浮动,消除浮动,BFC:创立独立的布局单元 代码
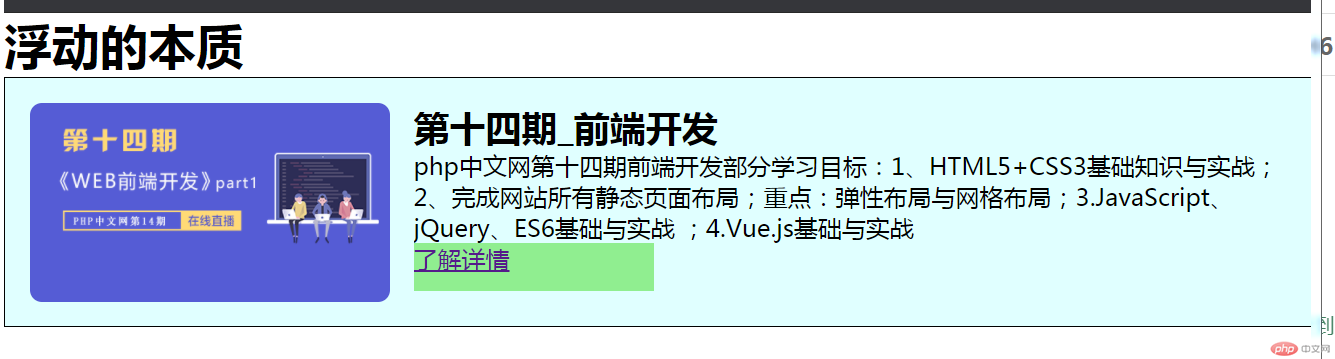
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动,消除浮动,BFC:创立独立的布局单元</title><style>* {margin: 0;padding: 0;box-sizing:border-box;}.box {padding: 1em;border: 1px solid black;background-color: lightcyan;overflow: hidden;}.box img {width: 15em;border-radius: 0.5em;/* 图片向左浮动,后面的文本会围绕着它水平排列 行内元素浮动后会提升为块元素 */float: left;/* float: right; */margin-right: 1em;}.box .desc a {width: 10em;height: 2em;background-color: lightgreen;float: left;}/* 总结:1. 浮动只限于水平方向2.浮动元素脱离文档流,后面的元素会上移填充它原来的空间(从右边空间开始填满图片右边后会向下换行开始)3.浮动元素不会影响到它前面的元素的布局,只会影响到后面的元素的排列4.任何元素(包括行内元素)浮动后,都具备了块级元素的特征 *//* 父元素计算高度的时候,会忽略内部浮动元素(父级高度的塌陷) *//* ----------------------------------------------------- *//* 附加元素 *//* .box .clear {clear: both;} *//* 伪元素 after*//* .box:after{content: '';display: block;clear: both;} *//* 我们希望左右二边是完全独立的元素,右边的元素不受左边浮动元素的影响 */.box .desc {overflow: hidden;}/* 创建BFC的方式,任何一个元素添加上以下任何一个属性后就是一个BFC容器1.float: left / right, 不能是 none2.overflow: hidden /auto /scroll, 不能是visible3.display: inline-block /table-cell4.display: flex / inline-flex5.display: grid / inline-grid6.position: absolute / fiexed *//* 能不能用overflow:解决父元素的高度塌陷问题? *//* 在父元素上使用overflow: hidden;转为BFC,使它的布局不受到内部浮动元素的影响 *//* .box {overflow: hidden;} *//* 浮动的本质是为了解决图文并排显示的问题浮动要解决的二个问题:1.浮动元素的高度对于它的包含块不可见2.浮动元素可以BFC块使它不影到后面的元素的布局 *//* 注意的是 浮动在新版本可能失效,在老版本才有效。所以以后可能不会再用了 */</style></head><body><h1>浮动的本质</h1><div class="box"><!-- 浮动的初心是为了解决图片与文本并排显示问题 --><img src="https://img.php.cn/upload/course/000/000/001/5fae4f08a043a576.png" alt=""><div class="desc"><h2>第十四期_前端开发</h2><p>php中文网第十四期前端开发部分学习目标:1、HTML5+CSS3基础知识与实战; 2、完成网站所有静态页面布局;重点:弹性布局与网格布局;3.JavaScript、jQuery、ES6基础与实战 ;4.Vue.js基础与实战</p><a href="">了解详情</a></div><!-- <div class="clear"> </div> --></div></body></html>

