1.挂载点,数据注入,响应式:
样式代码:
<body> <div class="app"> <!--创建一个vue根节点--> <p>用户名: {{username}}</p> <!--插值就是一个数据占位符 可以接受表达式--> <p>10 + 30 = {{10 + 30}}</p> <p>{{flag ? '上午好' : '下午好'}}</p> <!--三元表达式--> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const vm = new Vue({ // 创建vue对象来管理页面内容 这是一个构造函数 el: ".app", //挂载点 data: { //数据注入 username: "饭后甜点", flag: true, }, }); console.log(vm.$data.username); // 在data中声明的所有变量都自动成为vue实例的属性 // 以上的过程就是:数据注入 console.log(vm.username); vm.username = "麻辣小龙虾"; </script></body>
效果预览:

2.v-text、v-once、v-html:
样式代码:
<body> <div class="app"> <p>用户名: {{username}}</p> <!-- v-text: 由专门vue实例管理的自定义属性,称之为"指令" --> <!-- v-text ===> innerText,textContent --> <p v-text="username"></p> <p v-once="username">只会渲染一次</p> <!-- v-html: 相当于innerHTML --> <p v-html="username"></p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const vm = new Vue({ el: ".app", data: { username: "羊肉火锅", }, }); vm.username = '<em style="color:red">户外小烧烤</em>'; </script></body>
效果预览:

3.v-bind,v-on:
3.1v-bind样式代码:
<style> .active { color: red; } .bigger { font-size: 2rem; }</style><body> <div class="app"> <!-- 绑定style属性 --> <p :style="style1">style: {{site}}</p> <!-- v-bind: 是高频指令可简写成冒号: --> <p v-bind:style="`color:violet`">style: {{site}}</p> <!-- 变量 --> <p :class="`active bigger`">class1: {{site}}</p> <!-- 绑定类class属性 --> <p :class="class1">class2: {{site}}</p> <!-- 变量 --> <p :class="{active: isActive, bigger: isBigger}">class3: {{site}}</p> <!-- 对象 --> <p :class="[`active` , `bigger`]">class4: {{site}}</p> <!-- 数组 --> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const vm = new Vue({ el: ".app", data: { site: "php中文网", style1: "color:violet", class1: `active bigger`, isActive: true, isBigger: false, }, }); </script></body>
效果预览:

3.2v-on样式代码:
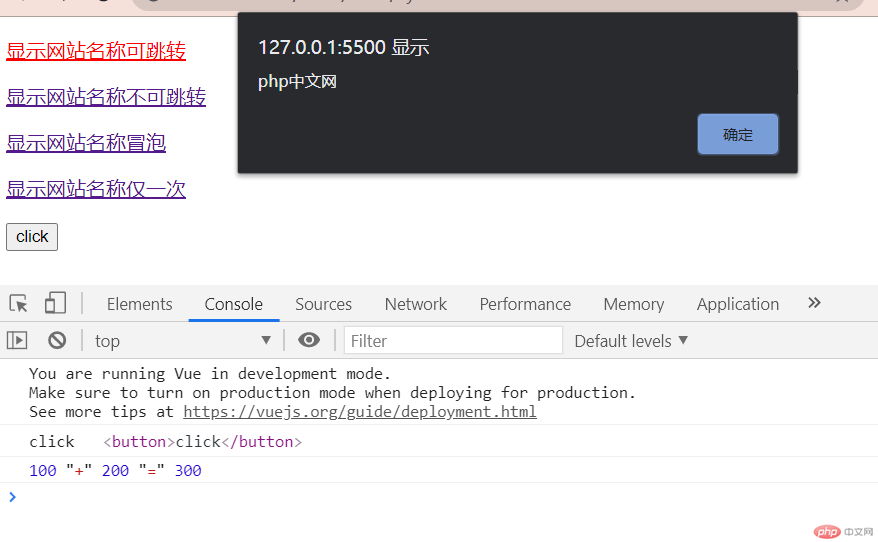
<body> <div class="app" onclick="alert(this.tagName)"> <!-- 绑定事件 --> <p><a href="https://php.cn" v-on:click="show">显示网站名称可跳转</a></p> <!-- 事件修饰符prevent:防止元素的默认行为 --> <!-- v-on也是高频指令,可以简写为:@ --> <p><a href="https://php.cn" @:click.prevent="show">显示网站名称不可跳转</a></p> <!-- stop: 阻止冒泡 --> <p><a href="https://php.cn" v-on:click.prevent.stop="show">显示网站名称冒泡</a></p> <!-- 仅允许执行一次 --> <p><a href="https://php.cn" v-on:click.prevent.stop.once="show">显示网站名称仅一次</a></p> <!-- 事件方法的传参 事件对象的参数名必须是 $event --> <button @click.stop="handle($event,100,200)">click</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const vm = new Vue({ el: ".app", data: { site: "php中文网", }, methods: { show() { alert(this.site); // this: 就是当前的vue实例对象 }, handle(ev, a, b) { console.log(ev.type, ev.target); console.log(a, "+", b, "=", a + b); }, }, }); </script></body>
效果预览:

4.v-model双向绑定:
样式代码:
<body> <div class="app"> <p>模型中的数据: {{site}}</p> <p>双向绑定:<input type="text" v-bind:value="site" @input="site=$event.target.value" /></p> <!-- 因为这种双向绑定比较常用,vue提供了一个语法糖 --> <p>双向绑定:<input type="text" v-model="site" /></p> <!-- 添加一个修饰符 --> <p>双向绑定:<input type="text" v-model.lazy="site" /></p> <!-- numbly: 解决字符串转数值 --> <p>双向绑定:<input type="text" v-model.number="num" /></p> <p>{{typeof num}}</p> <!--页面中的数据 --> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const vm = new Vue({ el: ".app", data: { site: "今天周三", //模型中的数据 num: "0", }, }); </script></body>
效果预览:

5.v-for key:
样式代码:
<body> <div class="app"> <!-- key: 可以干预diff算法 --> <!-- vue通过稳定且唯一的key值判断这个节点是否需要重新渲染,以提升效率 --> <!-- key只能是整数或不重复的字符串 --> <!-- 遍历简单数组 --> <ul> <li v-for="(item,index) in items" :key="index">{{index}}--{{item}}</li> </ul> <!-- 对象 --> <ul> <li v-for="(item,prop,index) in user" :key="prop">{{prop}}--{{index}}--{{item}}</li> </ul> <!-- 数组对象 --> <ul> <li v-for="(user, index) in users" ::key="user.id">{{user.id}}--{{user.name}}--{{user.email}}</li> </ul> <!-- 遍历一个数据解构出来 --> <span v-for="(n,i) in 10" :key="i">{{i}}--{{n}}<br /></span> </div> <script src="https://cdn.jsdelIvr.net/npm/vue/dist/vue.js"></script> <script> const vm = new Vue({ el: ".app", data: { // 数组 items: ["云南省", "安徽省", "福建省"], // 对象 user: { name: "早啊", email: "该睡觉了", }, // 对象数组, 数据表的查询结果就是一个这样的二维的JSON users: [ { id: 1, name: "天蓬", email: "tp@php.cn" }, { id: 2, name: "灭绝", email: "mj@php.cn" }, { id: 3, name: "西门", email: "xm@php.cn" }, ], }, }); </script></body>
效果预览: