dom
添加元素
- 子元素.appendTo(父元素)
const h2 = document.createElement('h2');h2.innerText = '这是添加元素';document.body.appendChild(h2);$('<h2>这是添加的jquery方法</h2>').appendTo(document.body)$('<h2>').text('这是jquery写法2').appendTo(document.body)

- 父元素.append(子元素)
$('body').append('<h2>这是子元素</h2>');$('body').append('<ol></ol>');const ol = $('ol')ol.append(() => {let str = '';for (let i = 0; i < 5; i++) {str += `<li>商品${i}</li>`}return str;})

过滤器:从一组元素中选择哪个条件
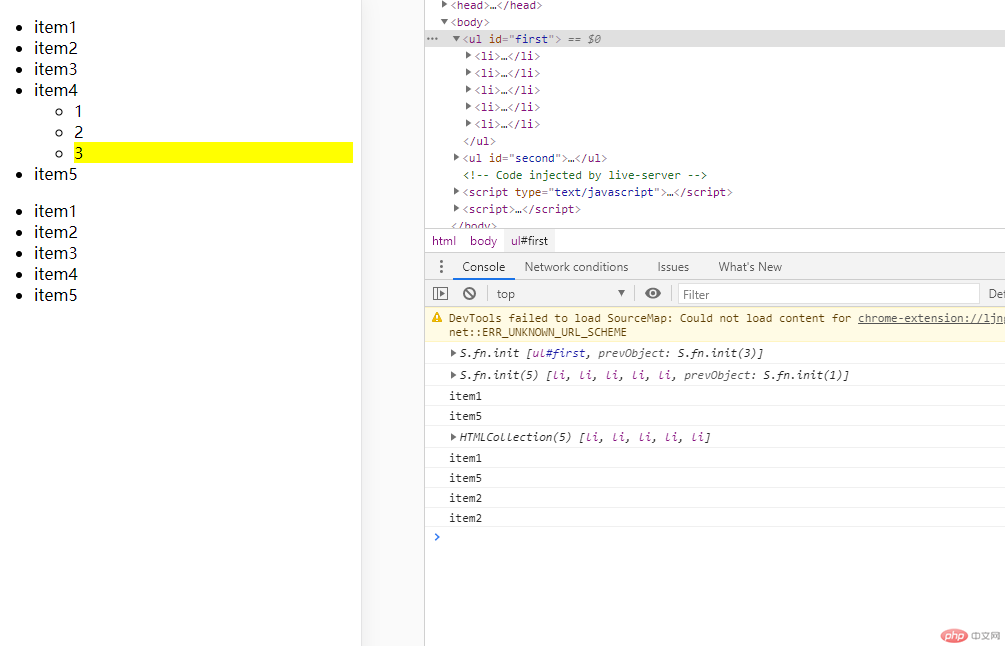
console.log($('ul').filter('#first'));console.log($('ul').filter('#first').children());console.log($('ul').filter('#first').children().first().text());console.log($('ul').filter('#first').children().last().text());console.log(document.querySelector('#first').children);console.log(document.querySelector('#first').firstElementChild.textContent);console.log(document.querySelector('#first').lastElementChild.textContent);console.log(document.querySelector('#first').children[1].textContent);// //第n个console.log($('ul').filter('#first').children().eq(1).text());// //find():children()方法只获取子元素集合,find()可以获取任何层级的元素(包括子元素);$('ul').filter('#first').children('red');$('ul').filter('#first').find('.red').css('background-color', 'yellow');

- 子元素.appendTo(父元素)
用jquery简单实现留言本案例(todolist)
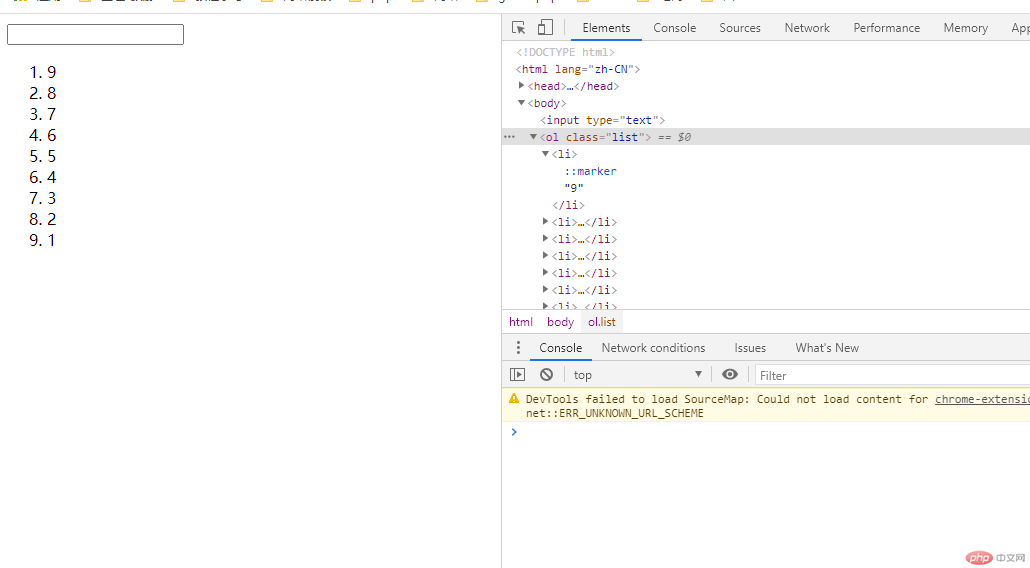
<body><input type="text"><ol class="list"></ol></body><script>$('input').keyup(function(ev) {if (ev.keyCode == 13) {$('.list').prepend($('<li>').html($(this).val()));$(this).val('')}})</script>

