盒子大小 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子大小</title> <style> :root { font-size: 10px; } .box { /* 宽 */ width: 20em; /* 高 */ height: 15em; /* 背景色 */ background-color: blueviolet; } /* 此时,盒子的大小,宽200px,高150px */ </style></head><body> <div class="box"></div></body></html>

影响盒子大小的因素 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>影响盒子大小的因素</title> <style> :root { font-size: 10px; } .box { /* 宽 */ width: 20em; /* 高 */ height: 15em; /* 背景色 */ background-color: blueviolet; } /* 给盒子添加padding(内边距),border(边框) */ .box { padding: 1em; border: 2px solid; /* 将背景色裁切到内容区,让padding可视化 */ background-clip: content-box; } /* 盒子尺寸的计算公式:width/height + padding*2 + border*2 */ /* 宽度:200 + 10*2 + 2*2 = 224px */ /* 高度:150 + 10*2 + 2*2 = 174px */ /* 大家考虑一下,这种计算方式是否直观,方便? */ /* width: 200px; height: 150px; 站在用户角度是希望这个值是一个固定值 */ /* 使盒子大小不受width/height之外属性的影响(不受padding,border影响) */ /* 这个问题曾困扰了前端界很久,有一个非常笨的解决方案 */ /* 既然padding和border是后加的,所以减去就完了 */ .box { width: calc(20em - 24px); height: calc(15em - 24px); } /* 当越来越多的程序员这么干,css标准制定者w3c妥协了,提供了新属性来解决这个问题 */ /* box-sizing: 让用户决定计算盒子大小的方式(要不要将padding,border计算在内) */ </style></head><body> <div class="box"></div></body></html>

box-sizing控制盒子计算方式 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>box-sizing控制盒子计算方式</title> <style> :root { font-size: 10px; } .box { /* 宽 */ width: 20em; /* 高 */ height: 15em; /* 背景色 */ background-color: blueviolet; } /* 给盒子添加padding(内边距),border(边框) */ .box { padding: 1em; border: 2px solid; /* 将背景色裁切到内容区,让padding可视化 */ background-clip: content-box; } .box { /* width: calc(20em - 24px); height: calc(15em - 24px); */ /* content-box: w3c标准盒子模型,width/height 不含padding/border */ box-sizing: content-box; /* border-box: padding, border 计算在盒子大小内 */ box-sizing: border-box; /* margin是盒子与盒子之间的距离 不是盒子的大小属性 */ margin: 1em; } /* 这种盒子模型,最早是由微软的IE浏览器实现的,称之为IE盒子模型 */ /* 而这种IE盒子与w3c的标准盒子不一样,又被称为“怪异盒模型” */ </style></head><body> <div class="box"></div></body></html>

margin对盒子位置的影响 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>margin对盒子位置的影响</title> <style> :root { font-size: 10px; } .box { /* 宽 */ width: 20em; /* 高 */ height: 15em; /* 背景色 */ background-color: blueviolet; box-sizing: border-box; padding: 1em; border: 2px solid; } /* margin对水平排列的元素的位置的影响 */ /* 水平方向:margin 相加 */ /* .box { float: left; } */ .box:first-of-type { /* 垂直方向: margin折叠 */ margin: 2em; } .box:first-of-type+* { /* 垂直方向: margin折叠 */ margin: 3em; } /* margin折叠之后,大者胜出 */ /* margin只会对页面中的元素位置或多个元素的排列产生影响,对盒子大小无影响 */ </style></head><body> <div class="box"></div> <div class="box"></div></body></html>

