php环境-静态到动态-写一个页面
- 将本地的php开发环境搭建好(不限制集成工具)
- 理解网站从静态到动态的发展历史,并写出你的理解
- 模仿老师的案例,自己写一个类似的页面出来
1. 将本地的php开发环境搭建好(不限制集成工具)
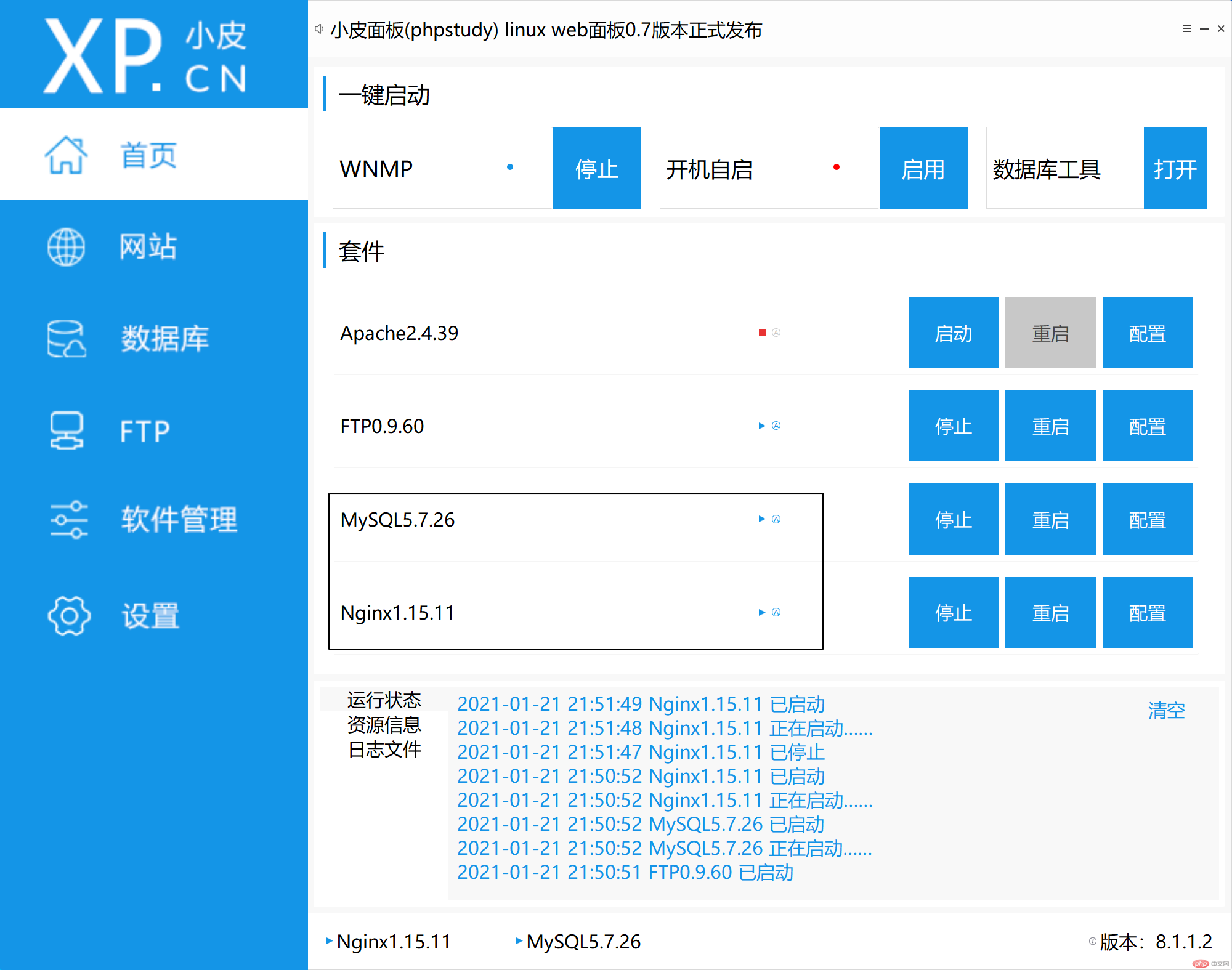
- phpstudy 启动 mysql 和 nginx

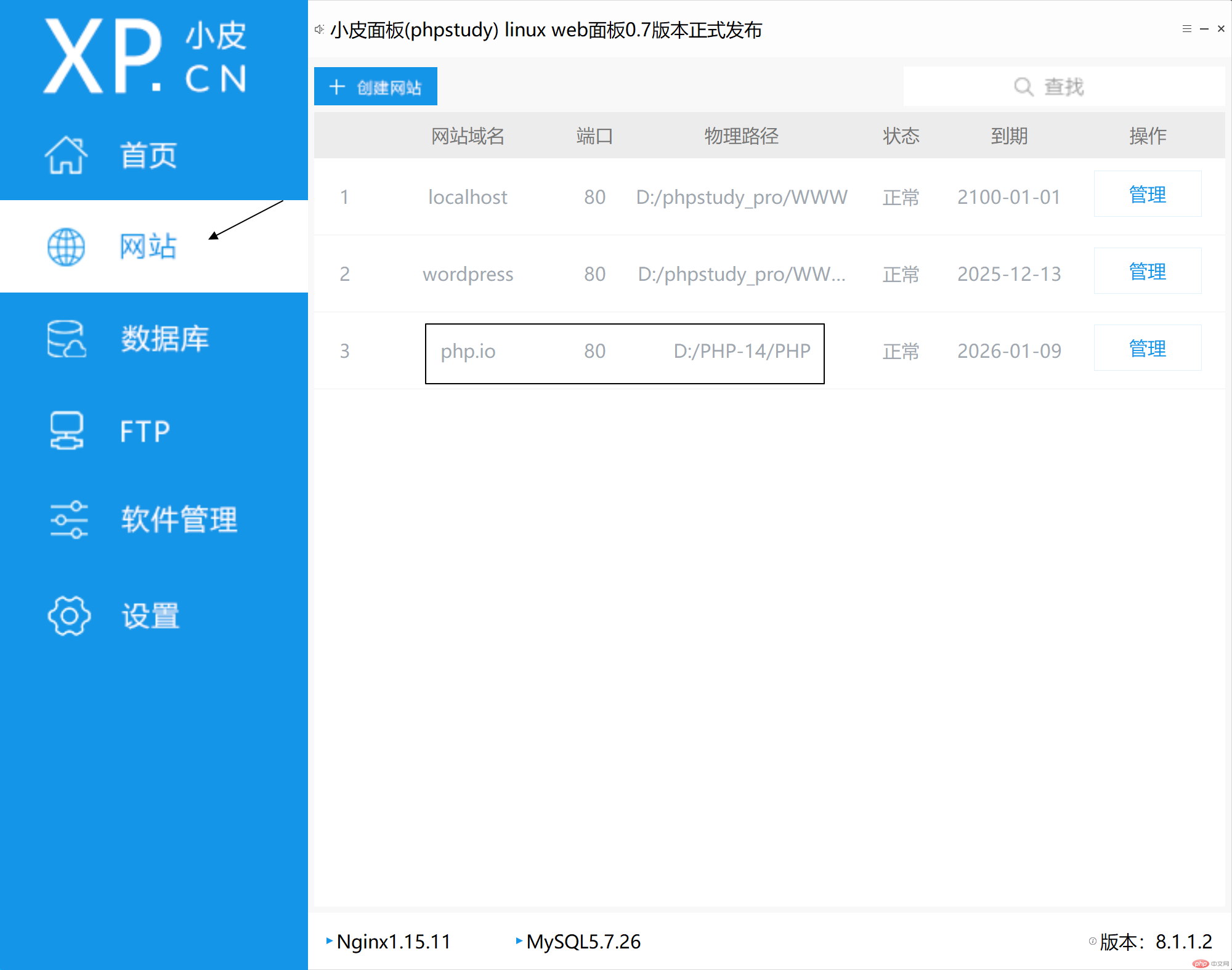
- 网站添加本地网站 php.io 完成

- 写第一个 index.php
<?='hello world!'?>运行

2. 理解网站从静态到动态的发展历史,并写出你的理解
.txt 纯文本,不带格式
.html 格式化的文本,但内容固定
.php 由服务器端动态改变内容,产生输出到 html,更具多样化,从格式到内容都是可变
3. 模仿老师的案例,自己写一个类似的页面出来
- inc 目录下新建3个 php 文件
- config.php 配置文件
<?php// metas$title = 'Hello world';$keywords = 'Hello, world, keyword';$description = 'Hello world description';// 导航$navs = ['首页', '分类页', '标签页', '独立页面'];// 版权$copyr = '©'. date('Y');
- header.php 头部文件