定位的种类 代码
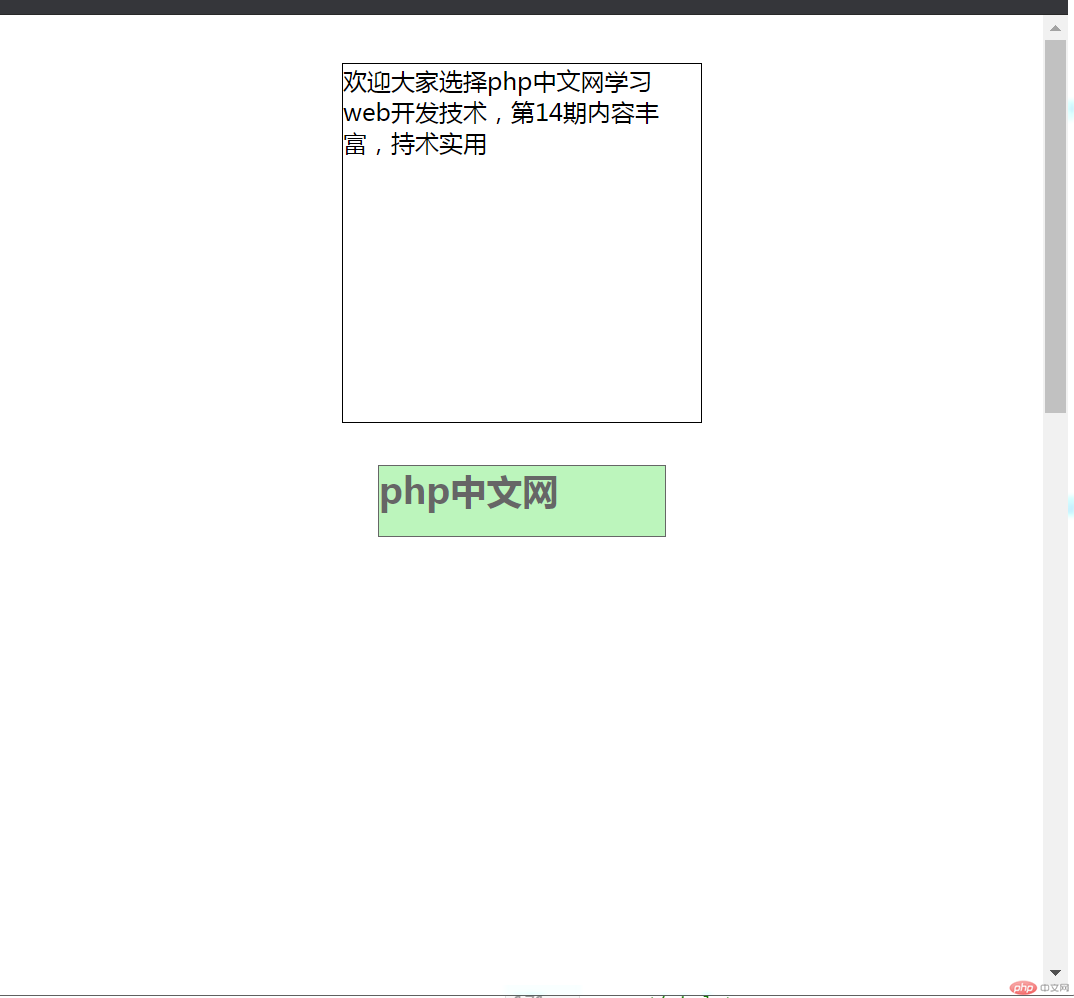
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位的种类</title><style>/* 定位属性: position *//* 定位类型:静态定位static,相对定位relative,绝对定位absolute,固定定位:fixed *//* 1. 静态定位: position: static 默认,也就是文档流定位,元素的显示位置与源码顺序一致; *//* 2. 相对定位:position: relative; 相对于该元素在文档流中的原始位置进行偏移 *//* 3.绝对定位:position: absolue; 相对它的祖先中离它最近的“定位元素”的位置发生偏移 *//* 如果祖先元素中不存在定位元素,它就参考根元素(html)进行定位 *//* 定位元素:只要这个元素中有position: relative; 或者 pssition: absolute;就称为定位元素 *//* psition:static;这个不是定位元素 *//* 而且只有定位元素才有资格充当绝对定位元素的定位祖先元素(定位参与元素,定位父级) *//* 4. 固定定位:position: fixed; 是绝对定位的一个特例,它始终相对于html定位 */* {margin: 0;padding: 0;box-sizing:border-box;}.box {width: 15em;height: 15em;border: 1px solid black;margin: 2em auto;}.box h2 {border: 1px solid black;background-color: lightgreen;opacity: 0.6;/* 相对定位 */position: relative;top: 1em;left: 1em;}/* 将h2改为绝对定位 */.box h2{/* 绝对定位元素会脱离文档流 如果没有设置宽高那就会收缩到内容宽高 */position: absolute;}.box {/* 转为定位元素,它内部的元素就相对于它进行绝对定位 */position: relative;}.box h2 {top: 2em;left: 2em;top: 0;left: 0;right: 0;bottom: 0;/* 如果被定位的元素四个方向全部紧贴定位父级的四个边沿,则会充满全部“定位空间” */width: 8em;height: 2em;margin: auto;}html {min-height: 100em;}/* 使用固定定位使h2不动 */.box h2 {position: fixed;}/* 固定定位:在线客服,广告位 */</style></head><body><div class="box"><h2>php中文网</h2><p>欢迎大家选择php中文网学习web开发技术,第14期内容丰富,持术实用</p></div></body></html>

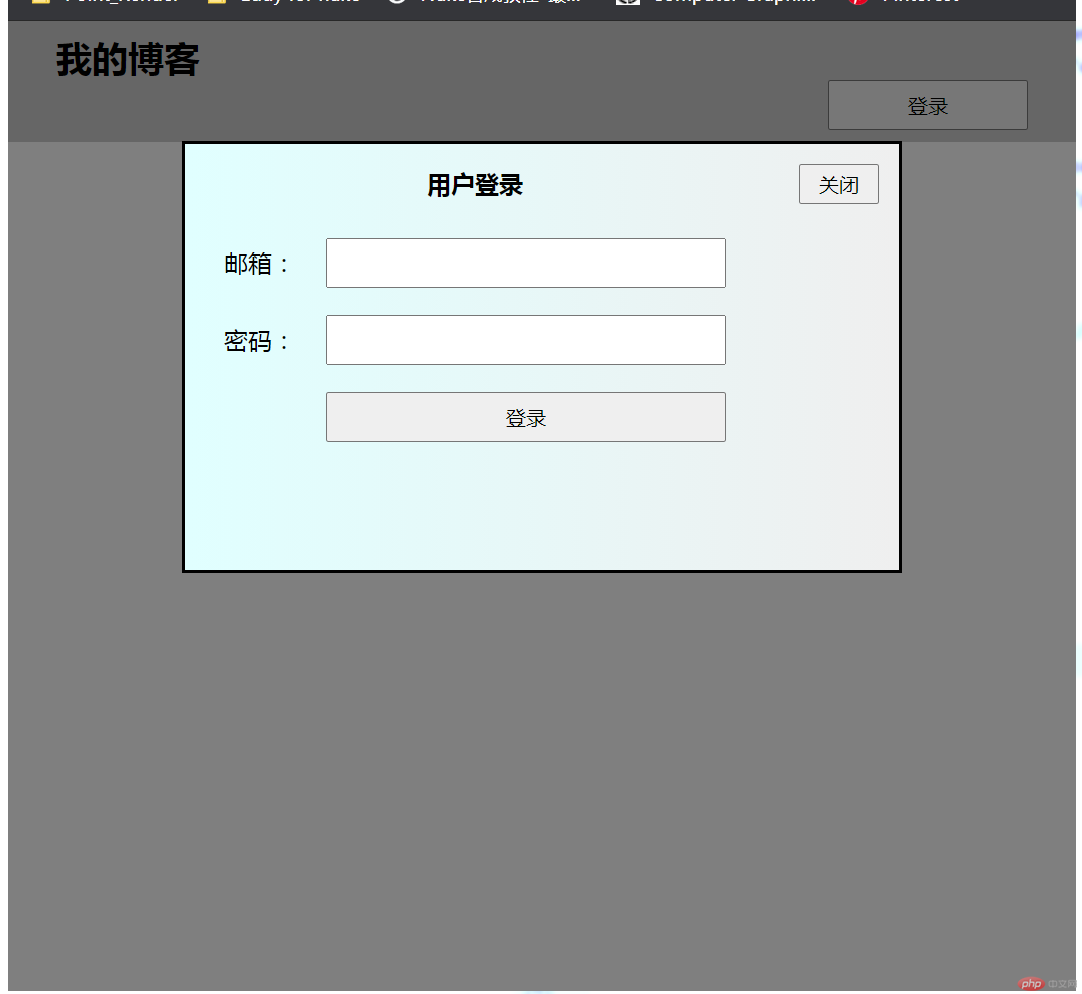
固定定位实现:模态框 代码