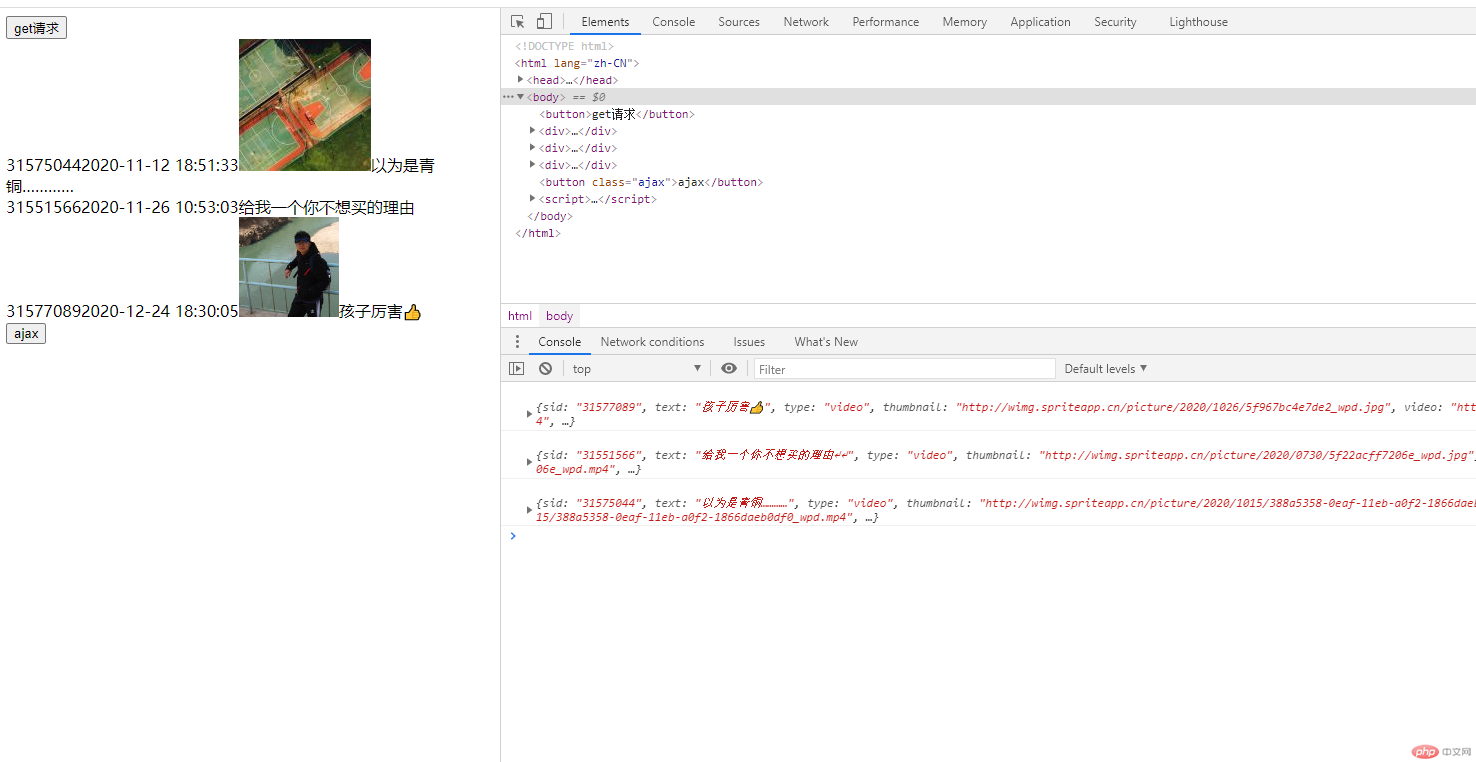
$.get(请求的地址,查询参数,成功回调)
$('button:first-of-type').click((ev) => {$.get('https://api.apiopen.top/getJoke?page=1&count=3&type=video', (data) => {//当前元素// console.log(ev.target);data.result.forEach(item => {console.log(item);let str = '';str += '<div>';str += '<span>' + item.sid + '</span>';str += '<span>' + item.passtime + '</span>';if (item.top_comments_header !== null) {str += "<img src=" + item.top_comments_header + ">"}str += '<span>' + item.text + '</span>';// $('body').append(str);$(ev.target).after("<div></div>").next().html(str);});});})