<?php require __DIR__ .'/config.php'; ?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title><?=$title?></title><meta name="keywords" content="<?=$keywords?>"><meta name="description" content="<?=$description?>"><style>* {margin: 0;padding: 0;box-sizing: border-box;}/* 外层容器 */.container {width: 480px;margin: 0 auto;}.container > * {margin-bottom: 10px;padding: 10px;}/* 页头 */.container > header {color: white;background-color: purple;}.container > header > ul {list-style-type: none;display: flex;justify-content: space-around;}/* 菜单分割线 */.container > header > ul > li ~ * {border-left: 1px solid #ccc;padding: 0 28px;}.container > header > ul > li > a {color: white;}/* 主体 */.container > main {border: 1px solid #ccc;}.container > main > ol {list-style-position: inside;}/* 页脚 */.container > footer {color: white;text-align: center;background-color: grey;}</style></head><body><div class="container"><header><?php if ($navs) : ?><ul><?php foreach($navs as $nav) : ?><li><a href=""><?=$nav?></a></li><?php endforeach ?></ul><?php endif ?></header>
- footer.php 页脚文件
<?php require __DIR__ .'/config.php'; ?><footer><?=$copyr?></footer></div></body></html>
- 上一级目录创建示例文件 0121.php
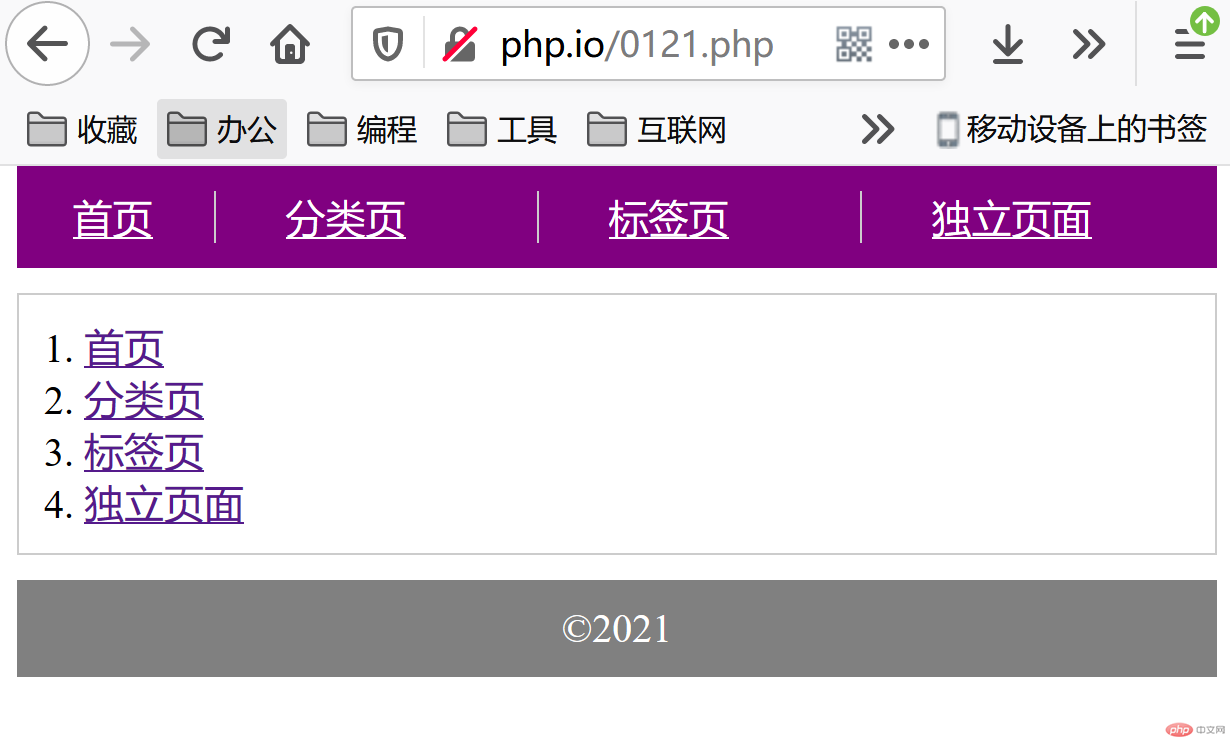
<?php require __DIR__ .'/inc/header.php' ?><main><?php if ($navs) : ?><ol><?php foreach($navs as $nav) : ?><li><a href=""><?=$nav?></a></li><?php endforeach ?></ol><?php endif ?></main><?php require __DIR__ .'/inc/footer.php' ?>
- 打开 php.io/0121.php 测试图