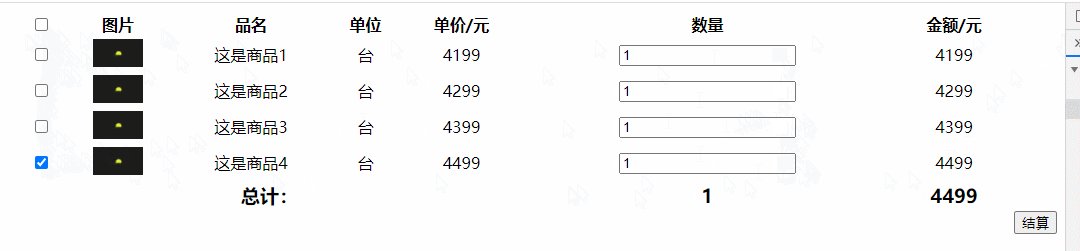
购物车案例
选中和数量有变化时自动计算单个商品的总金额以及选中的所有数量和选中的所有商品的总金额
Array.every(callback):对数组中每个成员进行回调处理,只有全部为true,最终才返回true。否则就是false 类似 “and”
Array.some(callback):对数组中每个成员进行回调处理,当有一个为true,返回就是true
原生js实现
<style>table {width: 1000px;margin: 0 auto;text-align: center;}table img {width: 50px;}table tfoot tr {font-weight: bolder;font-size: 1.2em;}</style><body><table><thead><tr><th><input type="checkbox" id="checkall"></th><th>图片</th><th>品名</th><th>单位</th><th>单价/元</th><th>数量</th><th>金额/元</th></tr></thead><tbody><tr><td><input type="checkbox" name="" id="check"></td><td><img src="1.jpg"></td><td>这是商品1</td><td>台</td><td class="price">4199</td><td><input type="number" name="num" id="num" value="1"></td><td class="aprice"></td></tr><tr><td><input type="checkbox" name="" id="check"></td><td><img src="1.jpg"></td><td>这是商品2</td><td>台</td><td class="price">4299</td><td><input type="number" name="num" id="num" value="2"></td><td class="aprice"></td></tr><tr><td><input type="checkbox" name="" id="check"></td><td><img src="1.jpg"></td><td>这是商品3</td><td>台</td><td class="price">4399</td><td><input type="number" name="num" id="num" value="1"></td><td class="aprice"></td></tr><tr><td><input type="checkbox" name="" id="check"></td><td><img src="1.jpg"></td><td>这是商品4</td><td>台</td><td class="price">4499</td><td><input type="number" name="num" id="num" value="1"></td><td class="aprice"></td></tr></tbody><tfoot><tr><td colspan="5">总计:</td><td id="sum"></td><td id="total"></td></tr></tfoot></table><div><button style="float: right;">结算</button></div></body><script>//全选//1 获取全选复选框,所有独立商品的复选框const cheackAll = document.querySelector('#checkall');const check = document.querySelectorAll('#check');//2 为全选复选框添加事件,change 当值改变会触发cheackAll.onchange = ev => (check.forEach(item => {item.checked = ev.target.checked;autoCalculate()}));//3 为每个单独的商品复选框添加changecheck.forEach(item => item.onchange = () => {cheackAll.checked = [...check].every(item => item.checked);autoCalculate()})const num = document.querySelectorAll('#num');num.forEach(ev => {ev.onchange = autoCalculate})//自动计算//获取单价function autoCalculate() {const prices = document.querySelectorAll('.price');let prceArr = [...prices].map(item => item.textContent * 1);//获取数量let numArr = [...num].map(item => item.value * 1);//计算每件商品金额,单价*数量let amount = [prceArr, numArr].reduce((total, curr) => total.map((item, index) => item * curr[index]));//获取选中商品数量,使用filter 筛选出 选中的checkboxlet checkNumArr = [...numArr].filter((item, index) => [...check][index].checked);//计算选中商品的总金额let checkAmountArr = [...amount].filter((item, index) => [...check][index].checked);//商品总数量let sums = checkNumArr.reduce((pre, cur) => pre + cur, 0);//计算总金额let toatlAmount = checkAmountArr.reduce((pre, cur) => pre + cur, 0);//计算结果渲染到页面中document.querySelector('#sum').textContent = sums;document.querySelector('#total').textContent = toatlAmount;document.querySelectorAll('.aprice').forEach((item, index) => item.textContent = amount[index]);}autoCalculate()</script>
jq实现
//全选按钮const checkAll = $('#checkall');const check = $('input[name=check]');auto();//实现全选 和全不选checkAll.on('change', ev => {check.each(function() {$(this).prop('checked', $(ev.target).is(':checked'));auto();})})//单个选择如果全部选中 则全选按钮选中check.on('change', function() {checkAll.prop('checked', [...check].every(item => $(item).is(':checked')));auto()})//当数量变化时 也要自动计算价格$('input[name=num]').on('change', () => {auto();})function auto() {//获取所有单价let prices = $('.price').map((index, ele) => $(ele).text() * 1);// console.log(prices);//获取所有数量let num = $('input[name=num]').map((index, ele) => $(ele).val() * 1);// console.log(num);//计算每件商品金额,单价*数量let amount = [prices, num].reduce((total, cur) =>total.map((index, item) => item * cur[index]));//获取选中商品数量,使用filter 筛选出 选中的checkboxlet checkNum = num.filter(((index, item) => $(check[index]).is(":checked")));//计算选中商品的总金额let checkAmout = amount.filter(((index, item) => $(check[index]).is(":checked")));//商品总数量let sums = [...$(checkNum)].reduce((pre, cur) => pre + cur, 0);//计算总金额let toatlAmount = [...$(checkAmout)].reduce((pre, cur) => pre + cur, 0);//将结果渲染到html中//每个商品的总价$('.aprice').each((index, ele) => $(ele).text(amount[index]));//总计数量$('#sum').text(sums);//总计总金额$('#total').text(toatlAmount);}
效果图
ES6模块化
- 导出 export
let userName='ad';function hello(name){return 'hello'+name;}class User{constructor(name,price){this.name=name;this.price=price;}print(){return this.name+'=>'+this.price+'元'}}export {userName,hello,User}//别名导出export {userName as myNmae,hello as echo ,User as User1}
默认导出
let useName='ad';export default userName;//一个模块只循序一个默认导出
即有默认成员又有静态成员导出
import {email,hello as default}
- 导入 import
<script type='module'>import{userName,hello,User} from "./module1.js"//别名导入import{userName as myName,hello as echo ,User as User1} from "./module1.js"</script>
- 默认导入
import userName from "./module1.js"
即有默认成员又有静态成员导入import hello,{email} from "./module1.js"
禁止重复声明模块成员
模块成员不允许更新
模块的命名空间
命名空间:是一个容器,内部可以包括任何类型的数据
命名空间是一个对象,可以挂载到当前的全局中;
import * as namespace from "./module1.js";let usrName;let hello=()=>{}lclass User{}console.log(namespace);

