grid对齐属性
网格单元中的对齐方式和网格容器中的对齐方式
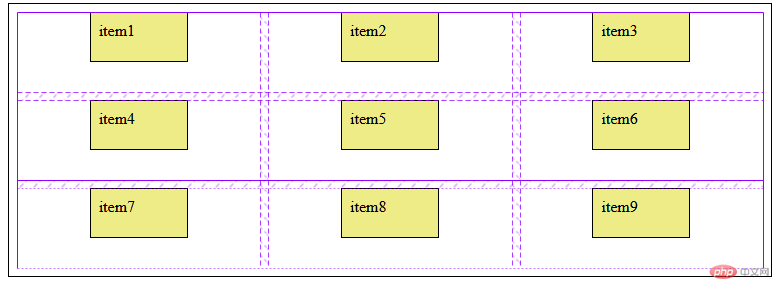
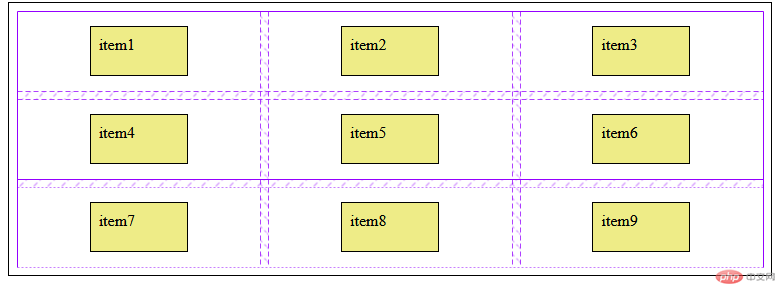
1.网格单元中的对齐方式
place-items: 所有项目在网格单元中的对齐方式
/* 1.设置容器中的“所有项目” 在网格单元中的对齐方式*/.container {/* place-items: 垂直方向 水平方向 *//* 垂直居上 水平居中 */place-items: start center;place-items: center center;/* 和上面效果一样。 在第二个值与第一个值相同时,可以省略第二个 */place-items: center;/* normal */place-items: normal center;/* normal当成auto的同义词 */place-items: auto center;/* 继承,继承默认值。可以把所有值回归默认 */place-items: inherit;/* 初始化 */place-items: initial;/* 切换 */place-items: unset;/* 拉伸,取消项目的固定尺寸才可以看到效果 */place-items: stretch;}


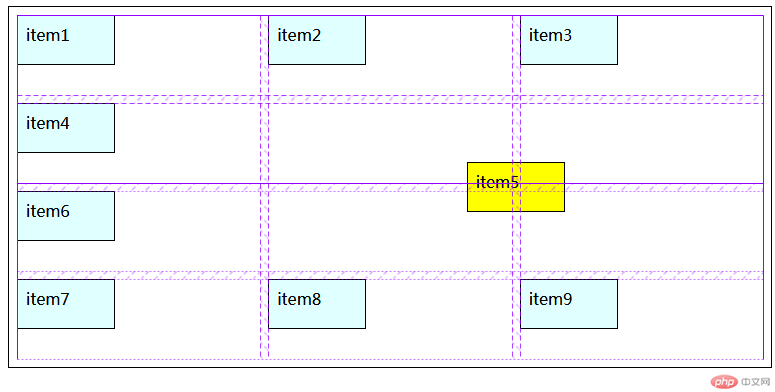
place-self:设置容器中的“某一个项目”在网格单元中的对齐方式
/* 2. 设置容器中的“某一个项目”在网格单元中的对齐方式 *//* 这个属性必须用在项目上: place-self */.container>.item:nth-of-type(5) {background-color: yellow;place-self: center center;place-self: end start;/* 省去第二个start */place-self: end;/* 与下面的等效 */place-self: end end;}

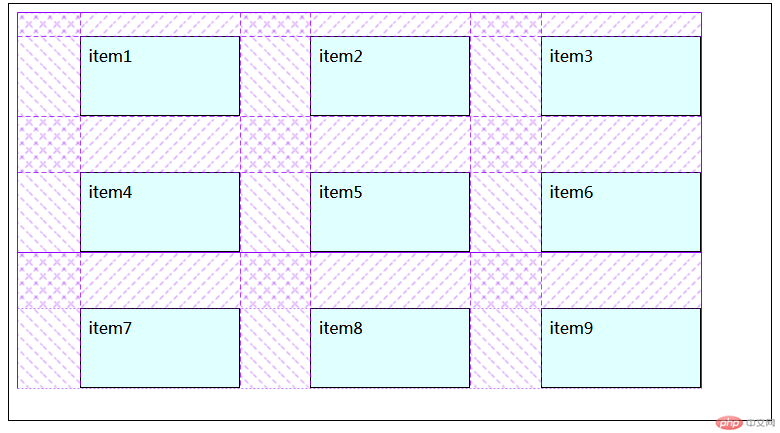
2.项目在网格容器中的对齐方式
place-content:垂直方向 水平方向
.container {height: 25em;border: 1px solid #000;padding: 0.5em;display: grid;/* 只有所有项目在容器中存在剩余空间时对齐才有必要且有意义 */grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(2, 5em);grid-auto-rows: 5em;gap: 0.5em;/* 默认值 *//* 1. 将所有项目做为一个整体在容器中对齐 */place-content: start start;/* 水平居中 */place-content: start center;/* 垂直水平居中 */place-content: center center;place-content: center;/* 2. 将所有项目打散成独立个体在容器中设置对齐方式 *//* 二端对齐 */place-content: space-between space-between;place-content: space-between;/* 每个项目都居中对齐 */place-content: space-around space-evenly;}

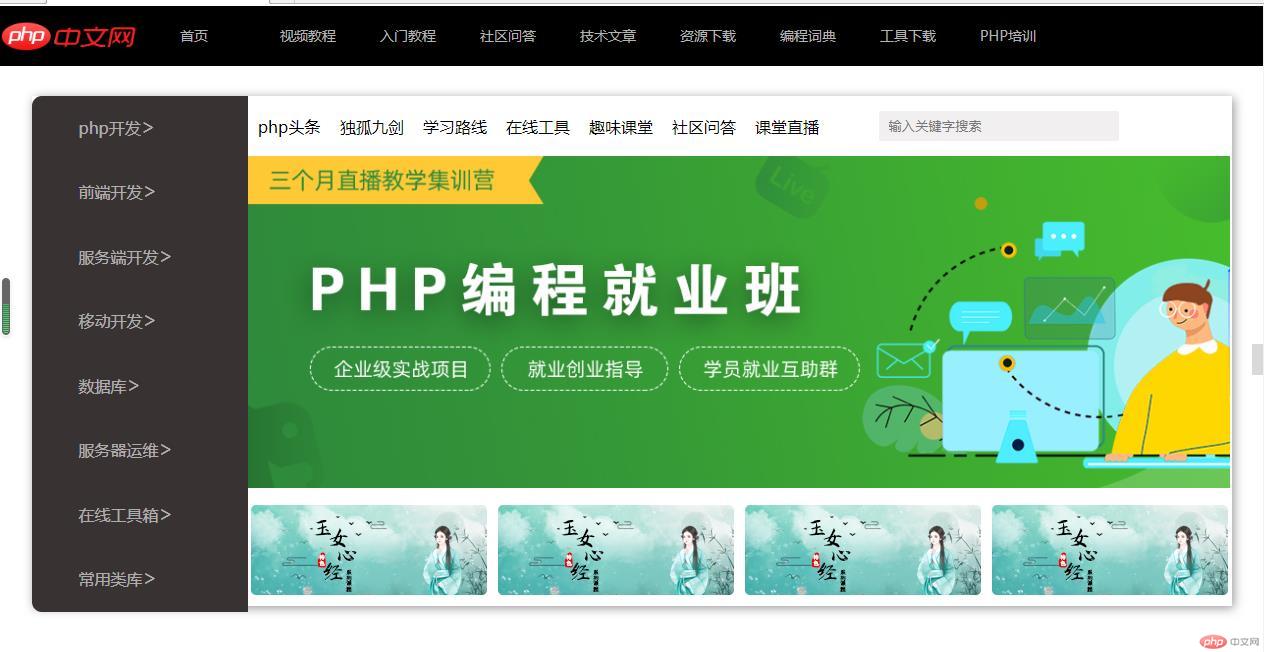
php中文网首页(仿)


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>php中文网</title><!-- 页眉 --><link rel="stylesheet" href="header.css"><!-- 主体 顶部导航 --><link rel="stylesheet" href="main-top.css"><!-- 主体 课程 --><link rel="stylesheet" href="main-courses.css"><style>* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;}</style></head><body><!