全局的盒子大小的设置 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>全局的盒子大小的设置</title> <style> * { /* margin 和 padding 是透明的所以统一做初始化 */ margin: 0; padding: 0; /* 全局使用IE盒子模型 */ box-sizing: border-box; } body { border: 1px solid red; height: 100vh; } </style></head><body> <ul> <li>item1</li> </ul> <p></p></body></html>
元素的高度:内容超出样式 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素的高度:内容超出了怎么办?</title> <style> /* 1.文档流:是元素默认布局方式 */ :root { font-size: 10px; } .box { width: 20em; height: 15em; background-color: lightblue; /* 应该使用内容将元素的高度抄完开,而不是直接它设置高度 */ border: 1px solid black; /* 显示溢出的内容,默认值 */ overflow: visible; /* 隐藏溢出的内容*/ overflow: hidden; /* 使用滚动条查看被隐藏的内容 */ overflow: scroll; /* 自动适应,不超出没有滚动条,超出会出右滚动条 */ overflow: auto; } </style></head><body> <div class="box"> 人工智能确实有很多优越的地方,可以给我们的工作和生活提供很多方便,帮我们解决不少难题。人工智能也是一把双刃剑,既能做好事,也能做坏事。这是我们研究智能社会时不能忽视的问题。现在的计算机、互联网、大数据等新的科学技术给我们的社会发展提供了技术支撑,开拓了发展空间。但是,我们在社会治理中运用这些智能技术的时候,是不是应该有一个底线?哪些是我们可以让人工智能尽力去完成的,哪些是不应该让人工智能去完成的?我们不能让人工智能变成无所不能,更不能让人工智能变成人类社会的主宰。人类创造人工智能的初衷是善良的,但是其发挥的作用也可能是邪恶的。比如说,人工智能就可能侵害到我们的隐私权。 </div></body></html>