1、$.post(地址,参数,回调)
$(' button ').click(ev => {$.post('user.php', {id: 3}, data => {console.log(data);});$(ev.target).after('<div></div>').next().html(data);})
2、$.ajax();
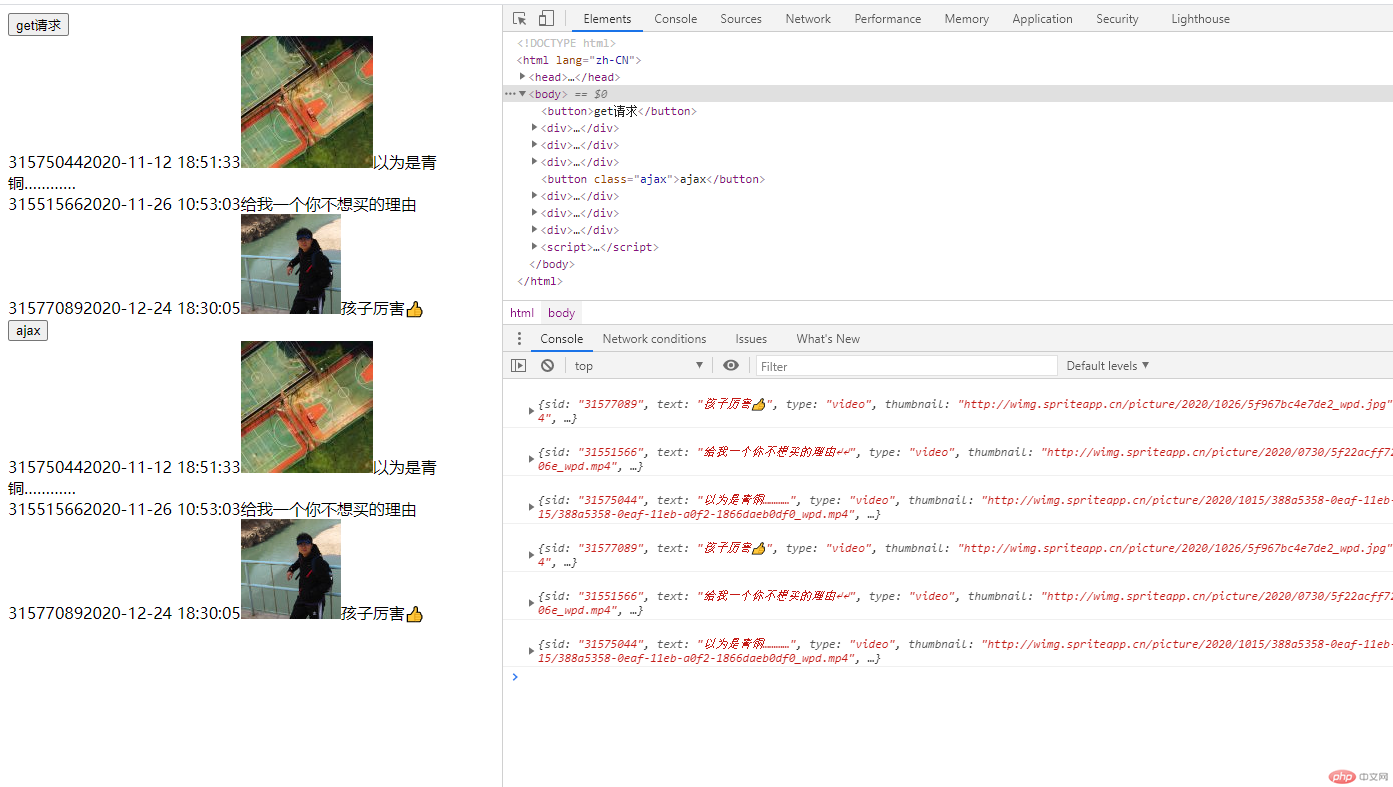
- 1、get请求
$('.ajax').click(ev => {$.ajax({type: 'GET',url: "https://api.apiopen.top/getJoke?page=1&count=3&type=video",dataType: 'json',success: data => {data.result.forEach(item => {console.log(item);let str = '';str += '<div>';str += '<span>' + item.sid + '</span>';str += '<span>' + item.passtime + '</span>';if (item.top_comments_header !== null) {str += "<img src=" + item.top_comments_header + ">"}str += '<span>' + item.text + '</span>';// $('body').append(str);$(ev.target).after("<div></div>").next().html(str);});}})})

- 2、post请求
$(' button ').click(ev => {$.ajax({type: 'post',url: 'users.php',data: {id: 2},dataType: 'json',success: function(data) {console.log(data);}})})
- 3、jsonp跨域
$(' button ').click(ev => {$.ajax({type: 'post',url: 'users.php?jsonp=?',data: {id: 2},dataType: 'jsonp',//告诉跨域访问的服务器需要返回的函数名jsonpCallback: 'show'})})function show(data) {console.log(data);$('button').after('<div></div>').next().html(`${data.name}[${data.email}]`);}