-- 页眉 --><header class="top"><div class="logo"><img src="tu/logos.png" alt=""></div><nav class="menus-top"><ul class="navs-top"><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a></li><li><a href="">资源下载</a></li><li><a href="">编程词典</a></li><li><a href="">工具下载</a></li><li><a href="">PHP培训</a></li></ul></nav></header><!-- 主体 顶部 --><div class="main-top"><!-- 侧边菜单 --><ul class="menus"><li><a href="">php开发<span>></span></a></li><li><a href="">前端开发<span>></span></a></li><li><a href="">服务端开发<span>></span></a></li><li><a href="">移动开发<span>></span></a></li><li><a href="">数据库<span>></span></a></li><li><a href="">服务器运维<span>></span></a></li><li><a href="">在线工具箱<span>></span></a></li><li><a href="">常用类库<span>></span></a></li></ul><!-- 顶部菜单 --><ul class="navs"><li><a href="">php头条</a></li><li><a href="">独孤九剑</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课堂直播</a></li><li><input type="text" placeholder="输入关键字搜索"></li></ul><!-- 轮播图 --><div class="slider"><img src="https://img.php.cn/upload/article/000/000/001/5fb478a8e82cb116.jpg" alt=""></div><!-- 底部课程推荐 --><div class="course"><li><a href=""><img src="https://www.php.cn/static/images/index_yunv.jpg" alt=""></a></li><li><a href=""><img src="https://www.php.cn/static/images/index_yunv.jpg" alt=""></a></li><li><a href=""><img src="https://www.php.cn/static/images/index_yunv.jpg" alt=""></a></li><li><a href=""><img src="https://www.php.cn/static/images/index_yunv.jpg" alt=""></a></li></div></div><!-- 主体课程区 --><div class="main-courses"><h3><\>php入门精品课程<\></h3><ul class="course-list"><li><a href=""><img src="https://www.php.cn/static/images/index_learn_first.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li></ul></div><footer>页脚</footer></body></html>
页眉
header{height: 60px;background-color: #000;margin-bottom: 30px;display: grid;grid-template-columns: 140px 1fr;}header .logo img{height: 60px;width: 140px;}header .menus-top .navs-top{display: grid;grid-template-columns: repeat(9,100px);line-height: 60px;font-size: 14px;margin-left: 40px;}header .menus-top .navs-top a{color: #B3B3B3;}