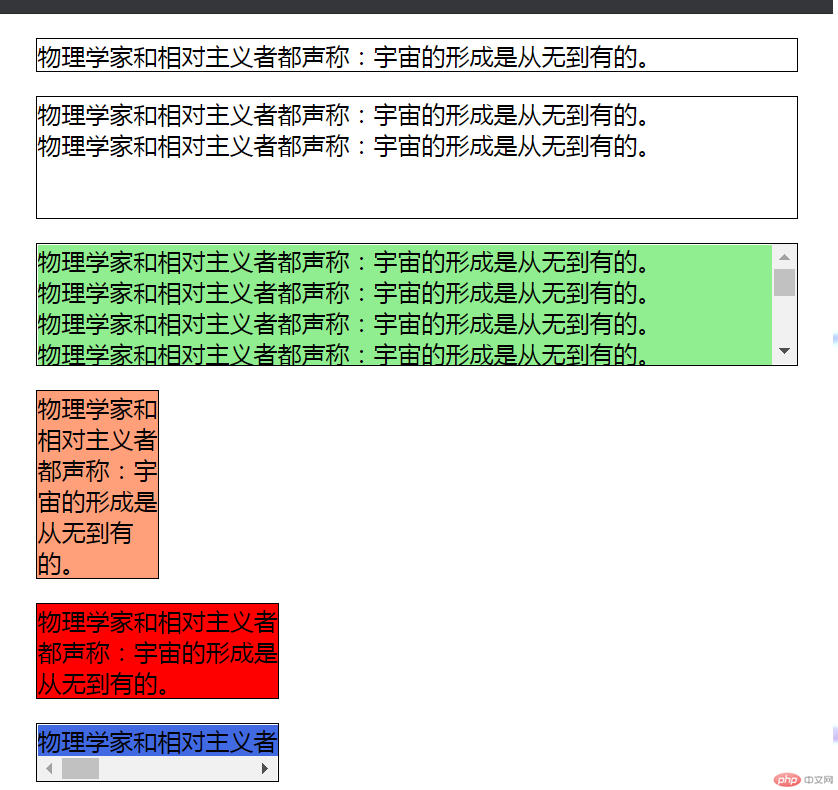
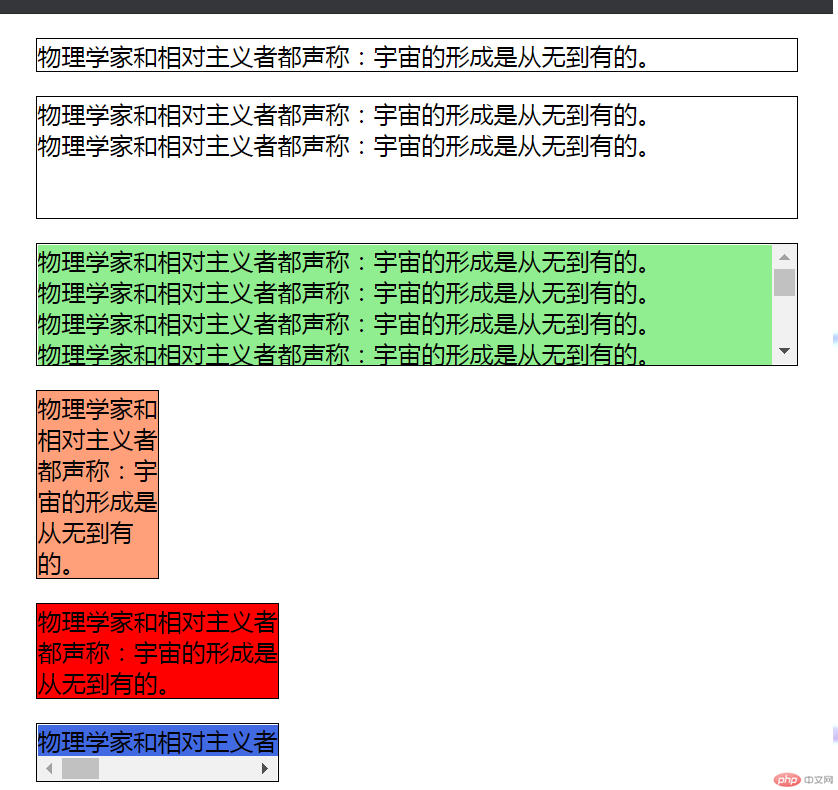
容器最小高度与最大高度 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>容器最小高度与最大高度</title> <style> body>* { margin: 1em; } body div { border: 1px solid black; } body div:first-of-type{ /* 默认高度由内容撑开 */ height: auto; } body div:nth-of-type(2){ /* 最小高度 */ min-height: 5em; /* 只限制最小高度未限制最大高度 当内容超过最小高度时会自动伸展 当内容不足时使用最小高度,保证页面不会塌掉 */ } body div:nth-of-type(3){ /* 最大高度 */ max-height: 5em; background-color: lightgreen; /* 这时我设置了最大高度,超过这个高度的内容就溢出了 */ overflow: auto; } body div:nth-of-type(4){ /* 最小宽度 */ max-width: 5em; background-color:lightsalmon; overflow: auto; } body div:nth-of-type(5){ /* 最大宽度 */ max-width: 10em; background-color:red; overflow: auto; } body div:nth-of-type(6){ /* 最大宽度 */ max-width: 10em; background-color:royalblue; /* 左右滚动要用 white-space 防止换行并向下撑开 */ white-space: nowrap; overflow:auto hidden; } </style></head><body> <div>物理学家和相对主义者都声称:宇宙的形成是从无到有的。</div> <div> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> </div> <div> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> 物理学家和相对主义者都声称:宇宙的形成是从无到有的。<br> </div> <div>物理学家和相对主义者都声称:宇宙的形成是从无到有的。</div> <div>物理学家和相对主义者都声称:宇宙的形成是从无到有的。</div> <div>物理学家和相对主义者都声称:宇宙的形成是从无到有的。物理学家和相对主义者都声称:宇宙的形成是从无到有的。</div></body></html>

水平居中问题 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>水平居中问题</title> <style> .box { width: 15em; height: 15em; border: 1px solid black; } /* 1.行内或行内块水平居中 */ .box { text-align: center; } /* 2.块元素的水平居中 */ .box>div{ width: 5em; height: 5em; background-color: yellow; } /* 使用margin来实现块的水平居中 左右挤压式的居中 */ .box>div{ /* auto: 这个值由浏览器根据上下文自动计算 */ margin-left: auto; margin-right: auto; margin: auto; } </style></head><body> <div class="box"> <!-- <a href="">php.cn</a> --> <!-- <img src="https://www.php.cn/static/images/index_yunv.jpg" width="150" alt=""> --> <div></div> </div></body></html>