html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>固定定位实现:模态框</title><!-- 导入css --><link rel="stylesheet" href="style.css"></head><body><!-- 页眉 --><header><h2>我的博客</h2><button>登录</button></header><!-- 模态框 --><div class="modal"><!-- 蒙板:用来盖住后面的内容,使它半透明 --><div class="modal-backdrop"></div><!-- 主体 --><div class="modal-body"><button class="close">关闭</button><form action="" method="POST"><table><caption>用户登录</caption><tr><td><label for="email">邮箱:</label></td><td><input type="email" name="email" id="email"></td></tr><tr><td><label for="password">密码:</label></td><td><input type="password" name="password" id="password"></td></tr><tr><td></td><td><button>登录</button></td></tr></table></form></div></div><!-- 导入js --><script src="modal.js"></script></body></html>
css
*{margin: 0;padding: 0;box-sizing: border-box;}header {background-color: #ccc;padding: 0.5em 2em;overflow: hidden;}header button {float: right;width: 10em;height: 2.5em;}header button:hover {cursor: pointer;background-color: #fff;}/* 模态框 *//* 蒙板 */.modal .modal-backdrop{background-color: rgb(0,0, 0,0.5);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}.modal .modal-body {padding: 1em;/* min-width: 20em; */border: 2px solid black;background: linear-gradient(to right,lightcyan,#efefef);/* 固定定位 */position: fixed;top: 5em;left: 3em;right: 3em;width: 30em;height: 18em;margin: auto;}.modal form table {width: 80%;}.modal form table caption {font-weight: bold;margin-bottom: 1em;}.modal form table td {padding: 0.5em;}.modal form table td:first-of-type {width: 5em;}.modal form table input {width: 20em;height: 2.5em;}.modal form table button {width: 20em;height: 2.5em;}/* 定位父级 */.modal-body {position: relative;}.modal .close {position: absolute;width: 4em;height: 2em;top: 1em;right: 1em;}.modal .close:hover {cursor: pointer;background-color: red;color: white;}/* 页面初始化时,模态框应该隐藏 */.modal {display: none;}