顶部导航
.main-top {height: 510px;width: 1200px;margin-bottom: 30px;/* background-color: #ccc; */display: grid;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 120px;margin: auto;box-shadow: 2px 2px 10px #999;}/* 左侧导航区 */.main-top .menus {display: grid;background-color: rgb(56, 51, 51);grid-area: span 3;border-radius: 10px 0 0 10px;}.main-top .menus li {padding: 5px 10px 5px 20px;margin: 12px;}.main-top .menus li span {font-size: 20px;text-align: right;}.main-top .menus li a {color: rgba(255,255,255,.6);padding: 0 15px;font-size: 16px;}/* 顶部导航区 */.main-top ul.navs {background-color: #fff;display: grid;grid-template-columns: repeat(7, 83px) 1fr;place-items: center;border-radius: 0 10px 0 0;}.main-top ul.navs li:last-of-type {background-color: #fff;place-self: center start;padding-left: 50px;}.main-top .navs li a {color: #000;}.main-top ul.navs input {background-color: #f1f0f0;border: none;outline: none;width: 240px;height: 30px;padding-left: 10px;border-radius: 2px;}/* 轮播图 */.main-top .slider img {width: 982px;}/* 底部推荐 */.main-top .course {display: grid;grid-template-columns: repeat(4,1fr);place-items: center;gap: 5px;}.main-top .course img {border-radius: 5px;}
课程
.main-courses {width: 1200px;height: 646px;padding: 15px;/* background-color: lightskyblue; */margin: 30px auto;display: grid;grid-template-rows: 50px 1fr;gap: 20px;border-radius: 10px;}.main-courses h3 {color: #444444;text-align: center;margin-bottom: 30px;}.main-courses .course-list {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);gap: 20px;}.main-courses .course-list>* {border-radius: 10px;}.main-courses .course-list img {width: 218px;height: 168px;border-radius: 10px;}.main-courses .course-list img:last-of-type {width: 218px;height: auto;}.main-courses .course-list>li:first-of-type {grid-area: span 2;}
媒体查询
- grid的媒体查询与专业的媒体查询的区别
grid媒体查询:根据grid容器的宽度,除以最小最大值之间的项目宽度,获得auto-fit的值,垂直方向绘制autofit个列宽的网格,水平方向也类似绘制,空轨折叠,不占据容器空间。
专业的媒体查询:不是依据某元素的父级容器宽度计算,以屏幕宽度查询。

