初探jQuery
jQuery是什么
jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。
使用jQuery 需要先进入jQuery文件。
有两种方式:
从官网下载后,通过script src属性加载
通过CDN加载
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
$():工厂函数
$():工厂函数,是全局函数,同时也是jQuery的别名,如果 $ 被占用可以用jQuery来操作。
$:也是构造函数,用来创建jQuery实例
jQuery对象:$()函数的返回值
$("body").css("background","blue");jQuery("body").css("background","blue");
$():接收4种类型的参数
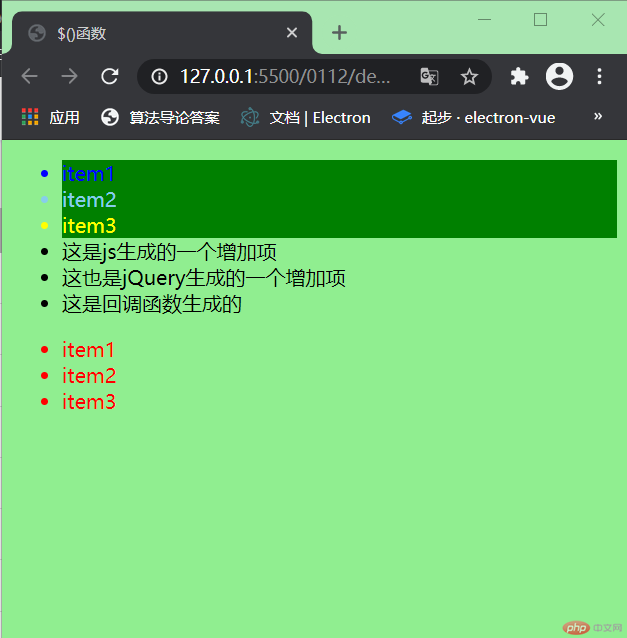
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>$()函数</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><style>/* #first li:last-of-type {} */</style><script>// $(function(){// $("<li>这是回调函数生成的</li>").appendTo($("#first"));// })$(()=>$("<li>这是回调函数生成的</li>").appendTo($("#first")))</script></head><body><ul id="first"><li>item1</li><li>item2</li><li>item3</li></ul><ul id="second"><li>item1</li><li>item2</li><li>item3</li></ul><script>//接收4种类型的参数// 1. $(selector,context):获取元素//原生//document.querySelectorAll("li").forEach(li => (li.style.color="red"));//jQuery// $("li").css("background","blue");$("li").css("color", "red");$("li", "#first").css("color", "blue");$("#first li").css("background", "green");//$("li","#first") === $("#first li") //并列写时,#first必须写在前面// 2. $(js对象):jQuery包装器,js对象是原生的js对象,将原生的js对象转为jQuery对象// 因为想使用jQuery对象上的非常丰富的方法或属性document.body.style.backgroundColor = "yellow";// 想用jQuery中的css方法来设置style属性(内联样式)$(document.body).css("background", "lightgreen");// 将jQuery对象还原成原生的js对象// console.log($(document.querySelectorAll("li")));// ...spread 扩展,...rest归并console.log([...$(document.querySelectorAll("li"))]);// [...$(document.querySelectorAll("li"))].forEach(// (li) => (li.style.backgroundColor = skyblue)// );// [...$(document.querySelectorAll("li"))].forEach(// (li) => (li.style.color = "skyblue")// );console.log($(document.querySelectorAll("li")).get(2));//get(n),[n] 可以获取jQuery集合中的第n个元素,返回原生对象$(document.querySelectorAll("li")).get(2).style.color = "yellow";$(document.querySelectorAll("li"))[1].style.color = "skyblue";// 3. $(html文本):生成dom元素// document.body.insertAdjacentHTML("afterend","<li>这是一个增加项</li>")document.querySelector("#first").insertAdjacentHTML("beforeend", "<li>这是js生成的一个增加项</li>");// $("<li>这是jQuery生成的一个增加项</li>").appendTo(document.querySelector("#first"));$("<li>这也是jQuery生成的一个增加项</li>").appendTo($("#first"));// 4. $(callback回调函数):传一个回调函数当参数,当页面加载完成后会自动调用它//$() :参数的四种类型// 1. CSS选择器// 2. 原生js对象(包装器的功能)// 3. html字符串,创建dom元素// 4. 回调函数,在页面加载完成后,dom树创建成功后自动调用</script></body></html>
演示效果如图。
重要术语
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>重要术语</title></head><body><!-- <script>function User(name,email) {this.name = name;this.email = email;this.get= function (){return this.name + ':'+this.email;};}User.prototype.hello = function (name) {return 'Hello ' + name;}User.say = function () {return ' static function ';}const obj = new User("admin","a@php.cn");//实例方法console.log(obj.get());//原型方法console.log(obj.hello('percy'));//类方法console.log(User.say());</script> --><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>//页面中所有元素,只要经过$()包装,一定返回的是jQuery对象console.log($("*") instanceof jQuery);//只有jQuery对象才可以调用定义在jQuery上的方法。//静态方法,直接使用jQuery调用,jQuery想象成构造函数//function jQuery(){}// $.each($('li'),(key, item)=> console.log(key, item.textContent));// document.querySelectorAll('li').forEach((item,key)=>console.log(key,item.textContent));// $.each($('li'),(key, item)=>item.style.color = 'yellow');$.each($('li'),(key, item)=> $(item).css('color' , 'blue'));$.each($('li'),(key, item)=> $(item).css('border' , '1px solid red'));</script></body></html>
注意:一定要分别 原生的forEach(需要遍历的对象,callback(item,key)),和jQuery的each(需要遍历的对象,callback(key,item))参数的顺序不同。
第一组 getter/setter attr()
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>getter/setter1</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {display:flex;flex-direction: column;align-items: center;color:#666;}form {width: 400px;padding: 20px 10px;border:1px solid #aaa;box-shadow:0 0 5px #888;background-color: #eee;display:grid;grid-template-columns:80px 200px;gap:10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border:none;cursor:pointer;}.red {color:red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="get"><label for="email">Email</label><inputtype="email"name="email"id="emial"autofocusvalue="leture@php.cn"/><label for="password">Password</label><input type="text" name="password" id="password" value="不少于6位" /><label for="confirm">记住我</label><div><input type="radio" name="save" id="confirm" value="1" checked /><label for="confirm">记住</label><input type="radio" name="save" id="cancel" value="0" /><label for="cancel">放弃</label></div><button>登录</button></form><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>//attr():获取/设置元素属性//attr(name):getter//attr(name,value):setterconst form = $("form");//action = "handle.php"console.log(form.attr("action"));form.attr("action","admin/check.php");console.log(form.attr("action"));//第一个参数通常是获取需要的属性,第二个参数使用回调form.attr("action",()=>{let method = form.attr('method').toUpperCase();return method === 'GET' ? 'query.php?id=2' : 'register.php';});console.log(form.attr("action"));</script></body></html>