垂直居中问题:行内元素 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>垂直居中问题:行内元素</title> <style> .box { width: 15em; height: 15em; border: 1px solid black; } .box a { line-height: 15em; } .box img { /* 图片是块元素所以line-height无效 */ line-height: 15em; } </style></head><body> <div class="box"> <a href="">php.cn</a> <!-- <img src="https://www.php.cn/static/images/index_yunv.jpg" width="150" alt=""> --> </div></body></html>

垂直居中问题:padding 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>垂直居中问题:padding</title> <style> /* padding 是最简单粗爆的方式 */ .box { width: 15em; /* 不要给高度,这个高度应该由padding挤出来 */ /* height: 15em; */ border: 1px solid black; } .box { padding: 5em 0; } .box>div{ width: 5em; height: 5em; background-color: yellow; /* margin: auto; */ } </style></head><body> <div class="box"> <!-- <img src="https://www.php.cn/static/images/index_yunv.jpg" width="150" alt=""> --> <div></div> </div></body></html>

水平且垂直的解决方案:行内元素 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>水平且垂直的解决方案:行内元素</title> <style> .box { width: 15em; height: 15em; border: 1px solid black; } /* .box { text-align: center; line-height: 15em; } */ /* ----------------------------- */ /* 2.padding 实现水平和垂直居中 */ .box { width: auto; height: auto; padding: 5em; } </style></head><body> <div class="box"> <a href="">php.cn</a> </div></body></html>

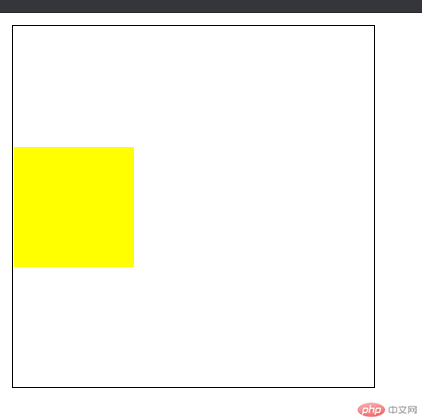
水平且垂直的解决方案 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>水平且垂直的解决方案</title> <style> .box { width: 15em; height: 15em; border: 1px solid black; box-sizing: border-box; } /* .box { text-align: center; line-height: 15em; } */ /* ----------------------------- */ /* 2.padding 实现水平和垂直居中 */ .box { padding: 5em; } .box>div { width: 5em; height: 5em; background-color: yellow; } /* ----------------------------- */ /* 3.margin来实现 */ .box { position: relative; } .box div { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; } </style></head><body> <div class="box"> <!-- <a href="">php.cn</a> --> <div></div> </div></body></html>

总结:
1.盒子大小
2.影响盒子大小的因素:
- box-sizing盒子模型(content-box和border-box) padding(内边距),border(边框)
- content-box: w3c标准盒子模型,width/height 不含padding/border
- border-box:width/height 不含padding/border又被称为“怪异盒模型”
3.margin对盒子位置的影响:
4.盒子初始化:
- margin,padding,box-sizing
5.元素的内容超出高度:
- 使用overflow处理 有(visible,hidden,scroll,auto)
6.容器最小高度与最大高度,最小宽度与最大宽度。
- 最小为小于最小值时为最小值,最大为大于最大值时为最大值。
7.水平居中:
- 行内或行内块水平居中(text-align: center),块元素的水平居中margin来实现
8.垂直居中:
- 行内元素(line-height值和父类高度值一样), 块元素(padding不要给高度由padding挤出来)
9.水平且垂直:
- 行内元素(text-align: center,line-height: 15em), 块元素(padding和margin)
10.盒子对齐最好使用border-box盒子模型