实例演示父子组件之间通信方式
作业内容:实例演示父子组件之间通信方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入vue框架库 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div class="app"><!-- 父组件 --><p>{{like}} <button @click="addNum">{{num}} +</button></p><!-- 子组件1 --><!-- 父组件向子组件传参通过自定义属性 --><child-component1 :like-type="like" :like-num="num"></child-component1><!-- 子组件2 --><!-- 子组件向父组件传参通过自定义方法 --><child-component2 :like-type="like" :like-num="num" @like-change="likeMethod"></child-component2></div><script>const vm = new Vue({el: '.app',data() {return {like: '喜欢',num: 0,}},// 局部组件components: {// 组件1,父组件向子组件传参childComponent1 : {// props 接受父组件向子组件的自定义传参props: ['likeType', 'likeNum'],// 组件模板显示父组件的传参template: `<p>like-type: {{likeType}}, like-num: {{likeNum}}</p>`,},// 组件2,子组件向父组件传参childComponent2 : {// props 接受父组件向子组件的自定义传参props: ['likeType', 'likeNum'],// 改变父组件的喜欢类型和喜欢数量template: `<p><label for="like-type">like-type</label> <input text="text" id="like-type" value="" /><br /><label for="like-num">like-num</label> <input text="text" id="like-num" value="" /><br /><button @click="$emit('like-change', $event)">change</button></p>`,},},// 方法methods: {// 父组件 num 自增addNum() {this.num++;},// 子组件改变父组件 like-type 和 like-numlikeMethod(ev) {let likeType = ev.target.parentNode.querySelector('#like-type').value;let likeNum = ev.target.parentNode.querySelector('#like-num').value;this.like = likeType;this.num = likeNum;},},});</script></body></html>
1. 父组件向子组件通过自定义属性传参
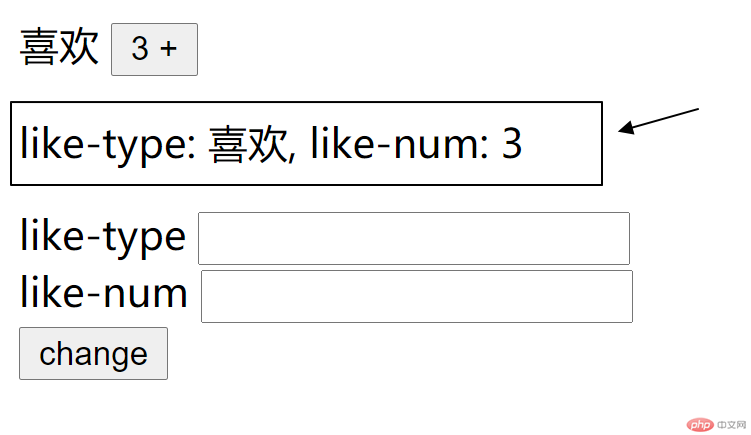
- 点击喜欢后面的自增按钮3次,父组件喜欢数为 3+,父组件向子组件1传参显示图

2. 子组件向父组件通过自定义方法传参
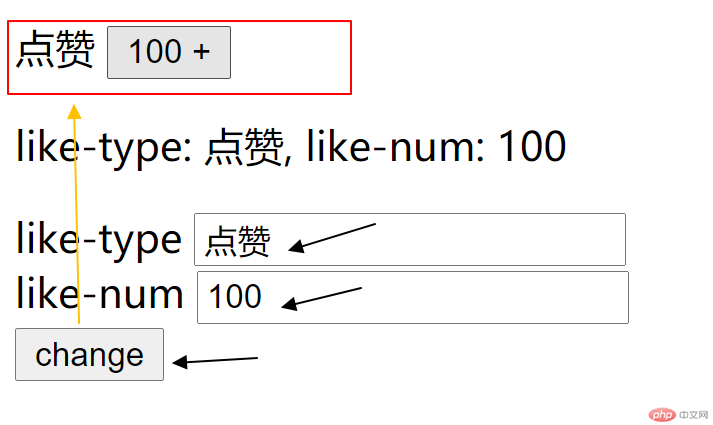
- 在上图中,修改 like-type 为 点赞 ,like-num 为 100 点击 change 子组件2,改变父组件的原来喜欢字符和喜欢数显示图