第二组 getter/setter css()
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>getter/setter2</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="get"><label for="email">Email</label><inputtype="email"name="email"id="emial"autofocusvalue="leture@php.cn"/><label for="password">Password</label><input type="text" name="password" id="password" value="不少于6位" /><label for="confirm">记住我</label><div><input type="radio" name="save" id="confirm" value="1" checked /><label for="confirm">记住</label><input type="radio" name="save" id="cancel" value="0" /><label for="cancel">放弃</label></div><button>登录</button></form><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>//css():设置元素的行内样式//css(name):获取getter//css(name,value):setter;//css(name,callback):支持回调函数const form = $("form");//使用style只能获取到style属性上的行内/内联样式//css样式表的样式是拿不到的,必须使用计算样式才可以// console.log(document.querySelector("form").style.width);// console.log(window.getComputedStyle(document.querySelector("form"),null).getPropertyValue("width"));// jQuery 可以直接就拿到元素的最终的计算样式// console.log(form.css("width"));form.css("border-top", "6px solid blue");//css(obj):接收对象form.css({"border-bottom": "3px solid skyblue","background-color": "lightcyan",});//css(属性或者对象,callback): 第二个参数支持回调函数form.css("background-color",()=>{const colors = ['plum','lightblue','lime','red'];const i = Math.floor(Math.random()*colors.length);return colors[i];})</script></body></html>
第三组 getter/setter val()
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>getter/setter3</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="get" id="login"><label for="email">Email</label><inputtype="email"name="email"id="email"autofocusvalue="leture@php.cn"/><label for="password">Password</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我</label><div><input type="radio" name="save" id="confirm" value="1" checked /><label for="confirm">记住</label><input type="radio" name="save" id="cancel" value="0" /><label for="cancel">放弃</label></div><button>登录</button></form><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>// val():元素的值,表单控件的value属性console.log(document.forms["login"].email.value);console.log(document.forms.login.email.value);//jQueryconsole.log($("#email")[0].value);console.log($("#email").get(0).value);console.log($("#email").val());$("#email").val("admin@php.cn")console.log($("#email").val());console.log($("input:password").val());console.log($('input:radio[name="save"]:checked').val());console.log($('input:radio:checked').val());//val(callback):也支持回调函数$("email").val(()=> "xxx@qq.com");</script></body></html>
第四组 getter/setter html() ,text()
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>getter/setter4</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户<em style="color:green">登录</em> </h2><form action="handle.php" method="get" id="login"><label for="email">Email</label><inputtype="email"name="email"id="email"autofocusvalue="leture@php.cn"/><label for="password">Password</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我</label><div><input type="radio" name="save" id="confirm" value="1" checked /><label for="confirm">记住</label><input type="radio" name="save" id="cancel" value="0" /><label for="cancel">放弃</label></div><button>登录</button></form><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>//html() :对应原生innerHTML//text() :对应原生innerText / textContent// const h2= document.querySelector("h2").innerHTML;// const h2= document.querySelector("h2").textContent;// console.log(h2);// console.log(document.querySelector("h2").innerHTML);//jQuery// 只获取纯文本// console.log($("h2").text());// 带有html的文本// console.log($("h2").html());$($("<h2><em>这是新增加的H2</em></h2>")).appendTo($("body"));</script></body></html>
总结:attr(),css(),val()
三个方法,一个参数时是获取,两个参数时是设置,第二个参数支持回调。这样就很强大。
html() :对应原生innerHTML
text() :对应原生innerText / textContent
原生forEach() 与 jQuery 的 each() 的区别
需要特别注意的是:要想使用jQuery的属性和方法,必须转为jQuery对象,哪怕只是原生js加$()包装器。另外当$被占用是可以使用 jQuery() 代替 $()

