1:用jquery实现全选与全不选功能
首先我们用table创建一个购物车的基本样式
为了方便获取信息,我们给全选定义了id=”check-all”,单价定义了class=”price”,单选定义了name=”item”,数量定义了type=”number”
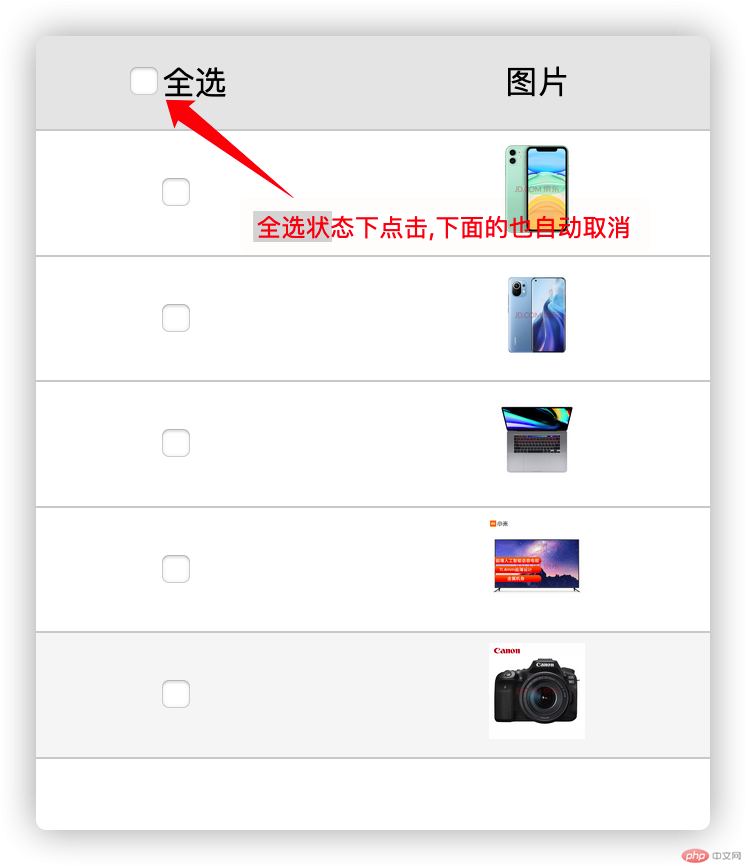
为了用户操作方便,我们先让用户点全选,下面所有的checkbox全部选中,如果再点等于全部不选中,由jquery实现
$("#check-all").change(function(){$(":checkbox[name='item']").prop("checked",this.checked)});
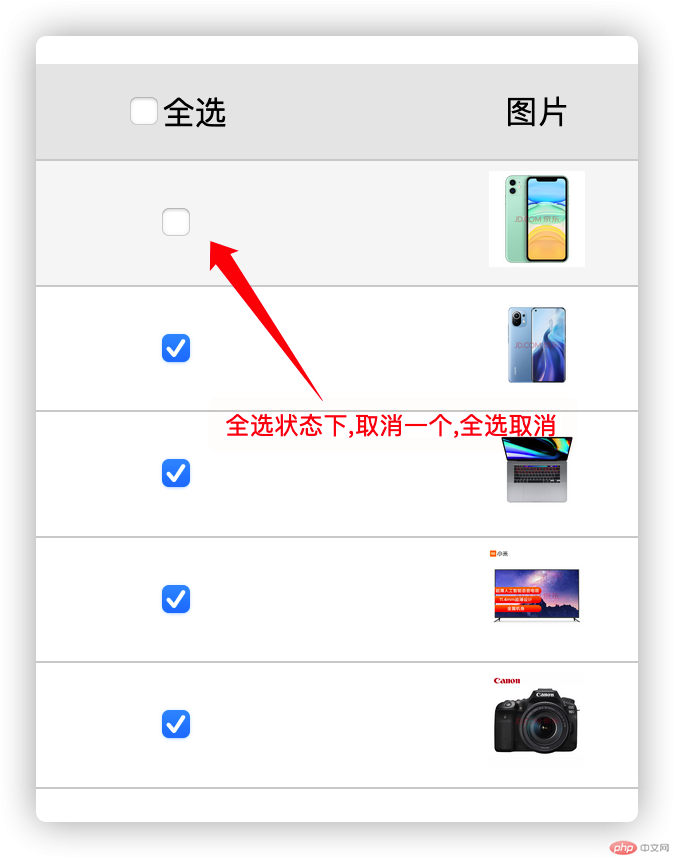
如果全选状态下,用户取消单个选择框,全选自动取消:
$(":checkbox[name='item']").change(ev=>$("#check-all").prop("checked",ev.target.checked));
经过实验,发现能达到所需功能:

二:购物车自动结算
要求功能:根据用户对商品的勾选和取消,总计的数量和金额也能够自动计算
代码如下:
// 获取所有的数量控件const numInput = document.querySelectorAll('tbody input[type="number"');// 用户更新数量时触发自动计算numInput.forEach(input => (onchange = autoCalculate));// 购物车刚加载完成时也应该触发自动计算window.onload = autoCalculate;// 封装一个自动计算的函数function autoCalculate() {// 获取单价组成的数组const prices = document.querySelectorAll("tbody .price");const priceArr = [...prices].map(item => item.textContent * 1);console.log(priceArr);// 获取数量组成的数组const numbers = document.querySelectorAll("tbody input[type=number]");const numArr = [...numbers].map(item => item.value * 1);console.log(numArr);//获取被商品选中状态数组,如果选中了,就是1,没选就是0:let unCheckItems = [];checkItems.forEach(item=>unCheckItems.push((item.checked)))for (j=0;j<unCheckItems.length;j++){if (unCheckItems[j] === false){unCheckItems[j]=0;}else {unCheckItems[j]=1;}console.log(unCheckItems);}//被选中的商品的数量数组,思路是让被选中的商品列表和商品数量列表的对应坐标相乘得出新数组然后所以元素相加:let checkedNumbers = [];//这个数组用来装选中商品的数量let sum = 0;for (n=0;n<numArr.length;n++){checkedNumbers.push(numArr[n]*unCheckItems[n]);}console.log(checkedNumbers);//那么就得出被选中的商品总量应该是:sum = checkedNumbers.reduce((pre,cur)=>pre+cur);console.log(sum);// 计算每件商品金额, 单价 * 数量//const amountArr = [priceArr, numArr].reduce((total, curr) => total.map((item, index) => item * curr[index]));let amountArr=[];for(i=0;i<priceArr.length;i++){amountArr.push(priceArr[i]*numArr[i]);};console.log(amountArr);let totalAmount = 0;// 被选中的商品的价格的数组let checkedPrice=[];for (g=0;g<amountArr.length;g++){checkedPrice.push(amountArr[g]*unCheckItems[g]);}console.log(checkedPrice);//那么所有被选中的商品的总价应当是:totalAmount = checkedPrice.reduce((pre,cur)=>pre+cur);console.log(totalAmount);// 将计算结果渲染到购物车中// 被选中商品的总数量document.querySelector("#sum").textContent = sum;// 被选中商品的总金额document.querySelector("#total-amount").textContent = totalAmount;// 每个商品的金额document.querySelectorAll(".amount").forEach((item, index) => (item.textContent = amountArr[index]));}
成果展示:

