基本概念
- 网格容器: 由若干个矩形网格单元构成
- 网格项目: 网格容器的子元素,必须放在网络单元中
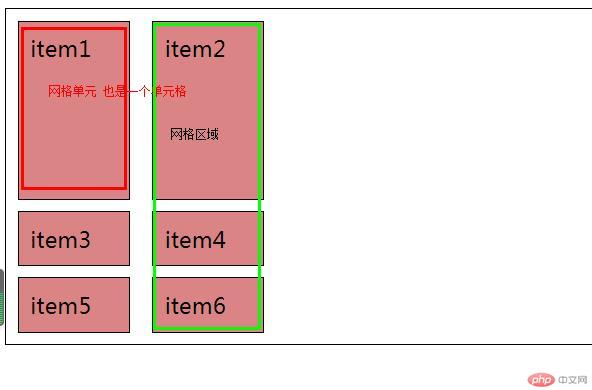
- 网格单元: 有”单元格”和”网格区域”二种表现形式
- 网格轨道: 由多个网格单元组成,根据排列方向有”行轨”和”列轨”之分
- 轨道间距: 容器中轨道之间的间距,有”行轨间距”,”列轨间距”
网格单元
.container {border: 1px solid #000;padding: 0.5em;/* grid子元素默认为块元素 flex中子元素默认为行内元素 */display: grid;/* 列宽 */grid-template-columns: 5em 5em;/* 行高 */grid-template-rows: 8em;/* 轨道间距: 水平 垂直 */gap: 0.5em 1em;/* 两个值一样可简写成一个 */}.container>.item {border: 1px solid #000;background-color: rgb(218, 133, 133);padding: 0.5em;}
设置单元格尺寸的新单位:fr
.container {border: 1px solid #000;padding: 0.5em;/* grid子元素默认为块元素 flex中子元素默认为行内元素 */display: grid;/* 列宽 */grid-template-columns: 5em 5em 5em;/* 1. fr 与 auto 之间的区别 *//* 新需求: 中间一列的宽度是二边的二倍 *//* 此时 auto 完全失灵 */grid-template-columns: 1fr 2fr 1fr;/* 2. fr 与 % 的区别 *//* 新需求: 中间一列是左右的三倍 *//* grid-template-columns: 1fr 3fr 1fr; *//* grid-template-columns: 20% 60% 20%; *//* % 与 fr 可以共存,计算方式,总宽度减去百分比的宽度,将剩下的全部分给fr */grid-template-columns: 20% 1fr 20%;/* auto, fr, % 都是相对单位,都可以触发自动计算机制,尽可能不要同时出现 *//* 3. fr 与其它单位混合, 如 em, px *//* px是固定的,em是固定,计算时要减去这些固定值,将剩下的空间在fr之间分配 *//* 总宽度 - 8em - 200px,将剩下的空间在第2列与第3列之间分配 */grid-template-columns: 8em 1fr 2fr 200px;/* 4. fr 尽可能不要与 auto 同时使用 *//* auto 与 px , em ,会自动计算 */grid-template-columns: 30% auto 10em;/* 与 auto 相邻的不是em,rem,%,而是fr */grid-template-columns: 1fr auto 1fr;/* 轨道间距 水平 垂直 */gap: 0.5em 1em;/* 两个值一样可简写成一个 */}
设置网格单元尺寸的常用函数: repeat(),minmax()
- repeat()
/* 1. reapeat() */grid-template-columns: repeat(3, 10em);/* 第二个参数可以是多个值 */grid-template-columns: repeat(3, 10em 2em);grid-template-columns: repeat(3, 1fr);grid-template-columns: repeat(3, 1fr 2fr);/* 展开 */grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr;/* 混合使用 */grid-template-columns: repeat(2, 1fr) 2fr;/* 展开 */grid-template-columns: 1fr 1fr 2fr;
minmax()
/* 2. minmax() *//* 中间列,最小宽度是20em,最大宽高是左右的2倍 */grid-template-columns: 1fr minmax(20em, 2fr) 1fr;grid-template-columns: 20em minmax(20em, 1fr);/* grid-template-columns: 20em minmax(20em, auto); */
网格单元的排列方式与隐式轨道
- 排列方式 : grid-auto-flow
- 隐式轨道的行高: grid-auto-rows
隐式轨道的列宽: grid-auto-columns
/* 原来声明的网格单元叫: 显式轨道 *//* 多出来的新项目显示的轨道称为: 隐式轨道 *//* 此时,默认项目在容器中按: 先行后列的顺序排列,“行优先” */grid-auto-flow: row;/* 自动生成的隐式轨道的高度是自动的 *//* 行优先时要设置隐式轨道的行高 */grid-auto-rows: 5em;/* 列优先 *//* grid-auto-flow: column; *//* 列优时要设置的隐式轨道的列宽 *//* grid-auto-columns: 1fr; */
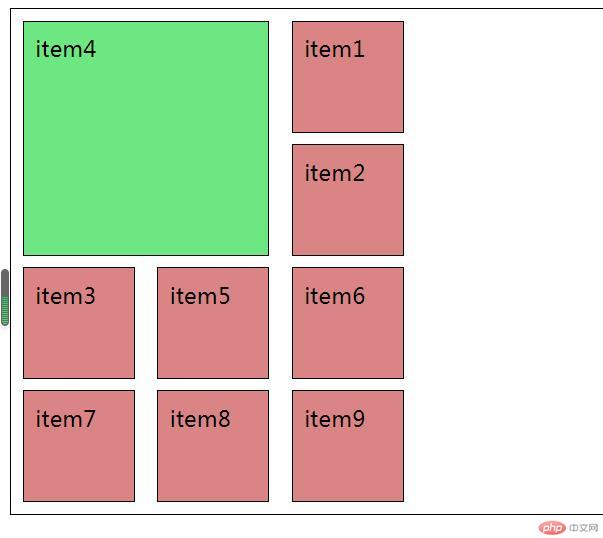
自定义项目在容器中显示的位置
/* 编号从左上角开始(1,1),并递增 *//* grid-area: 设置任何一个项目所在的网格单元的区域 *//* grid-area: 行起始编号 / 列起始编号 / 行结束编号 / 列结束编号 *//* 以第5个项目来举例 */.container>.item:nth-of-type(5) {background-color: lightyellow;grid-area: 2 / 2 / 3 / 3;/* 将它放入到第一个网格单元中 */grid-area: 1 / 1 / 2 / 2;/* 默认项目是跨越一行一列 */grid-area: 1 / 1;/* 但是,如果要跨越1行以上或1列以上,就不能省 *//* 例如要跨2行3列 */grid-area: 1 / 1 / 3 / 4;/* 通常只关心跨几行或几列,并不关心结束的编号 */grid-area: 1 / 1 / span 2 / span 3;}/* 选中第一个项目 */.container>.item:first-of-type {background-color: lightgreen;grid-area: 3 / 1 / span 1 / span 3;/* 因为 3 / 1 是当前位置,所以可省 */grid-area: span 1 / span 3;/* 之前说过,默认是跨一行一列 *//* grid-area: span 3; */grid-area: auto / span 3;}

总结:
grid-area: 参数数量不同,意义不同
值中只有span
1.1 单值: 跨的行数
1.2 双值: 跨的行与列数,如果只想设置列数,就必须设置行数(auto)值中有span和编号
2.1 双值: 没有span,默认跨1行1列, grid-area: 2 / 3 ;
2.2 三值: 省了列结束编号或跨的数量,此时前面的值可使用auto
2.3 四值: 最完整的语法
总结
| 序号 | 代码 | 描述 |
|---|---|---|
| 1 | grid-template-columns | 设置轨道的列宽 |
| 2 | grid-template-rows | 设置轨道的列高 |
| 3 | gap | 设置轨道间距 |
| 4 | fr | 设置单元格尺寸单位 |
| 5 | repeat(),minmax() | 设置网格单元尺寸的常用函数 |
| 6 | grid-auto-flow | 网格单元排列方式 |
| 7 | grid-auto-rows、grid-auto-columns | 设置隐式轨道的行高、列宽 |
| 8 | grid-area | 自定义项目在容器的显示位置 |