js
const btn = document.querySelector('header button');const modal = document.querySelector('.modal');const close = document.querySelector('.close');btn.addEventListener('click',setModal,false);close.addEventListener('click',setModal,false);function setModal(ev){ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue('display');modal.style.display = status === 'none' ? 'block' : 'none';}

总结:
浮动的本质
1浮动只限于水平方向
2.浮动元素脱离文档流,后面的元素会上移填充它原来的空间(从右边空间开始填满图片右边后会向下换行开始)
3.浮动元素不会影响到它前面的元素的布局,只会影响到后面的元素的排列
4.任何元素(包括行内元素)浮动后,都具备了块级元素的特征
5.父元素计算高度的时候,会忽略内部浮动元素(父级高度的塌陷)
消除浮动(父级高度的塌陷所以需要消除浮动)
同级加附加元素消除浮动
同级加伪元素消除浮动
BFC创立独立的布局单元
创建BFC的方式,任何一个元素添加上以下任何一个属性后就是一个BFC容器
1.float: left / right, 不能是 none
2.overflow: hidden /auto /scroll, 不能是visible
3.display: inline-block /table-cell
4.display: flex / inline-flex
5.display: grid / inline-grid
6.position: absolute / fiexed
浮动要解决的二个问题:
1.浮动元素的高度对于它的包含块不可见
2.浮动元素可以BFC块使它不影到后面的元素的布局
3.注意的是 浮动在新版本可能失效,在老版本才有效。所以以后可能不会再用了
定位
- 定位属性: position
- 定位类型:静态定位static,相对定位relative,绝对定位absolute,固定定位:fixed
- 静态定位: position: static 默认,也就是文档流定位,元素的显示位置与源码顺序一致;
- 相对定位:position: relative; 相对于该元素在文档流中的原始位置进行偏移
- 绝对定位:position: absolue; 相对它的祖先中离它最近的“定位元素”的位置发生偏移
如果祖先元素中不存在定位元素,它就参考根元素(html)进行定位
定位元素:只要这个元素中有position: relative; 或者 pssition: absolute;就称为定位元素
psition:static;这个不是定位元素
而且只有定位元素才有资格充当绝对定位元素的定位祖先元素(定位参与元素,定位父级) - 固定定位:position: fixed; 是绝对定位的一个特例,它始终相对于html定位

